| Table of Contents | ||||
|---|---|---|---|---|
|
Legal Notes
Copyright 2022 by TECHNIA AB
All rights reserved.
PROPRIETARY RIGHTS NOTICE
This documentation is proprietary property of TECHNIA AB. In accordance with the terms and conditions of the Software License Agreement between the Customer and TECHNIA AB, the Customer is allowed to print as many copies as necessary of documentation copyrighted by TECHNIA relating to the software being used. This documentation shall be treated as confidential information and should be used only by employees or contractors with the Customer in accordance with the Agreement.
Preface
Light My Way is the Digital Adoption Solution (DAS) for the 3DEXPERIENCE platform. With the ambition to be recognized internationally as the best way to train and support your users on the 3DEXPERIENCE platform.
Digital Adoption Solutions (DAS)
Enterprise platforms (and the business processes it governs) are often complex and hard to learn. Traditional training methods & support is inefficient and costly. On top of that traditional methods causes user productivity loss and frustration.
DAS boost user productivity and adoption while avoiding cost related to excessive and inefficient training or support by providing guidance directly in-app. A good business case with a quick ROI is often easy create and there are general reports available from Gartner, Forrester etc to back it up.
Digital Adoption (DAS) for 3DEXPERIENCE
Light My Way is the only DAS product with 3DEXPERIENCE platform configurations built in. The platform configurations are owned and maintained as supported product by TECHNIA (there will be fixes and improvement over time and there is a dedicated support team).
The built-in, high quality and rich target platform configurations (delivered as a cloud service/SaaS) makes guide recording easy (point & click, no dev needed), setup is done within a minute and the resulting in-app user guides will deliver just-in-time off the shelf. On top of that no extra configuration work required over time as new areas are covered or the platform upgrades etc.
3DEXPERIENCE in-app user training
The right instruction at the right time
App state Context sensitive
Complex / dynamic processes supported
3DEXPERIENCE in-app training creation
Create instruction by point and click
Relate instructions to app state context (object type, UI components etc)
Best practices built in
Up and running with 3DEXPERIENCE in a minute!
Cloud subscription (no infra structure required)
No server deployment or dependency to normal release cycle (cloud target environments also supported)
No service required (pure software deal / instant value)
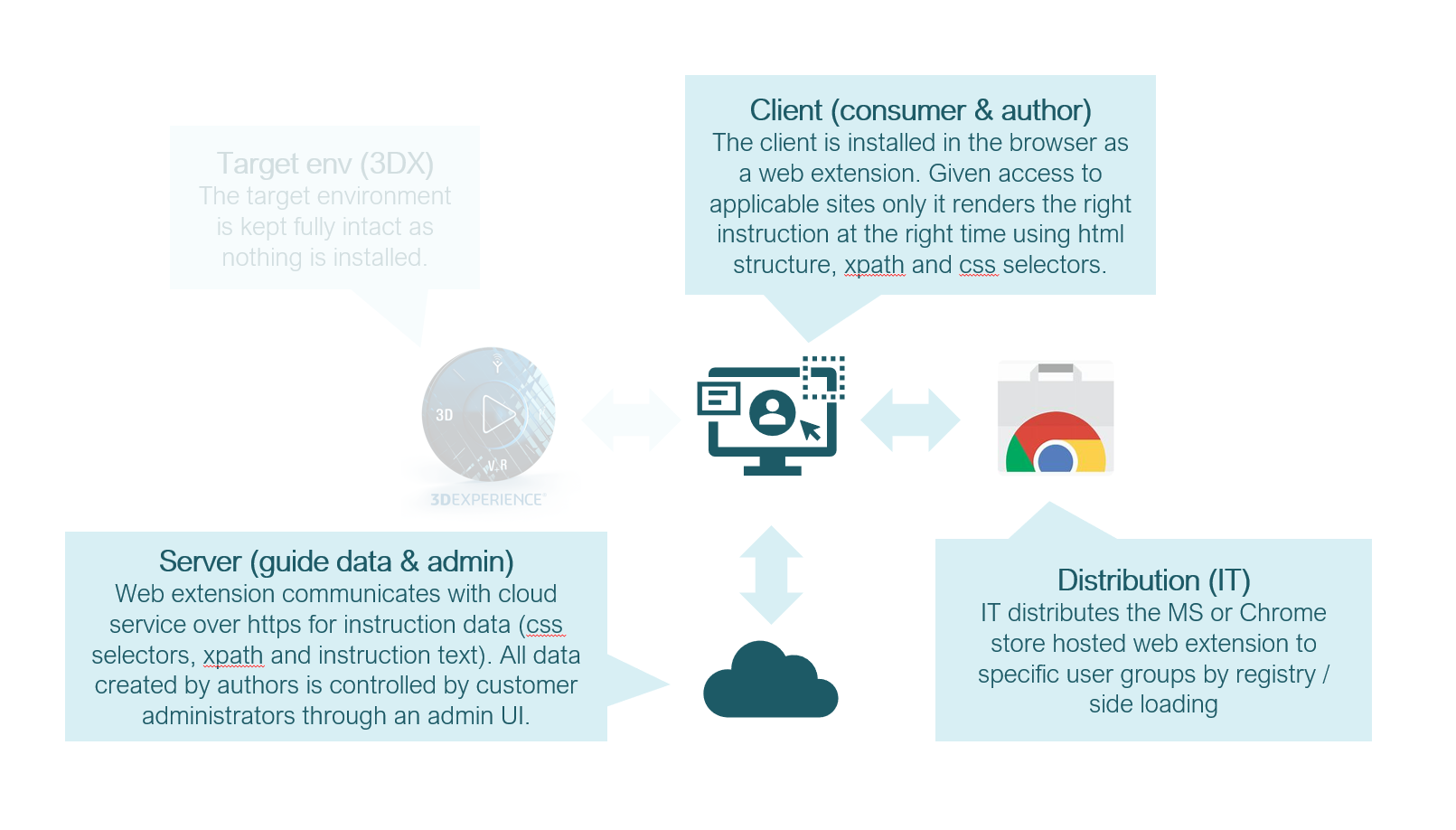
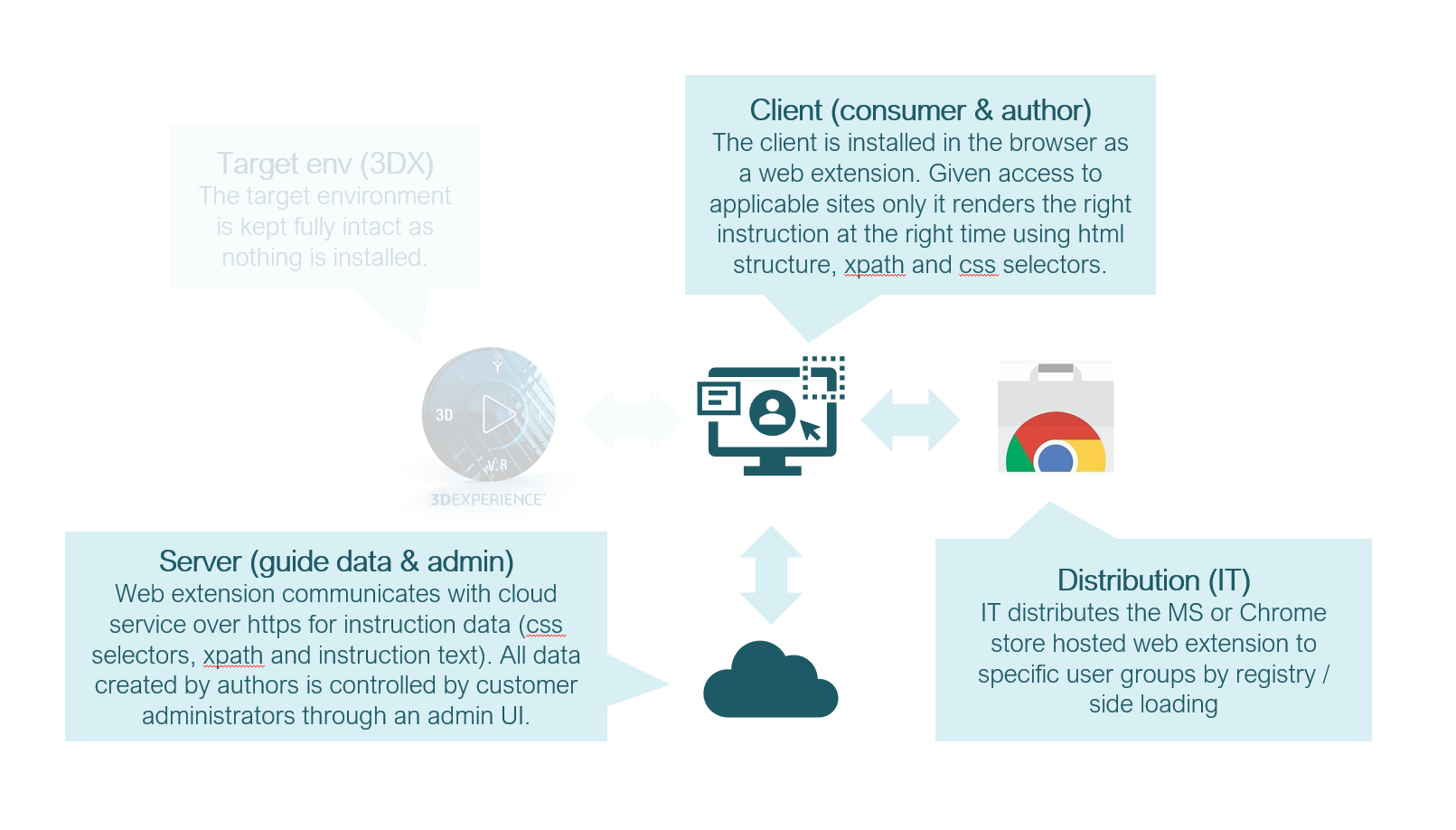
Light My Way is a generic software that works with all html based applications, as long as the right configurations is in place (described in the administration chapter).
The software is installed client side in the browser as a web extension providing visual guidance and user training directly in-app. To display the right instruction at the right time each instruction is tied to application state using html identifiers such as ‘xpath' & 'css selectors’. New instructions are recorded through the web extension, data is stored and retrieved in an external service hosted by TECHNIA and made available by subscription.
Supported Platforms
3DEXPERIENCE
3DSPACE
3DDASHBAORD
Value Components
TVC
Helium
Configurations making the Consumer and Author roles work well are built in for the supported platforms. No project specific administration required to get started recording standard use cases using a rich set of built-in and supported conditions contexts and configs.
Platform maturity levels
| Info |
|---|
A more detailed list of all supported targets, conditions contexts and other built-in platform configurations can be shared on request. |
| Include Page | ||||
|---|---|---|---|---|
|
Roles
Light My Way supports 3 different roles or types of users. The ‘User guide’ covers the Consumer and Author roles while the ‘Administration guide’ covers the Administrator role.
Consumer | Author | Administrator |
Web Extension | Web Extension | Admin UI |
Needs guidance using a web application (user, engineer or similar) | Knows how to use a web application (technical trainer, support or similar)* | Knows HTML/XPATH/CSS (developer / system administration) |
|
|
|
* does not necessarily need html, css, xpath skills but should have strong enough logical reasoning skills to use built in visibility rules to control when instructions should show in complex flows etc
System Requirements
Client
Supported browsers
Chrome
Microsoft Edge
If there is a need for Light My Way on any other browser, contact us, we are happy to add it.
Server
The server is hosted as a cloud service and made available to customers as part of the subscription.
For special cases the server can be installed in private networks or external servers. The server is based on https://nodejs.org and nodejs system requirements applies.
Installation
The web extension architecture allows to provide user guidance without dependency to normal release cycles. No access to the server of the target application is required and guides recorded and distributed for CLOUD hosted target platforms is supported. Light My Way has no footprint on the target server application whatsoever and no server-side deployment is required.
Security
Data stored in server repository
Data classification: Internal
Documentation / guides recorded by customer ( ‘click here’ + html identifier)
Configurations to recognize 3DEXPERIENCE UI (css / xpath selectors)
Subscription audit detail (3DEXPERIENCE user id’s, last use dates etc)
No scripts, SQL or executable entries are stores in the data
Access control
User: JWT token (registry to request header)
Author: JWT token (registry to request header) + Passkey
Admin: Passport (username / password)
Web Extension (Client)
Integrity: reviewed, approved, hosted and secured by chrome store
Quality assured, scanned and tested before all (releases)
Does not load or evaluate any scripts dynamically (css/xpath and safe rich text format)
Manifest Permissions: storage, webNavigation, unlimitedStorage, contextMenus
Tools
Vulnerability scans (dependency track) executed and acted on continuously
Controlled build chain (jenkins)
Controlled deploy (terraform, docker)
Traceability / audit
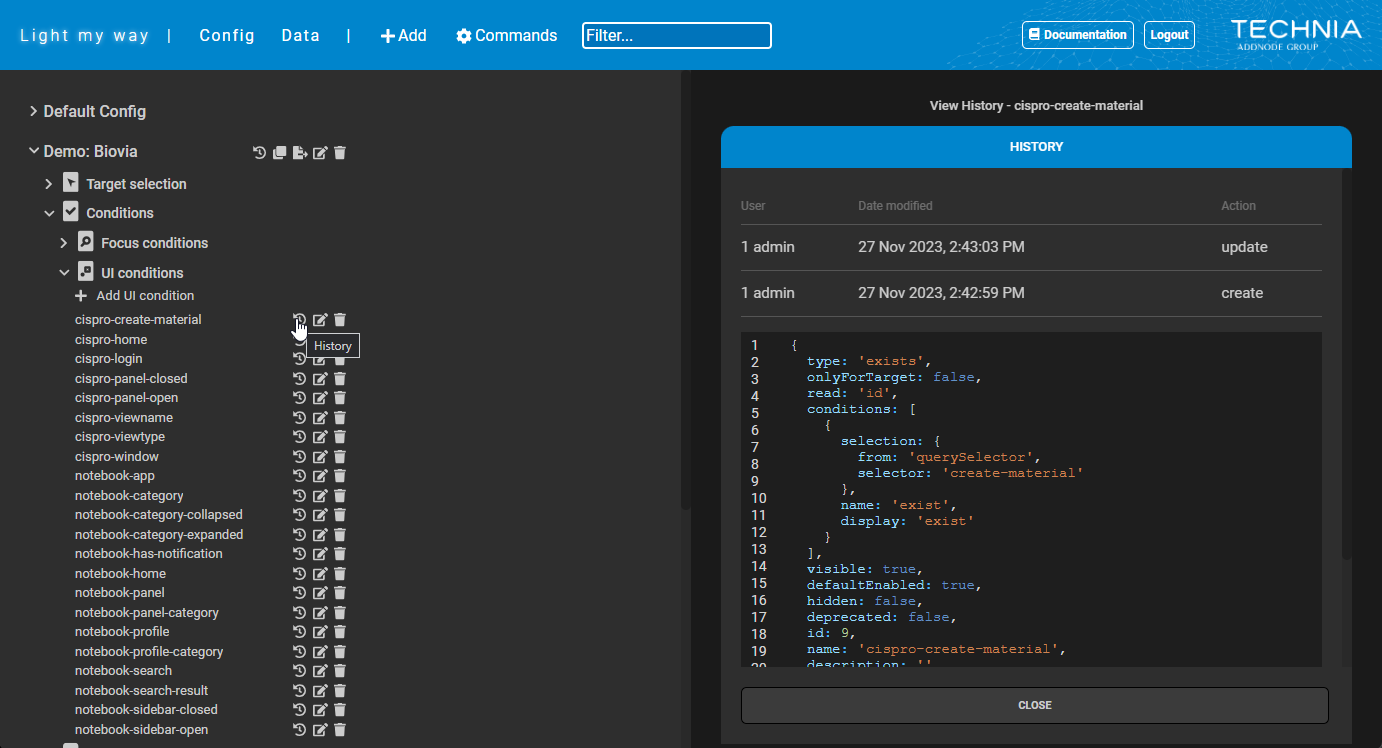
History of configuration changes in admin UI
Protocol
SSL/HTTPS
ISO 27001 (information security)
Certified and audited on a yearly basis. We are continuously following up and mitigating security risk and have a security mindset in everything we do.
Client Installation
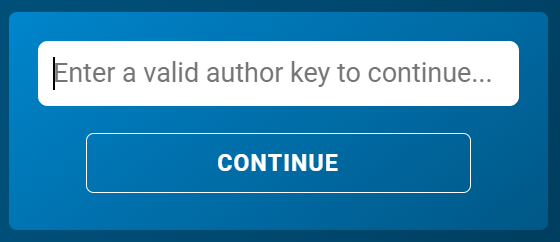
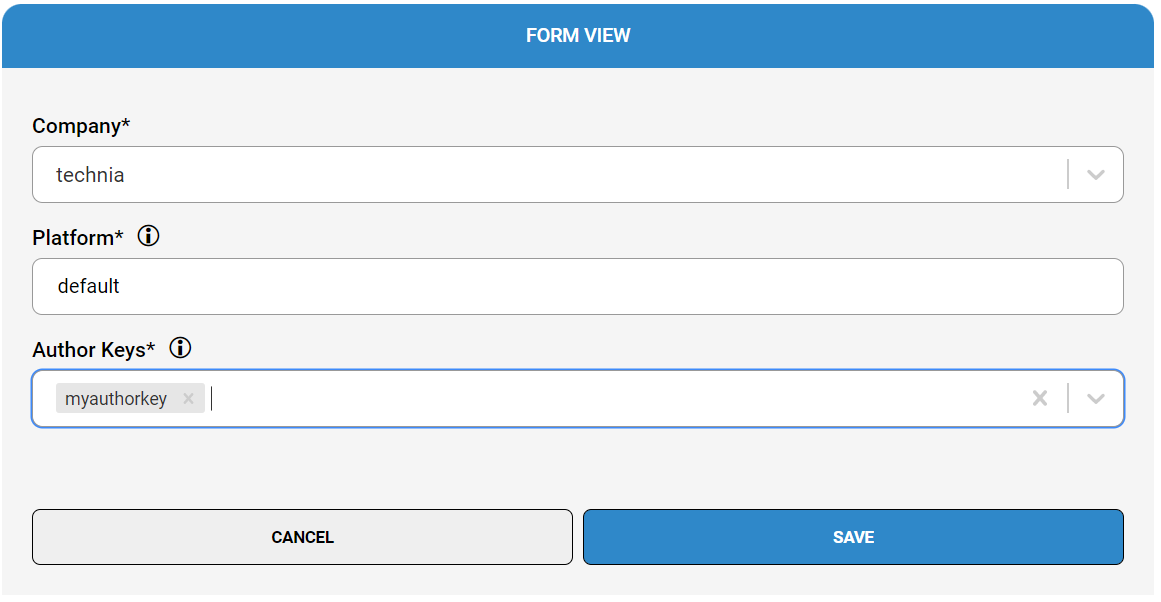
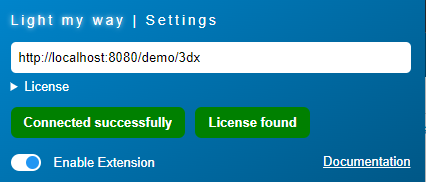
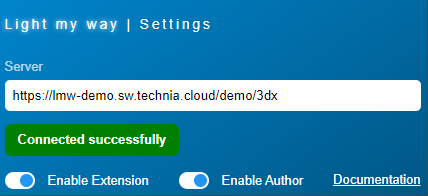
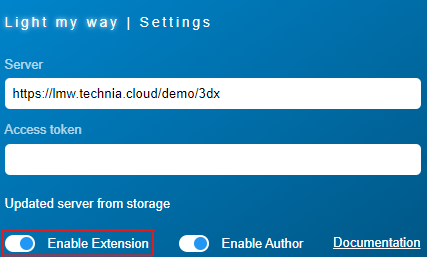
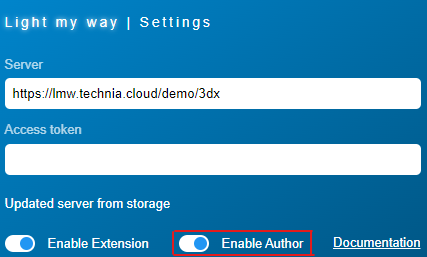
The client extension is one and the same for consumers and authors, it includes the default part used for consuming guides and by enabling author mode from the extension popup, the user can start creating guides after also providing an author key.
For web extension side loading by registry, the ExtensionSettings policy is used. For detailed understanding, please refer https://docs.microsoft.com/en-us/deployedge/microsoft-edge-manage-extensions-ref-guide and https://docs.google.com/document/d/1pT0ZSbGdrbGvuCsVD2jjxrw-GVz-80rMS2dgkkquhTY/edit#!
Specific site limitations
Restricting the extension access to the sites it is intended for is good practice. This so that the panel tabs or evaluation is excluded on all other sites. Site access is controlled using the runtime_allowed_hosts registry entry.
Example
| Code Block | ||
|---|---|---|
| ||
"runtime_allowed_hosts"="[\"https://lmw.technia.cloud\",\"://example.com\",\"://*.3ds.com\"]" |
| Note |
|---|
If limiting to specific sites, the data service host https://lmw.technia.cloud must be included for Light My Way server communication to work |
Access Token (Authentication)
To lock down access to the guide data a token can be generated with your account. If activated the token will be required to gain access to guide data.
As of this release the Light My Way team will generate the access token for you.
Access Token - Renewal
For increased security the access token can be renewed on a regular basis, but note that you would also have to deploy a new token to all clients.
The current access token will automatically become outdated as a new token is generated.
Access Token - Distribution
Distribution of the access token to clients is done by managed storage in registry. This means that the same distribution method is used for the access token as for the extension itself. Read more about managed storage here:https://developer.chrome.com/docs/extensions/mv3/manifest/storage/.
A managed storage key is only accessible by the extension itself (and those with access to read the registry). The token is added to and passed to the data service call with encrypted request headers.
Note that the proper manifest an managed storage schema configuration is already included with the product and you do not have to bother about that. An example of how to distribute the access token is included with the sample reg file in below chapter.
See below for more properties and settings that can be added to managed storage.
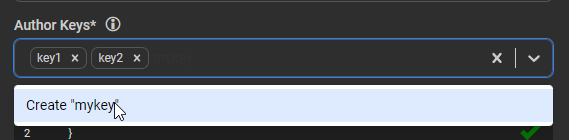
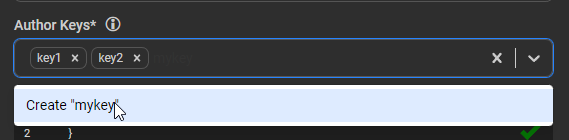
Managed storage keys
Key | Type | Description | Default value | Accepted values | ||
|---|---|---|---|---|---|---|
|
| Used to automatically authentication the extension to your account. |
| Access token provided by LMW team. | ||
|
| Used to prefill the account part of the server settings. |
| Your account name (usually company name). E.g. | ||
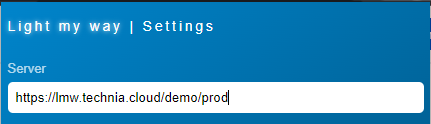
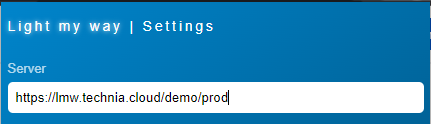
|
| Used to prefill the host part of the server settings. |
| Full URL to LMW server. | ||
|
| Used to prefill the repository part of the server settings. |
| Your repository name (usually company name). E.g. | ||
| ||||||
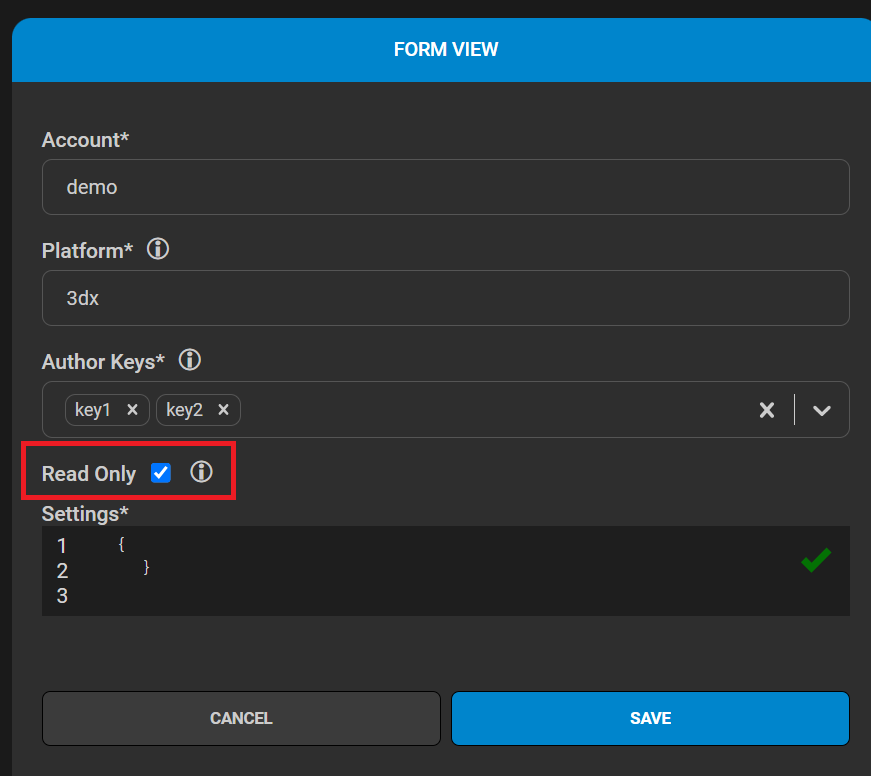
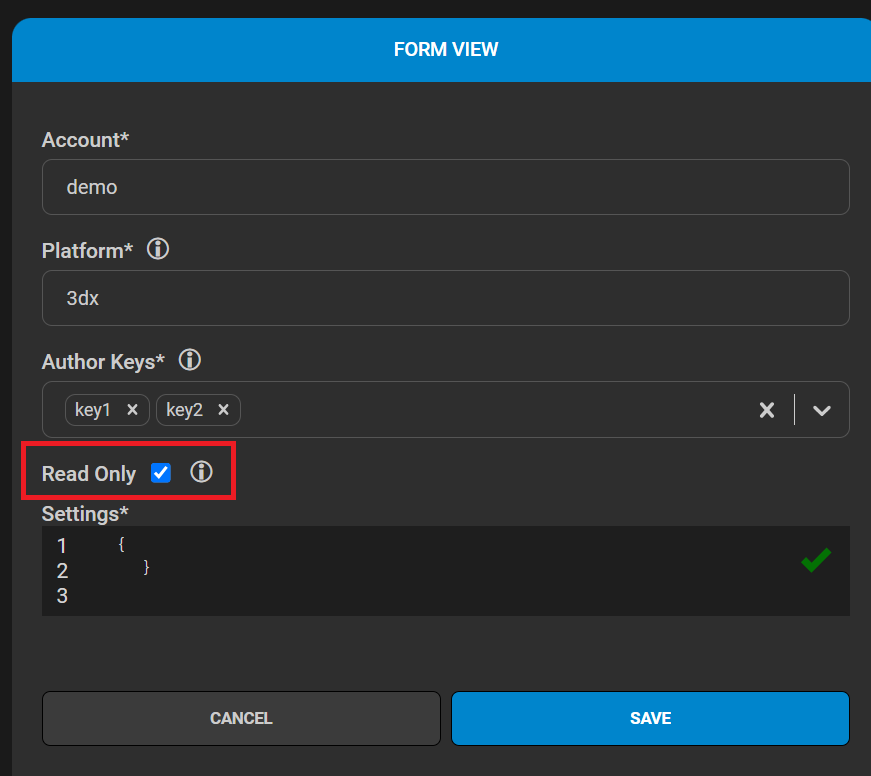
|
| Used to toggle if the user should be able to edit the server settings. |
|
| ||
|
| Used to toggle if the extensions author panel should be visible. |
|
| ||
|
| Used to connect the extension to self-hosted data file. |
| Full URL to data file. E.g. | ||
|
| Used to force all values in the registry entry to be replaced by the content of the registry file. |
|
E.g. | ||
Registry entries using file
Registry entries could be defined using file. Such a file is simply a text file with the .reg extension that will add registry entries when executed.
| Tip |
|---|
Sample registry files are available at https://products.technia.com |
Installing registry entries using file
Users can double click a .reg file to add the registry entries.
For large scale distribution, Group Policy Preferences(GPP) allows the administrator to easily import a .reg file into Group Policy with several registry settings.
Uninstalling registry entries using file
Added entries can be removed at any time using the same import method on modified .reg files by adding hyphen(-) before every value. Example:- "installation_mode"=-"normal_installed"
| Info |
|---|
For further information on REG files, please refer https://support.microsoft.com/en-us/topic/how-to-add-modify-or-delete-registry-subkeys-and-values-by-using-a-reg-file-9c7f37cf-a5e9-e1cd-c4fa-2a26218a1a23 |
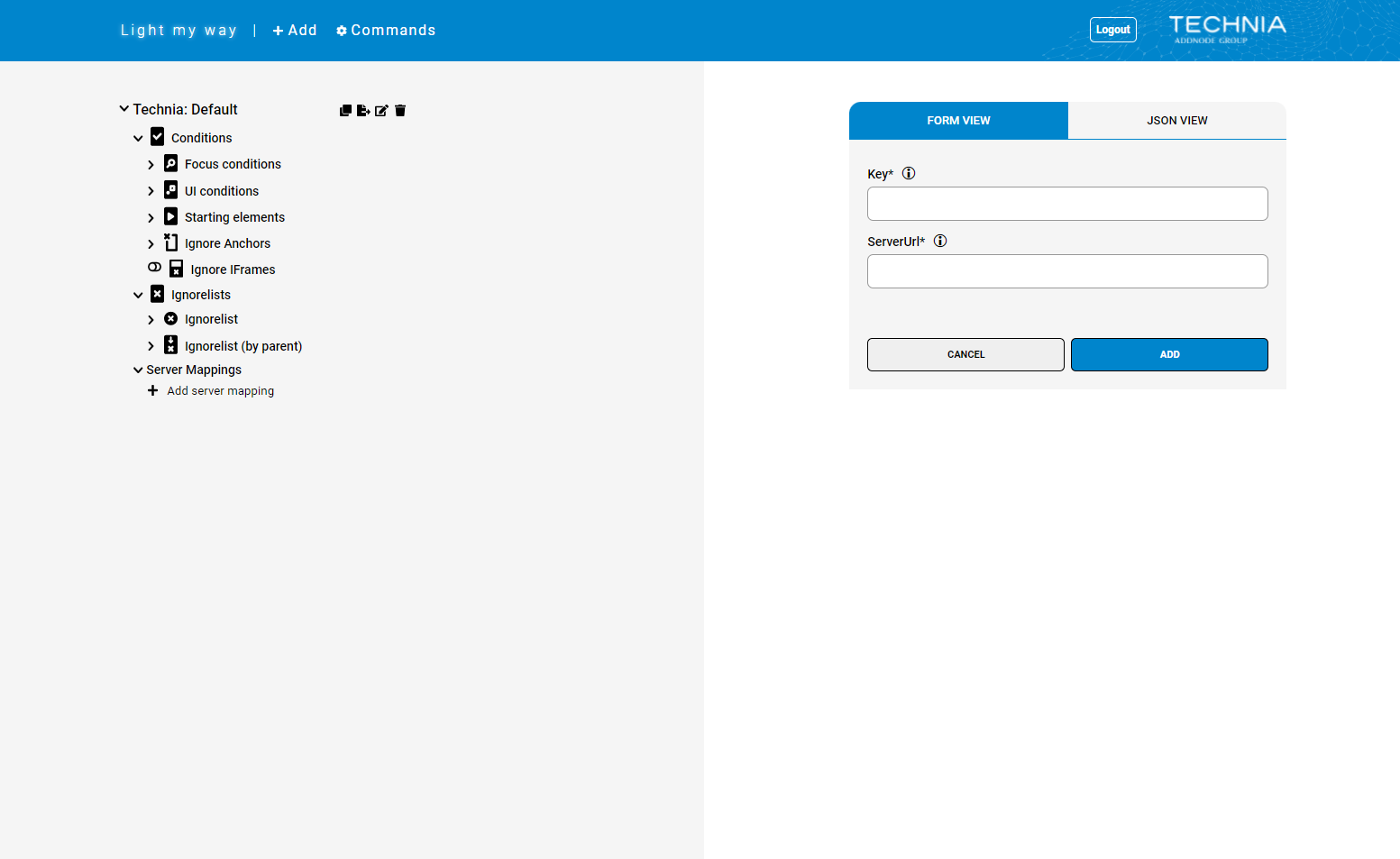
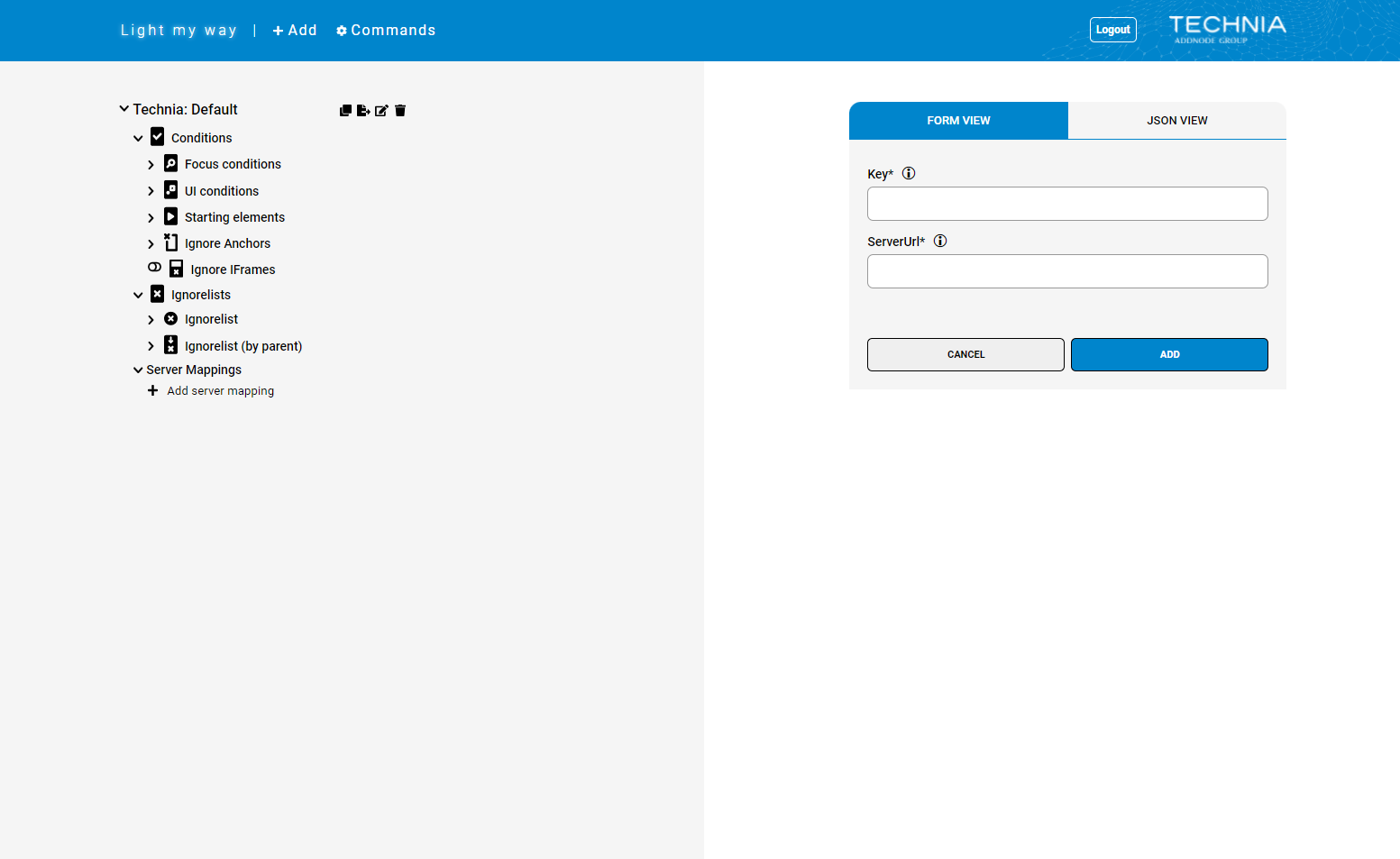
Connecting to the data service
Server Installation
The normal setup is that TECHNIA will host the data service in the CLOUD and all you have to do is to connect to the account you get with your subscription.
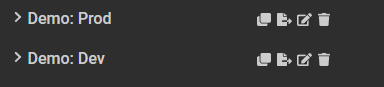
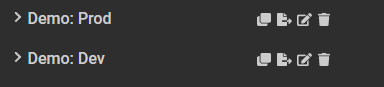
On-prem hybrid
There are cases when cloud for different reasons is not feasible. For such cases we recommend a hybrid approach where guide creation and testing takes place in the cloud on a non sensitive data dev env. Once ready for production deploy the guide data is exported and the extension is downloaded for on-prem hosting. This solution require some minimal effort and the TECHNIA team can do the heavy lifting upgrading and migrating unsensitive guide data on the cloud.
On-prem
For special cases the server full stack can be installed in private networks or external servers. The server is based on https://nodejs.org and nodejs system requirements applies, DB is postgresql, cache redis etc.
Full on-prem is not recommended, as there is a larger effort related to setup, maintaining and migrating data or even adding components as the product microservice architecture evolves: Consider on-prem hybrid setup!
Need special agreement and support!
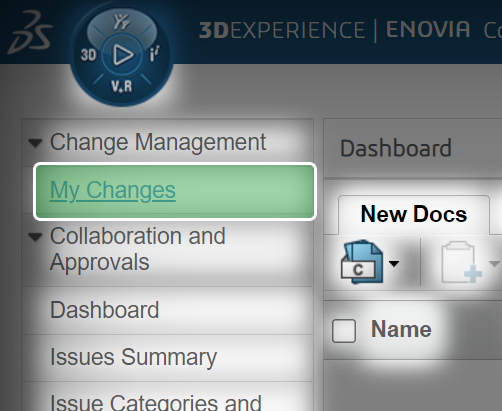
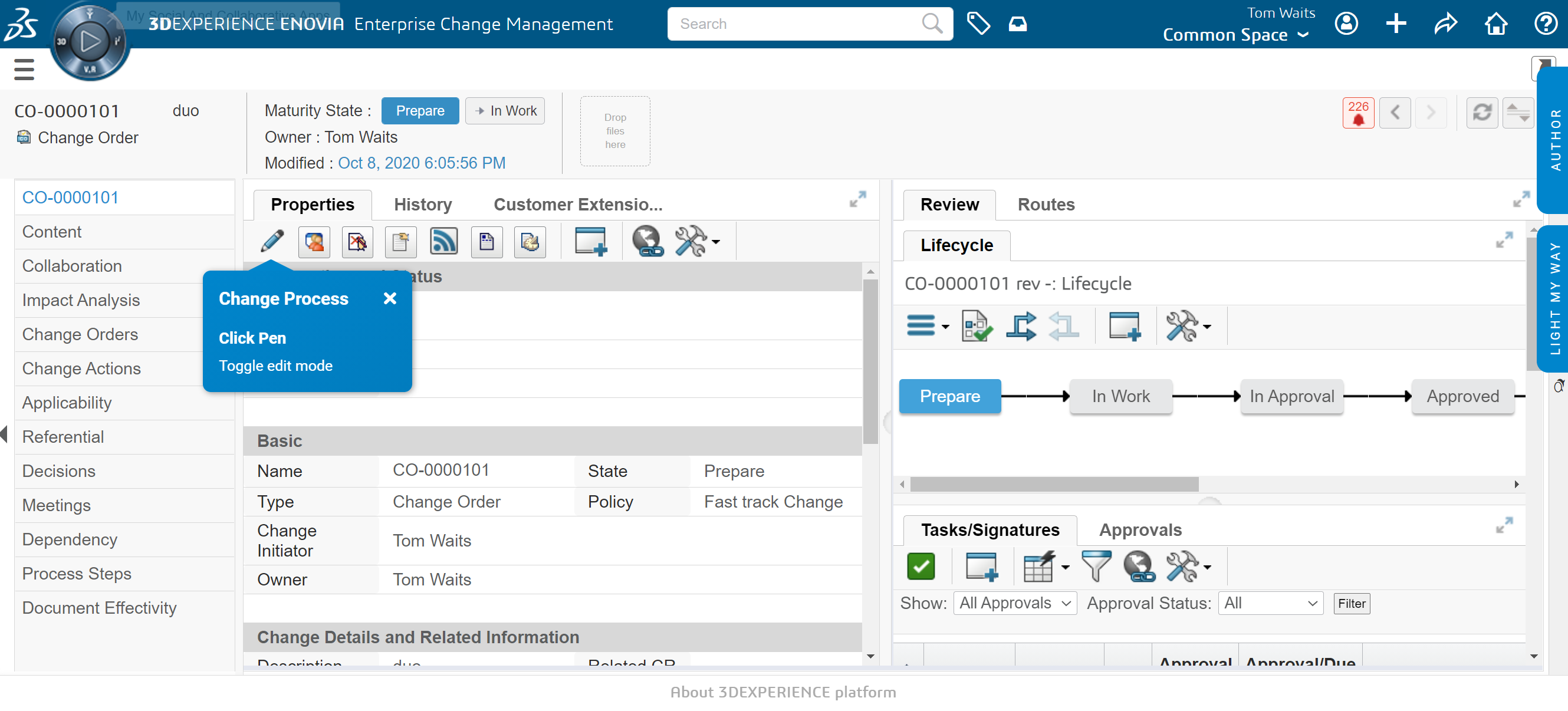
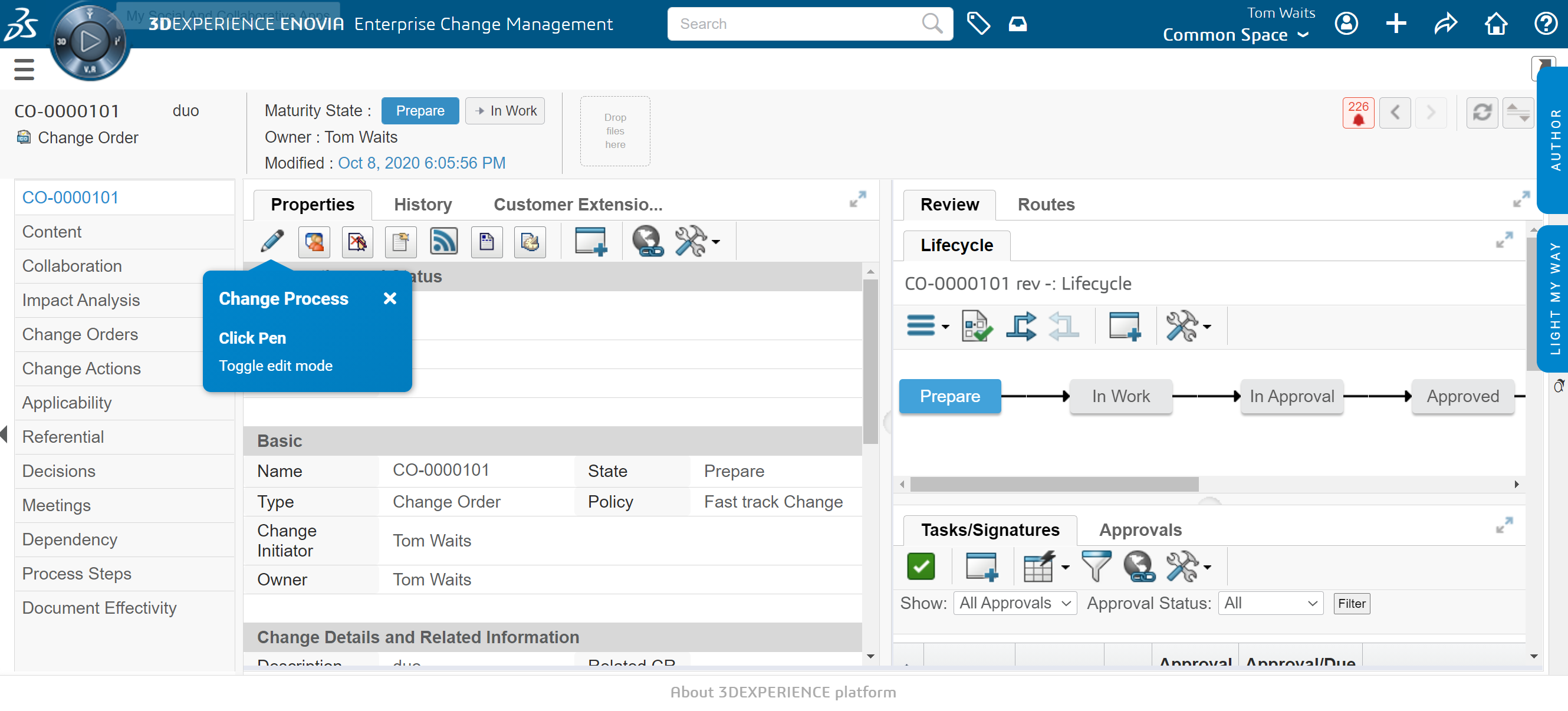
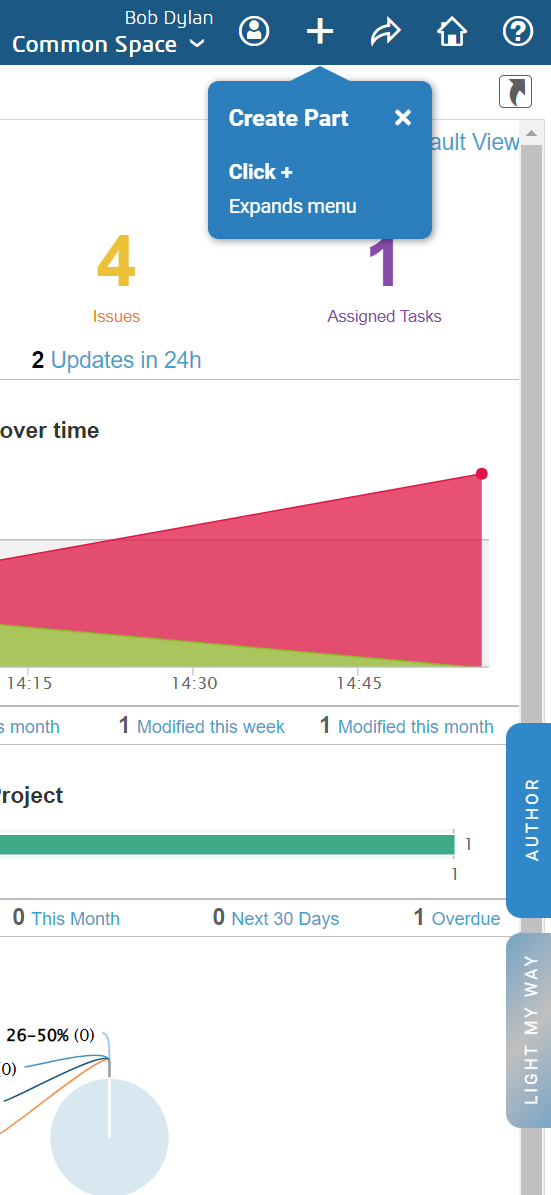
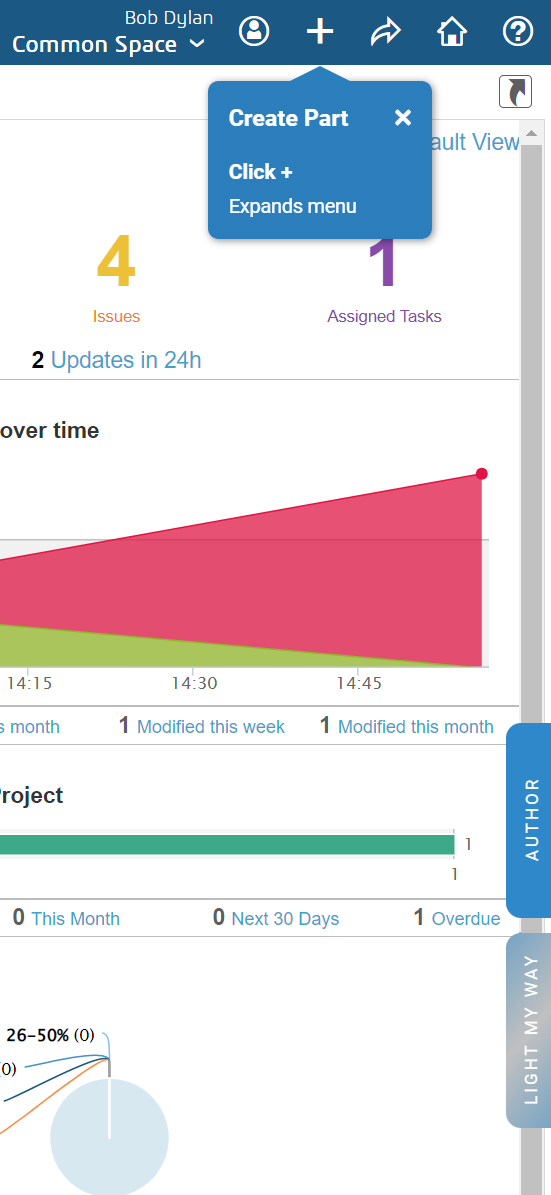
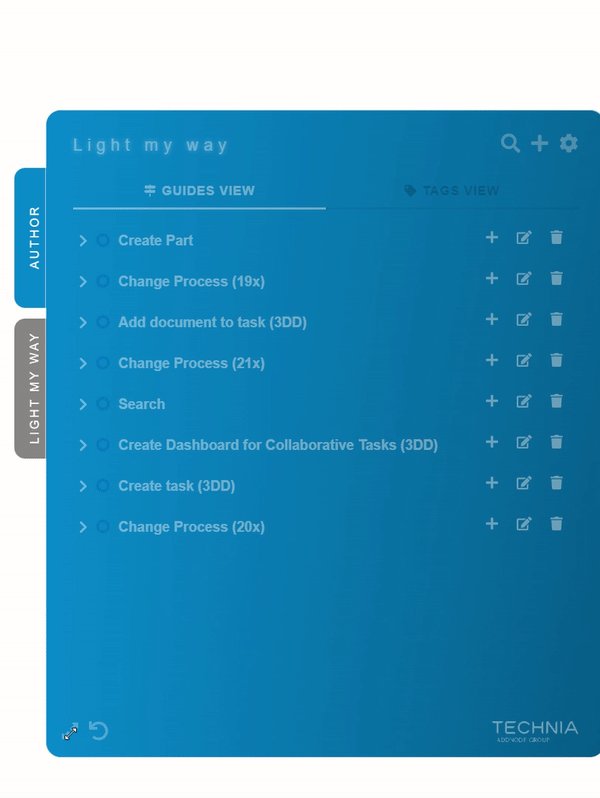
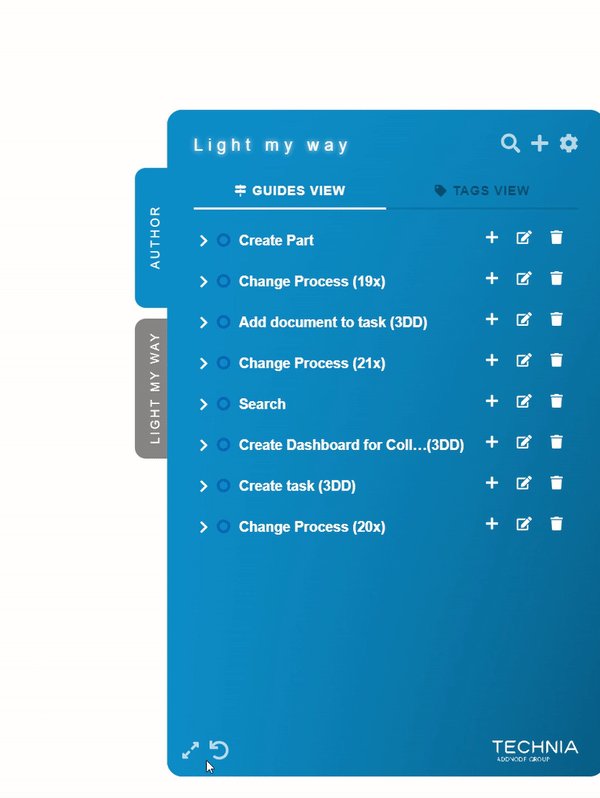
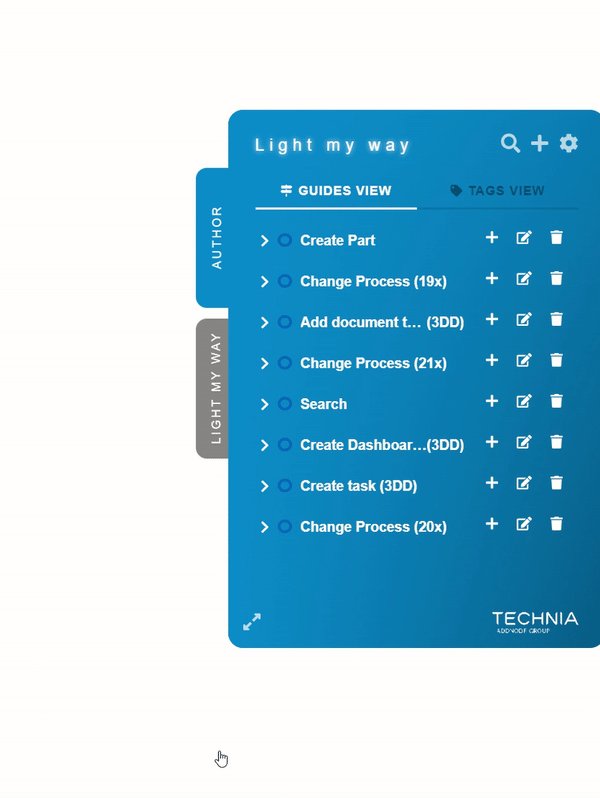
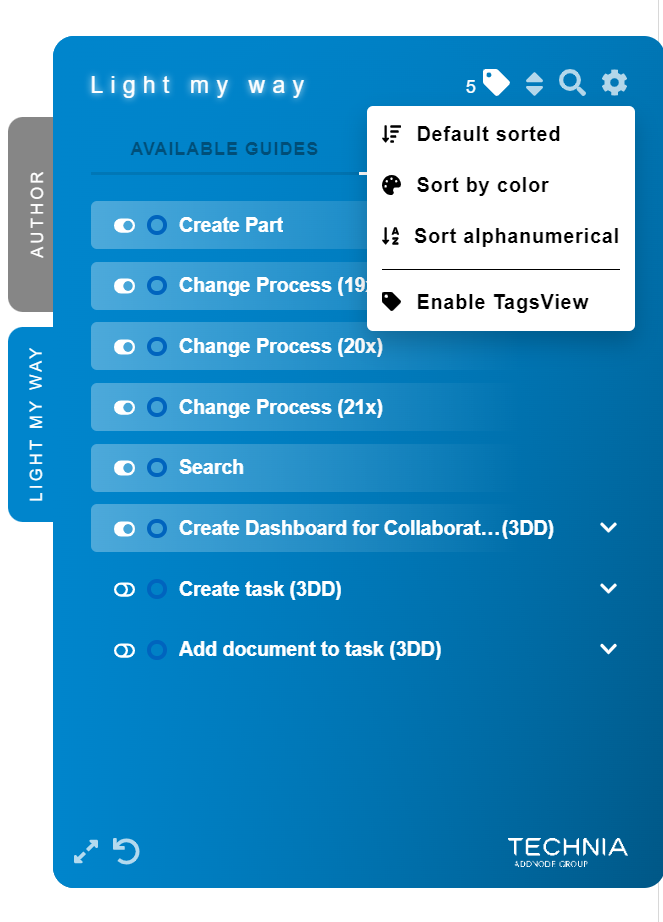
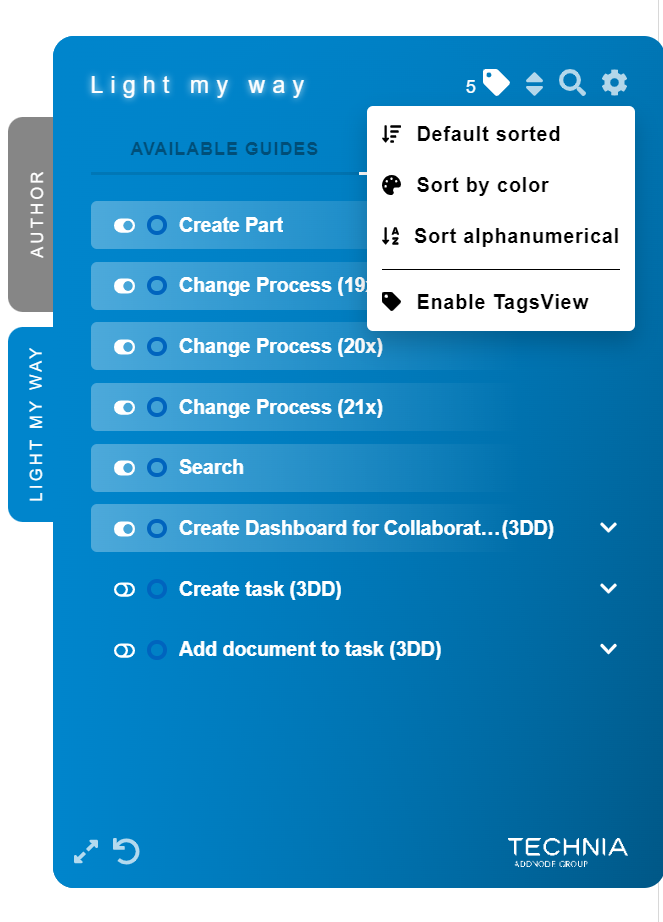
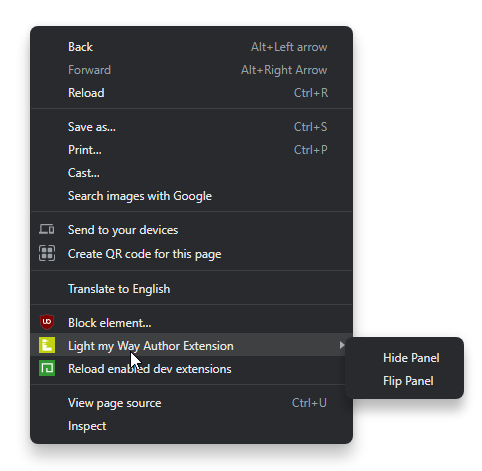
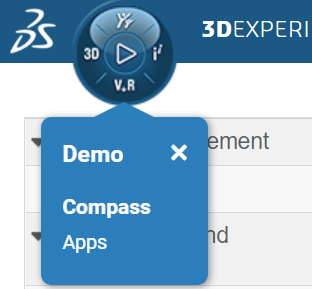
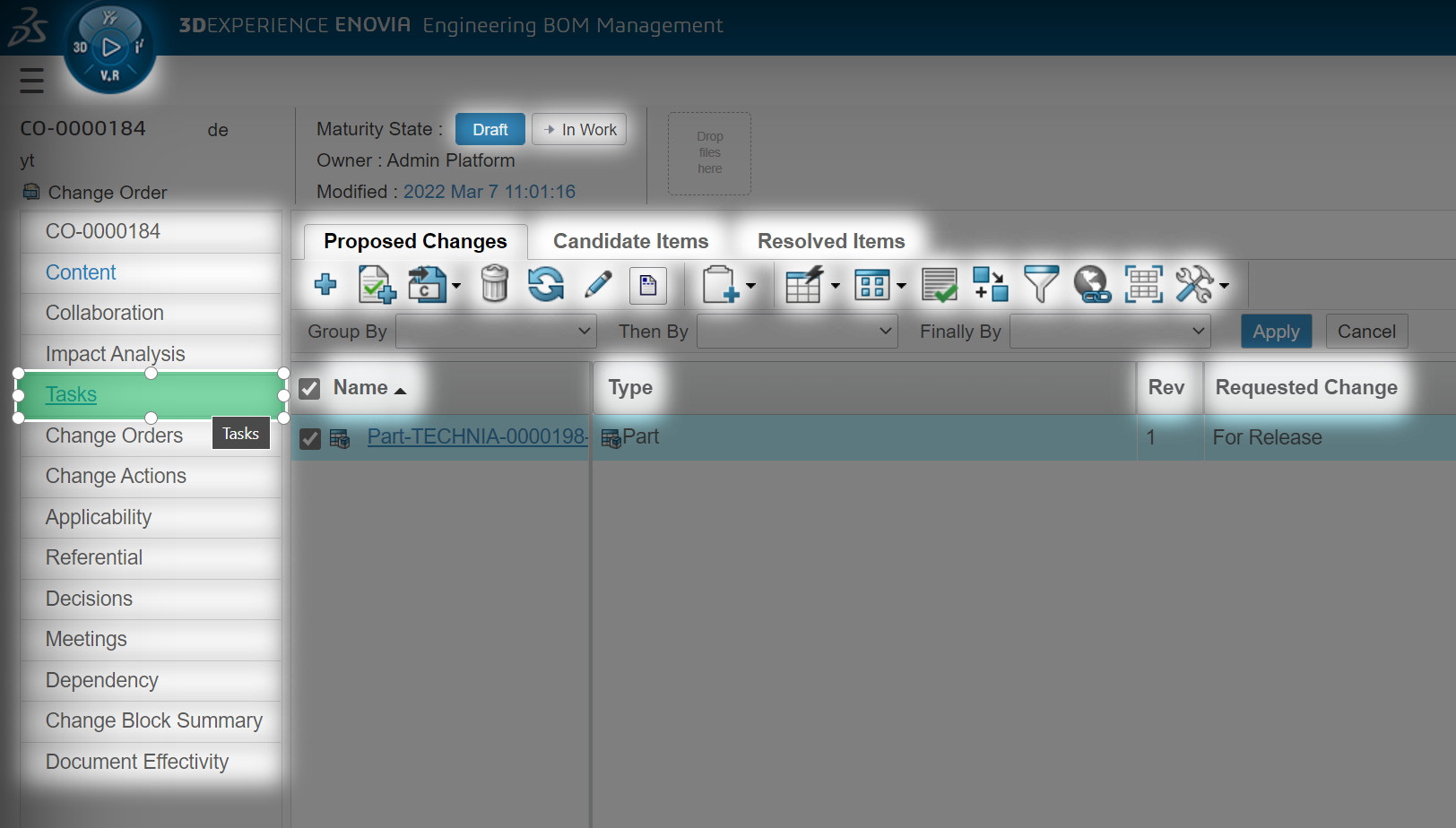
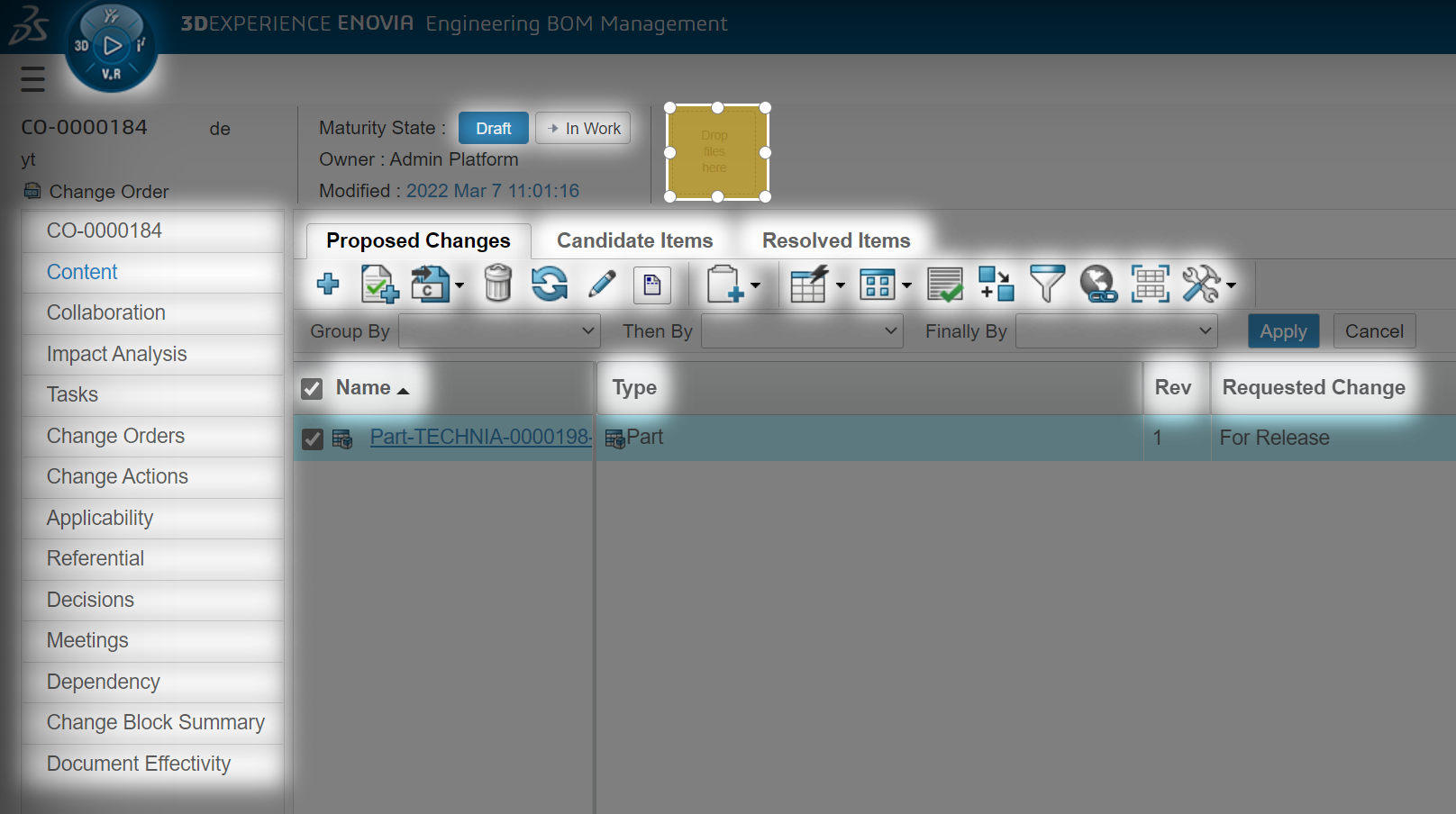
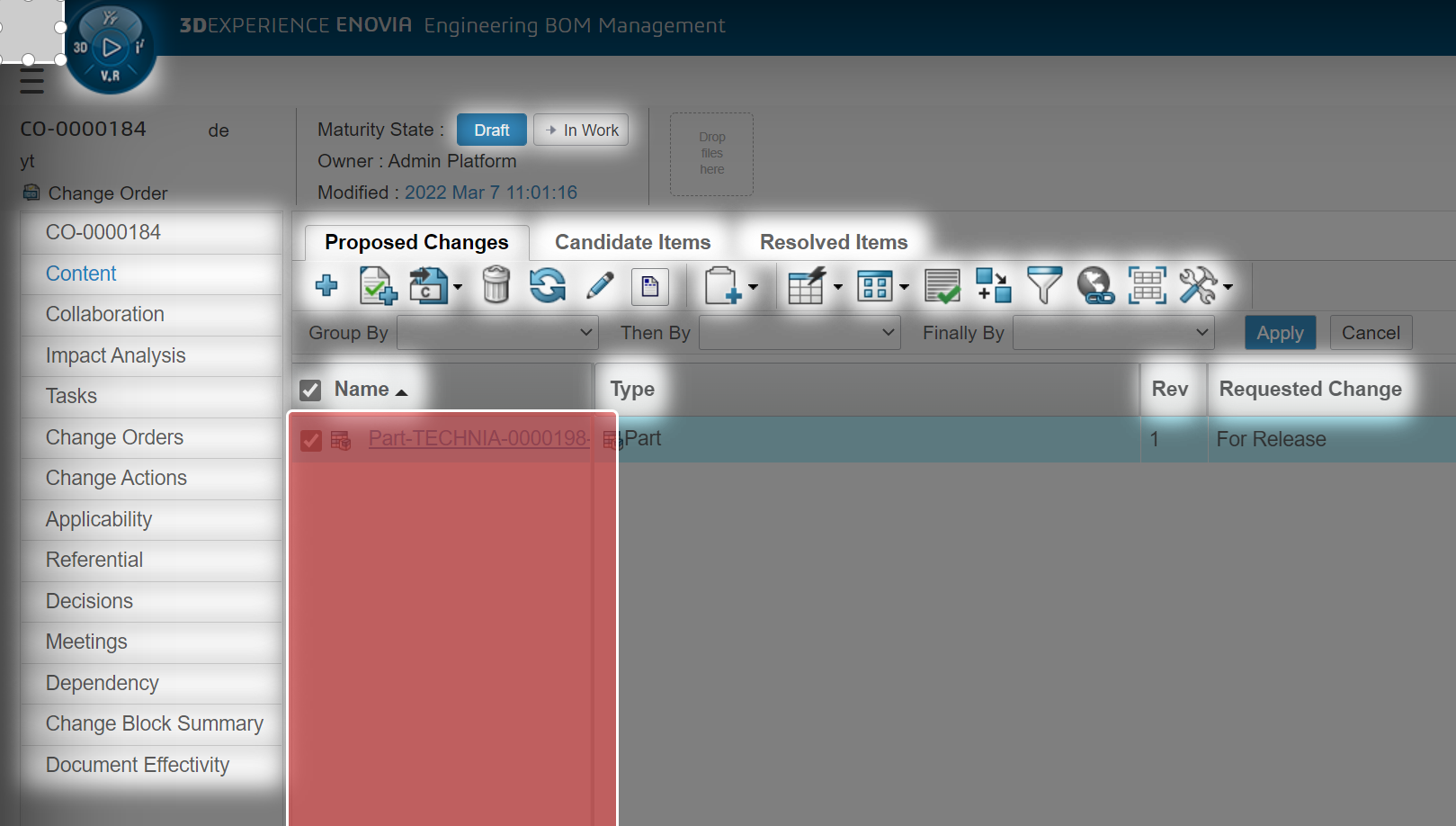
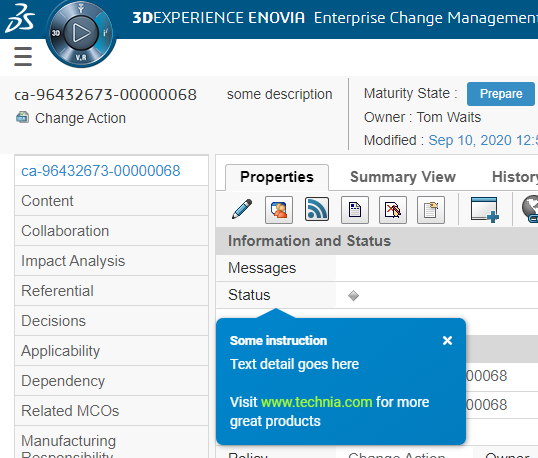
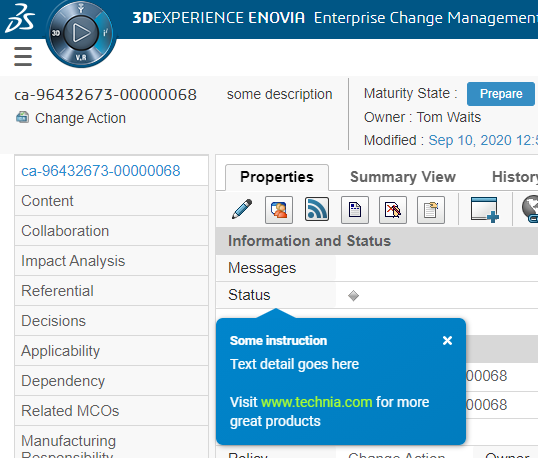
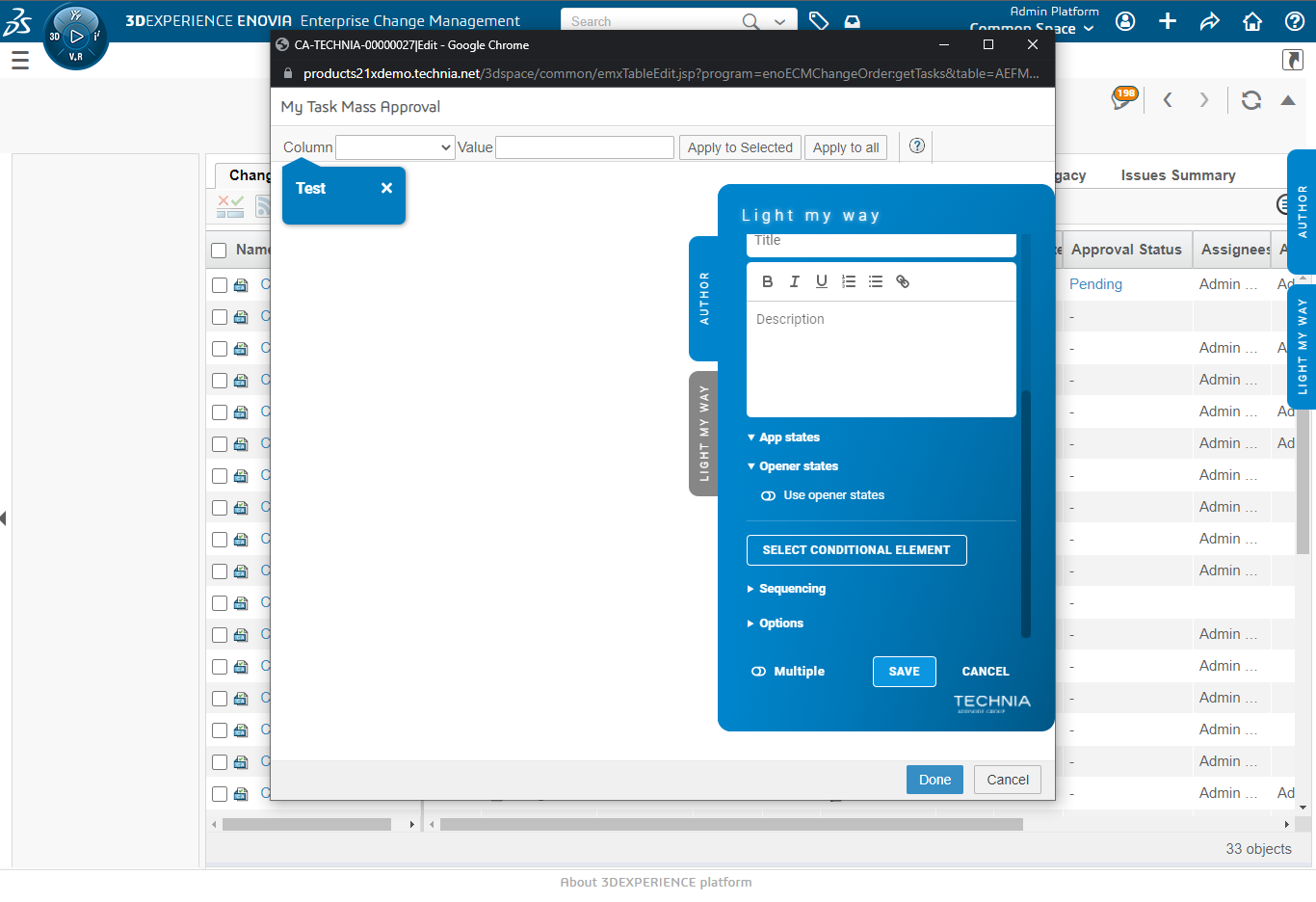
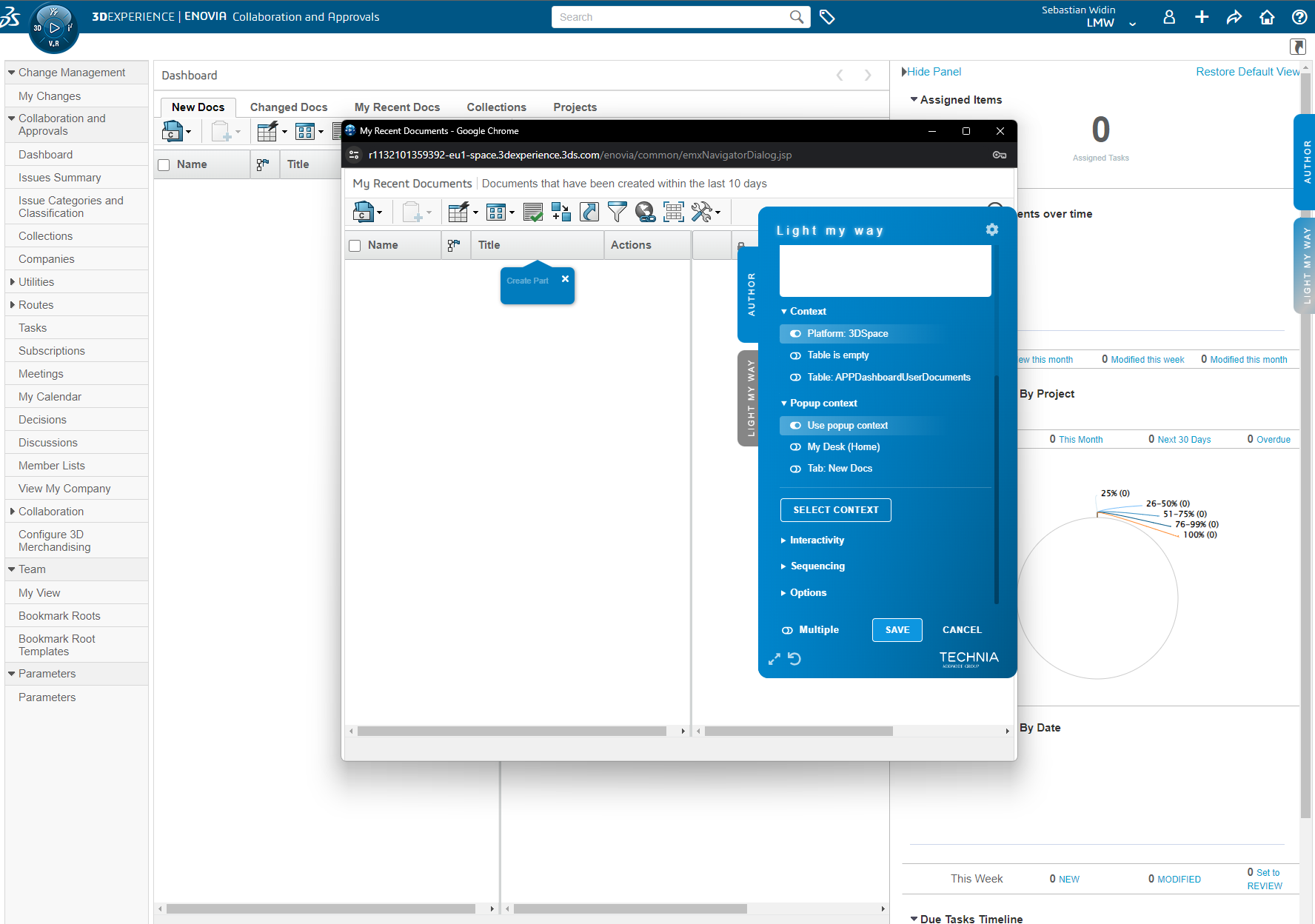
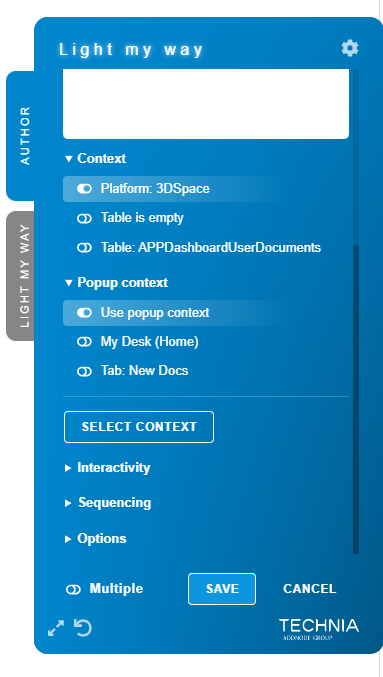
The Web Extension
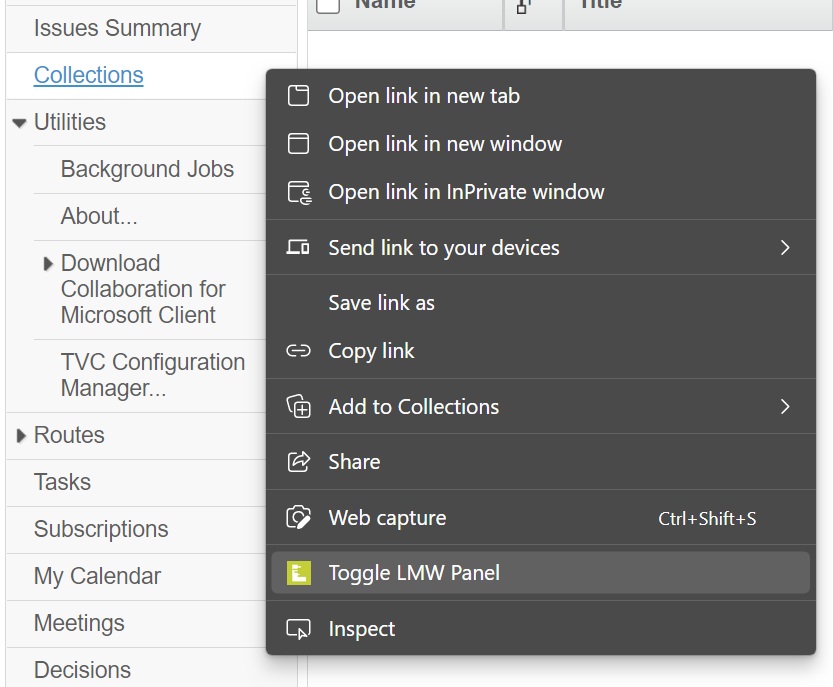
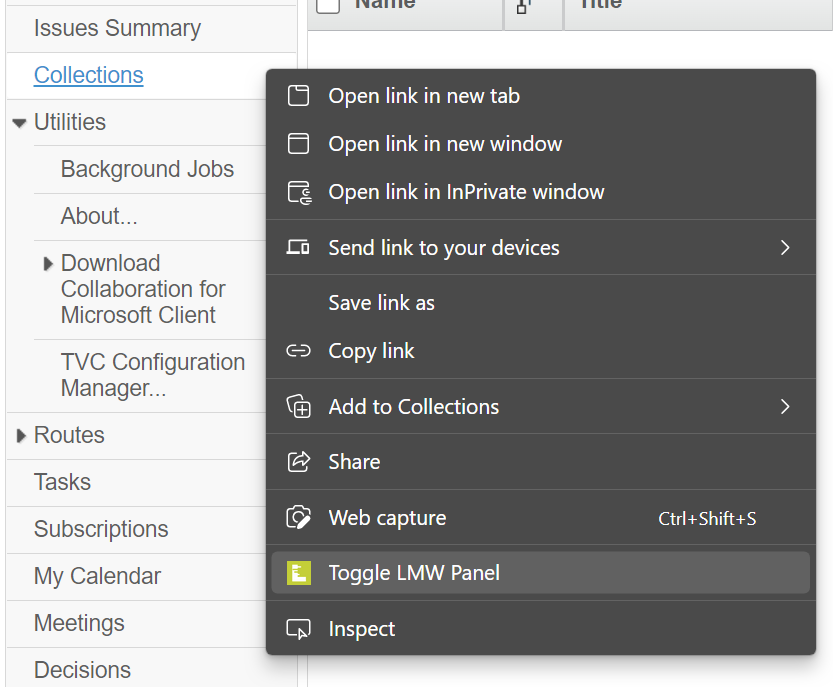
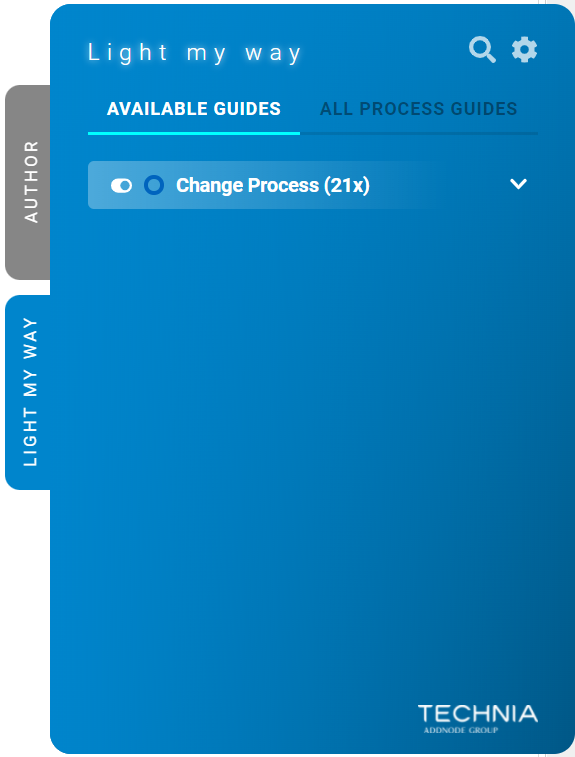
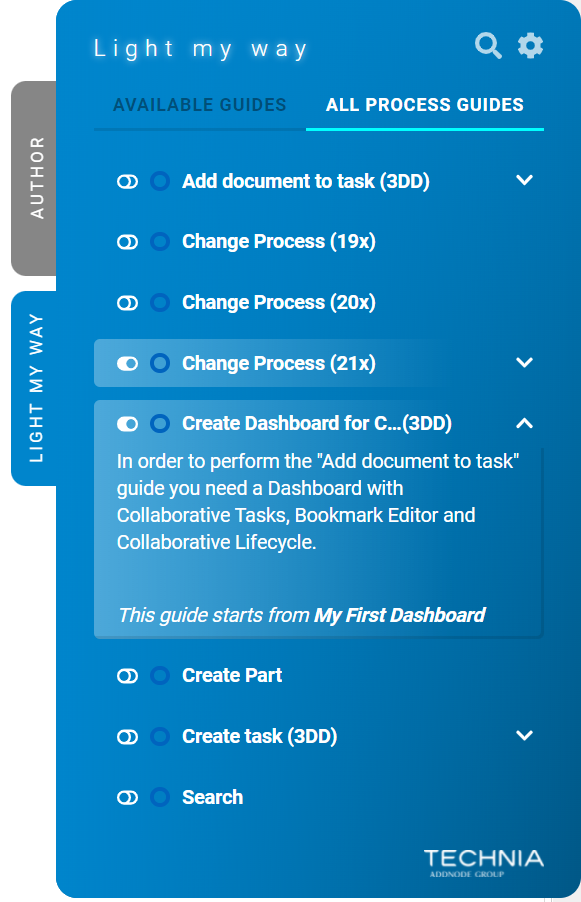
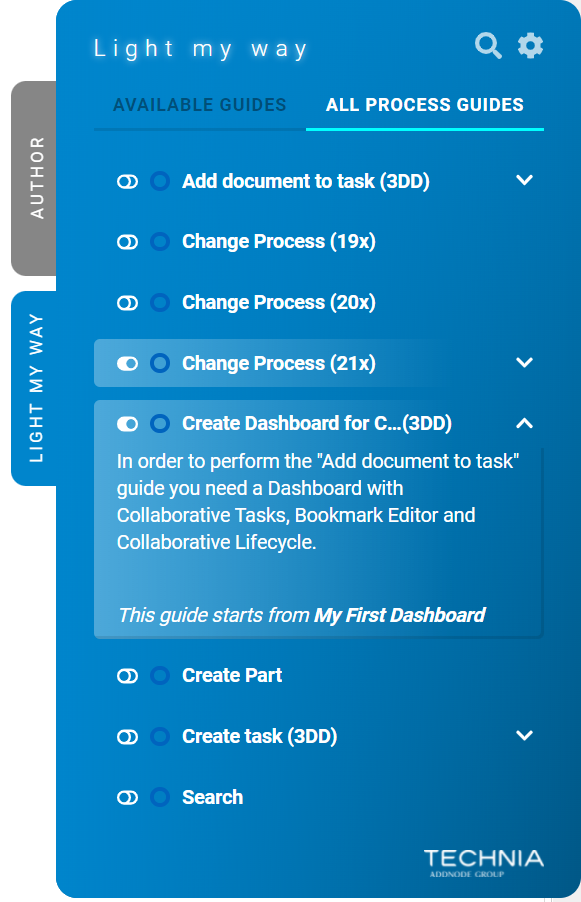
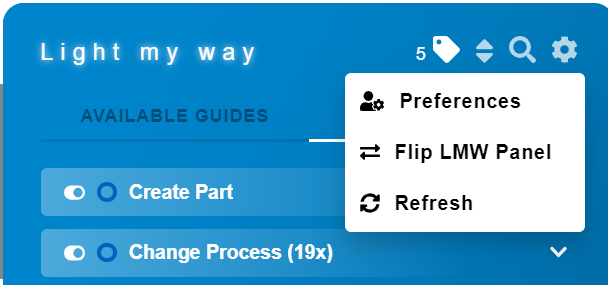
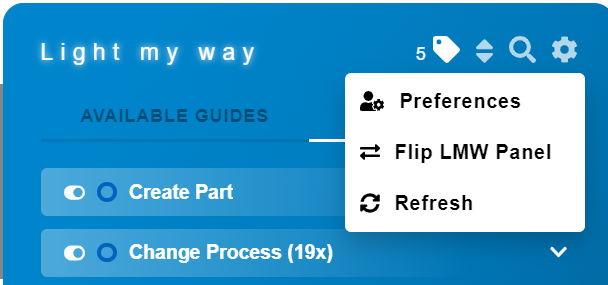
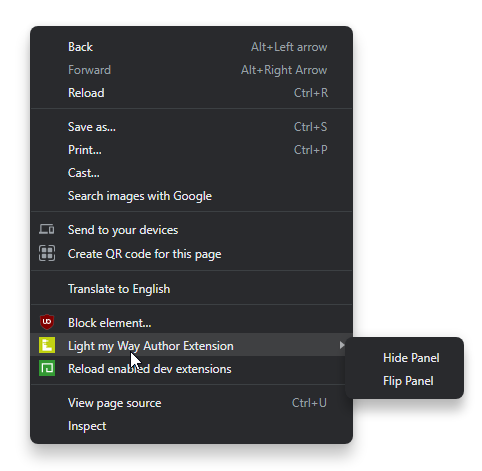
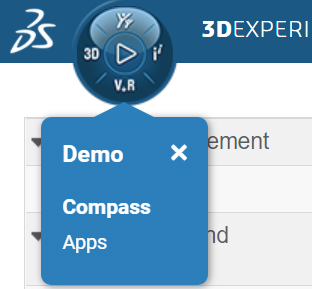
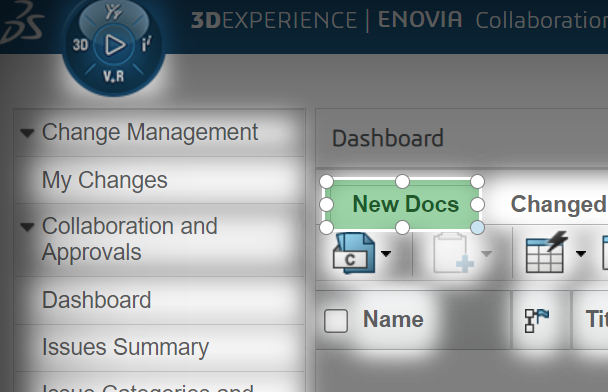
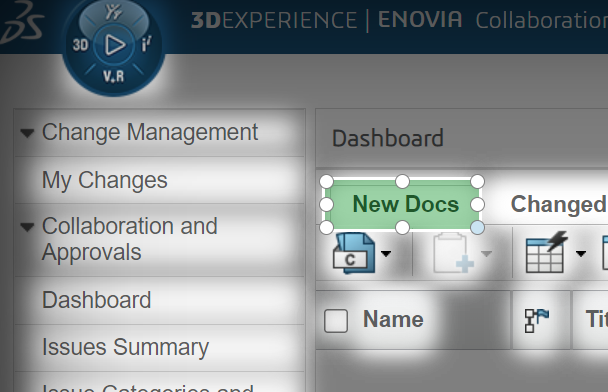
The Light My Way browser extension UI layer is added to the right side in the target application. Depending on role one or two tabs will be visible. The tabs are rendered on top and will not interfere with the UI. If the tabs for some reason are in the way you can move them by drag and drop. Clicking a tab will expand and display its content so that you can access its features. By clicking the tab again it will collapse to its original state.
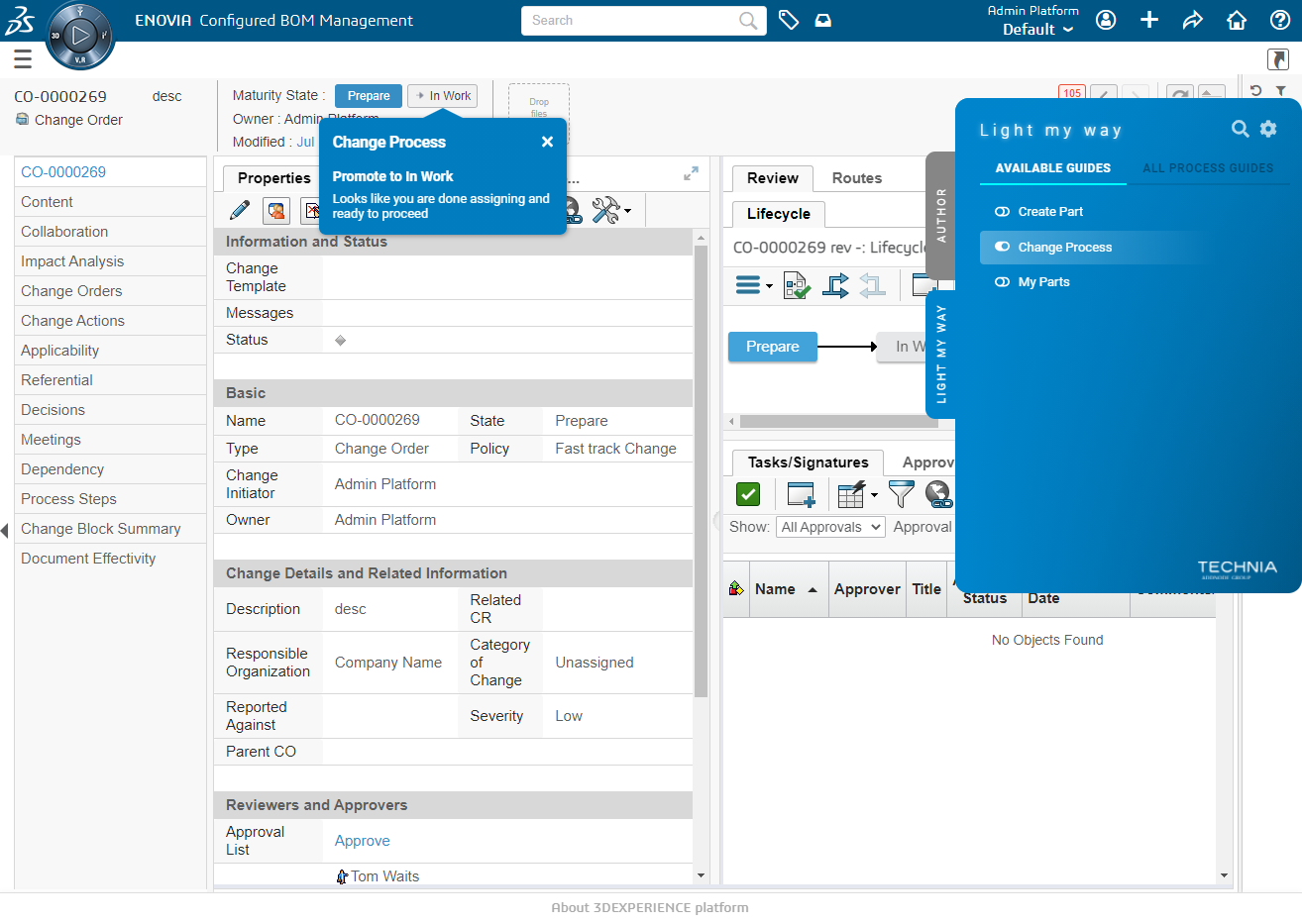
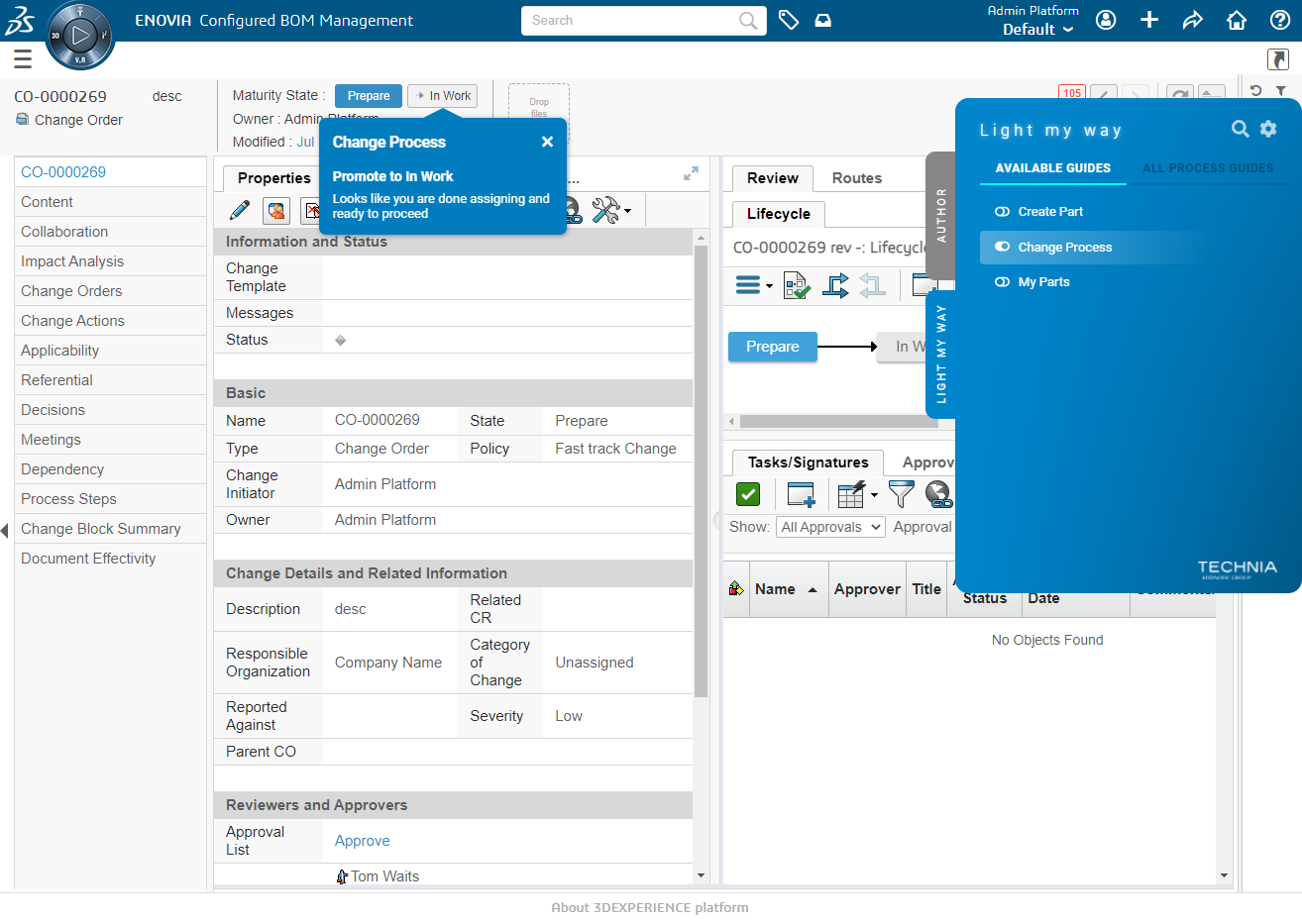
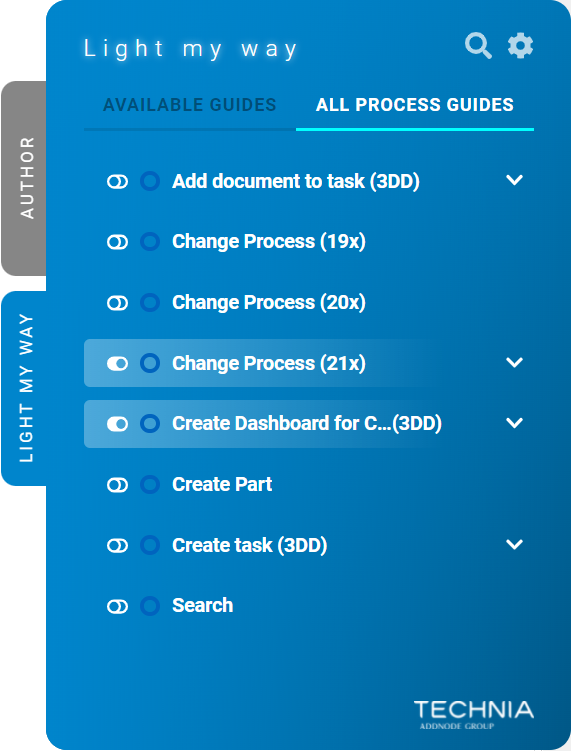
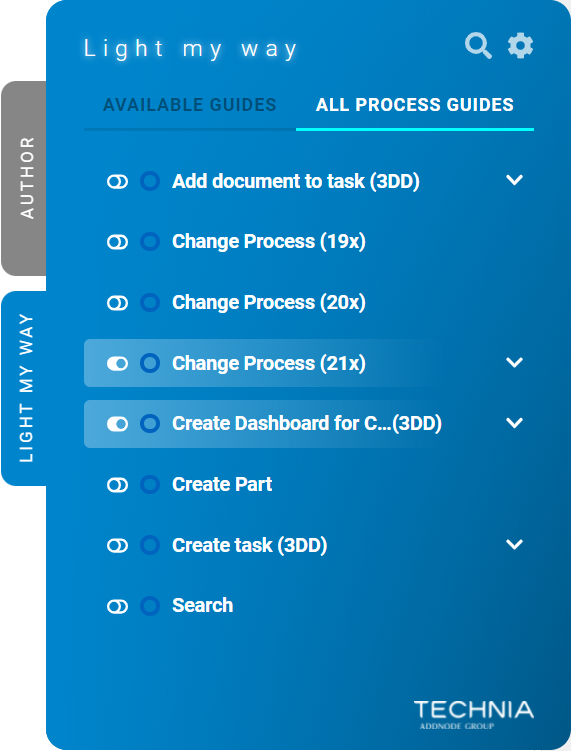
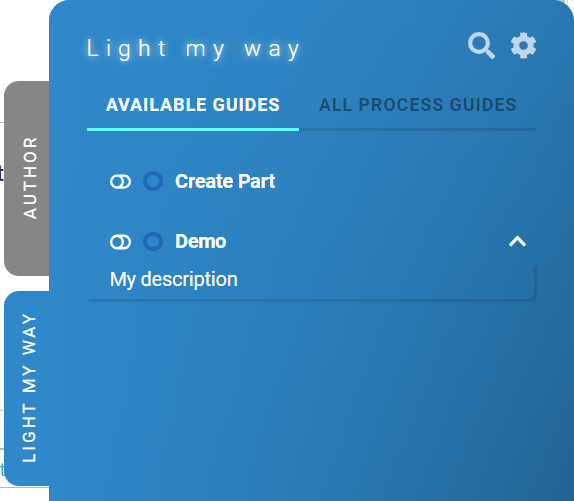
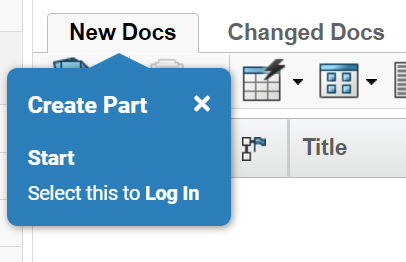
The Consumer
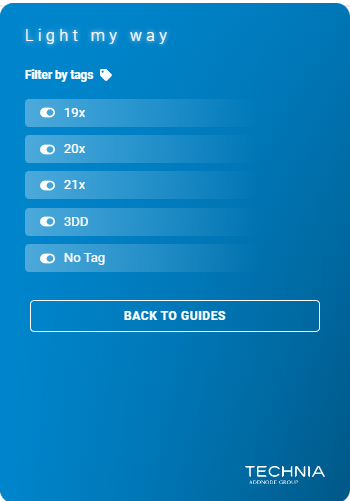
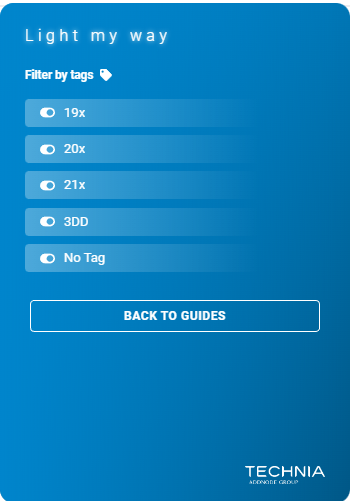
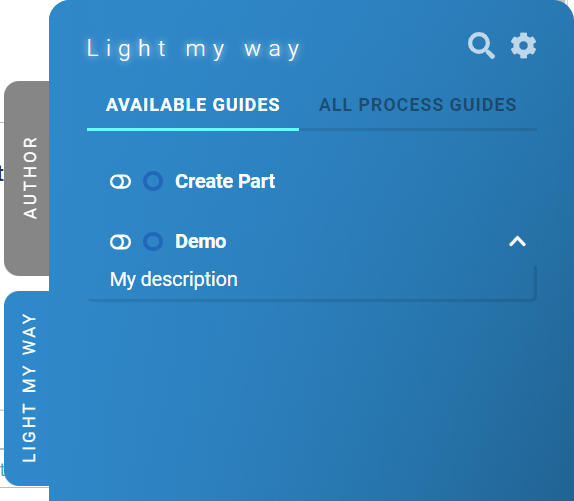
To consume in-app guides the web extension is used. The extension present guides recorded by the author based on the application state so that the right instruction is displayed at the right time. The consumer can choose among available guides from a panel tab at the side and guide callouts are presented just in time as the user click around in the application. The consumer will find the ‘LIGHT MY WAY’ tab at the right of the application. This tab will be used to access all guide content and control preference.
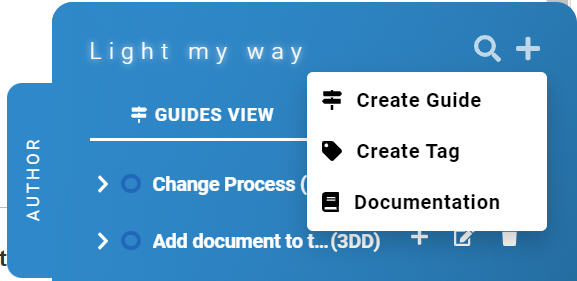
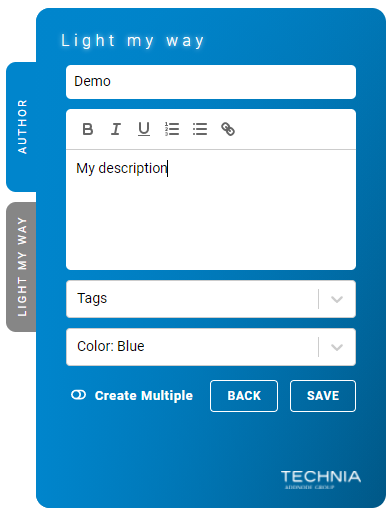
Guides
Each instruction belongs to a guide. A guide allows the consumer to enable a series of instructions in one go and is often equal to a use case, a process or a training chapter.
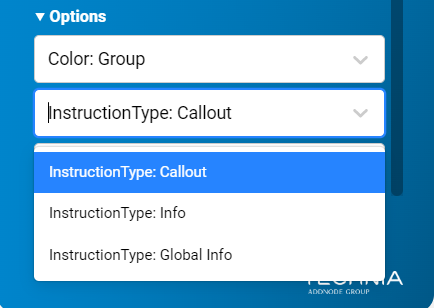
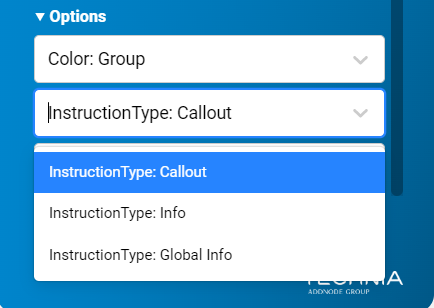
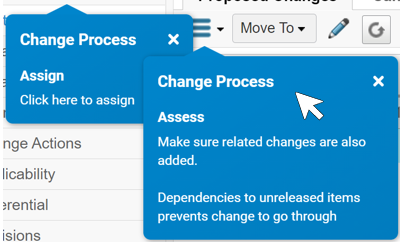
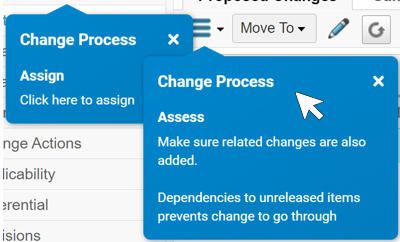
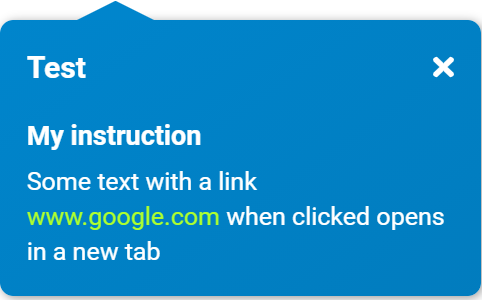
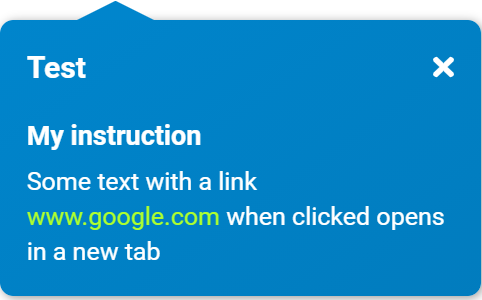
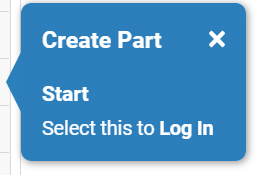
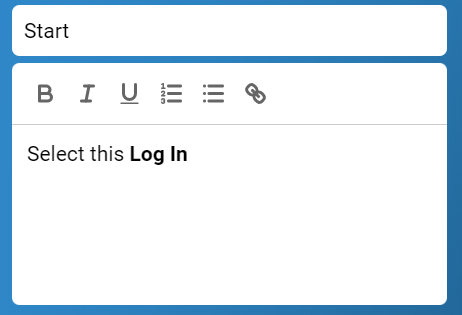
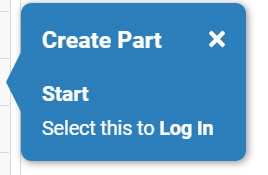
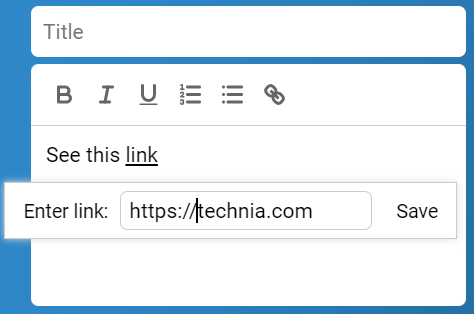
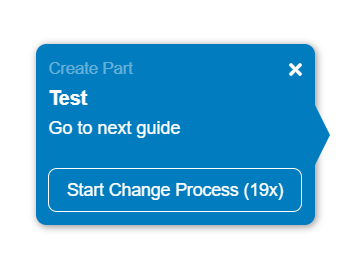
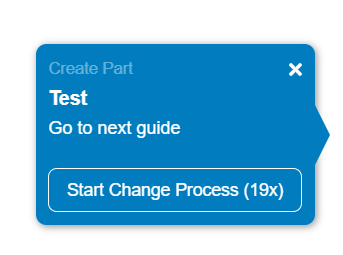
Instructions
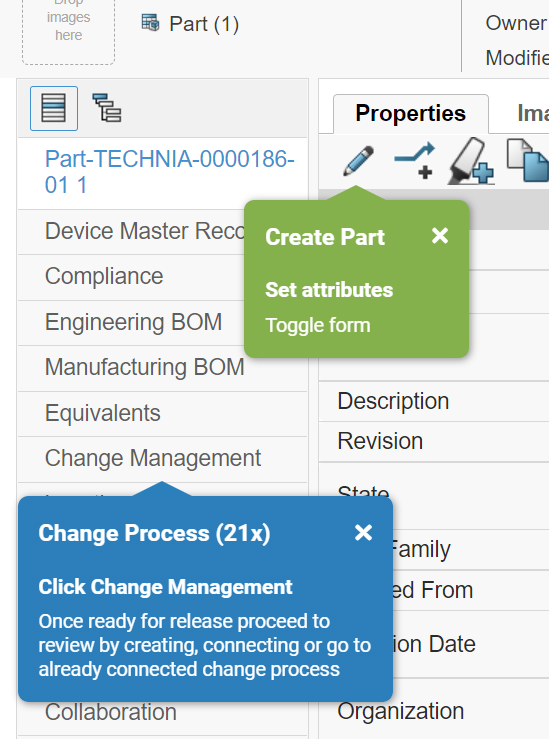
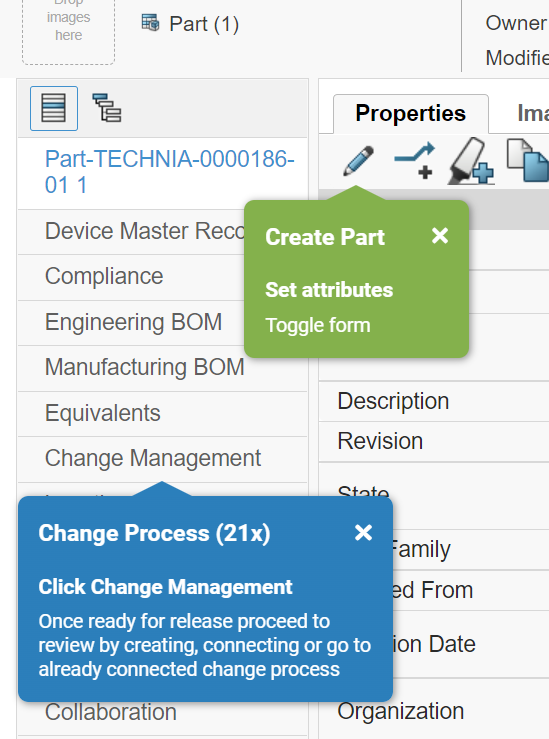
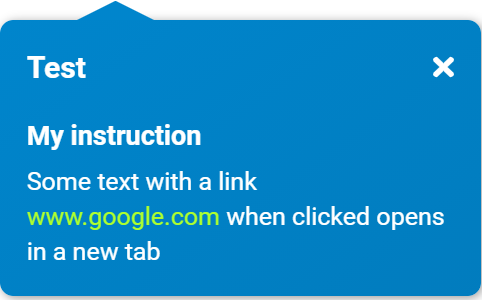
The visual callout elements that guides the user are called instructions.
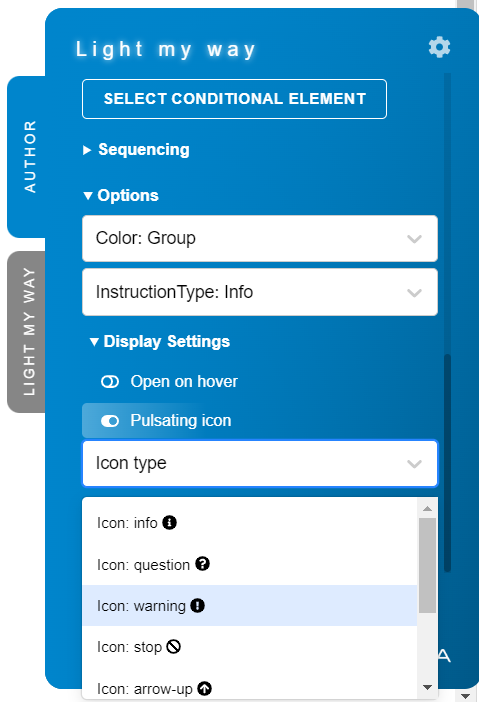
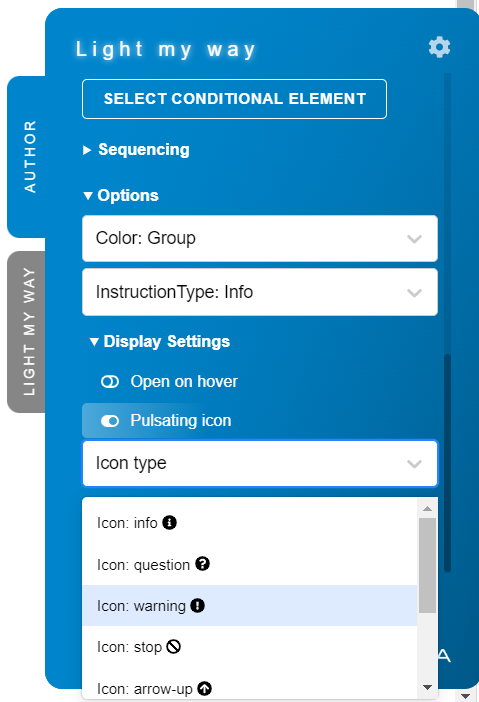
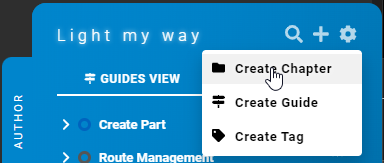
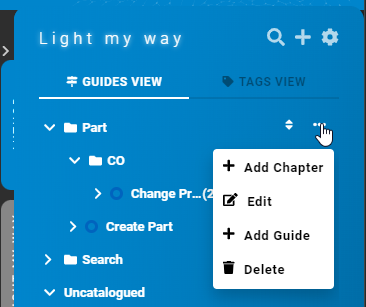
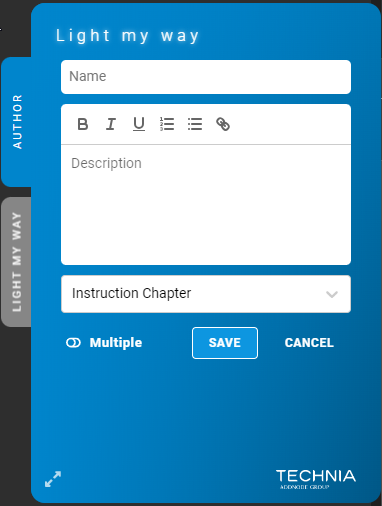
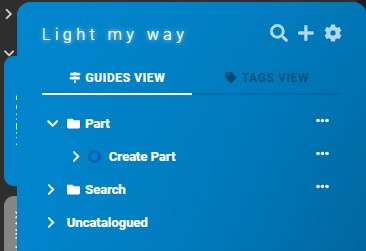
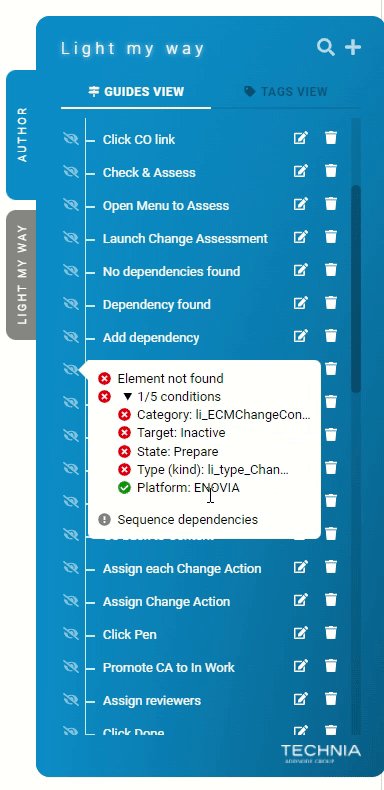
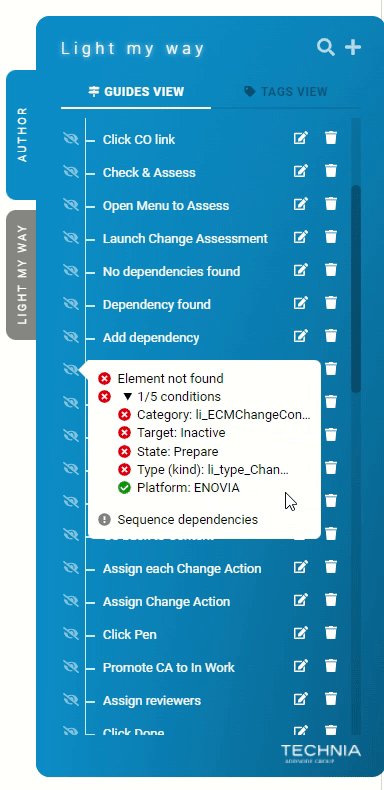
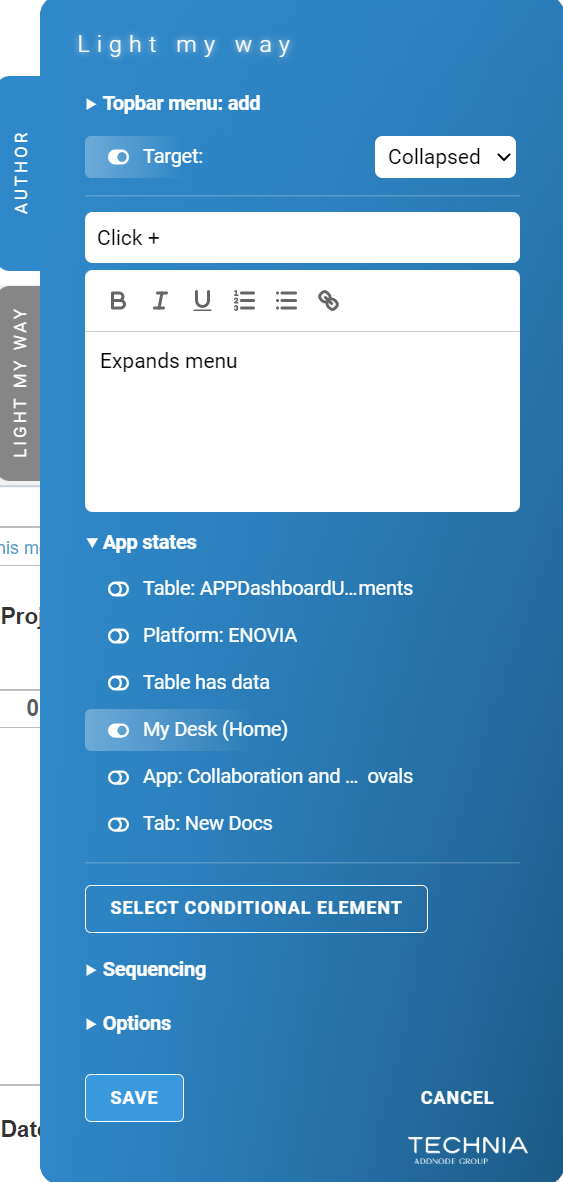
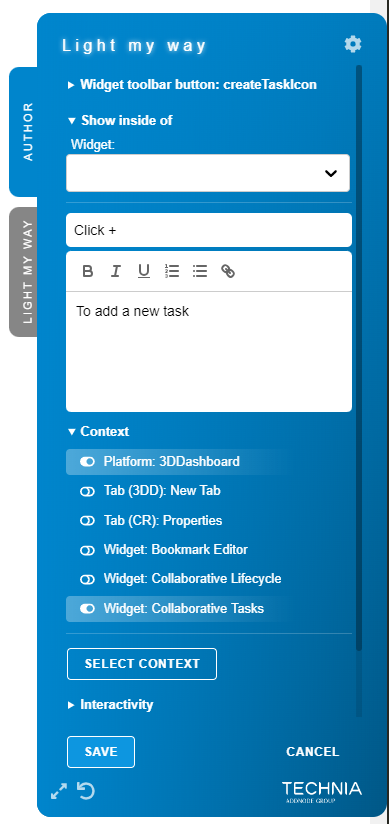
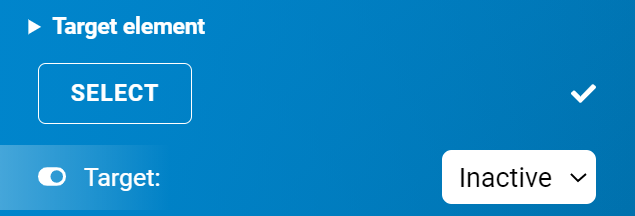
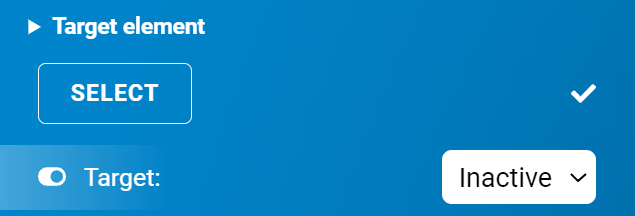
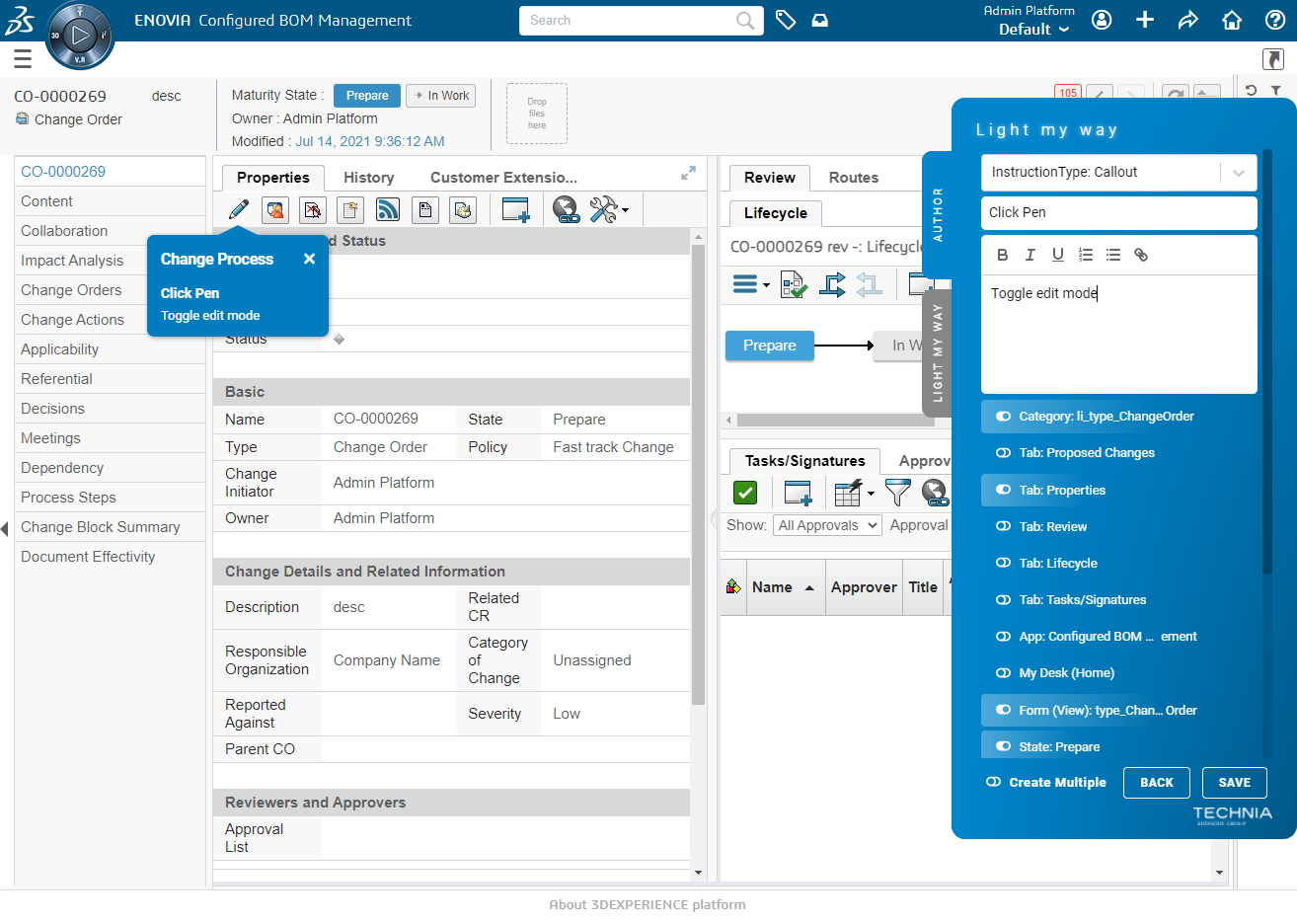
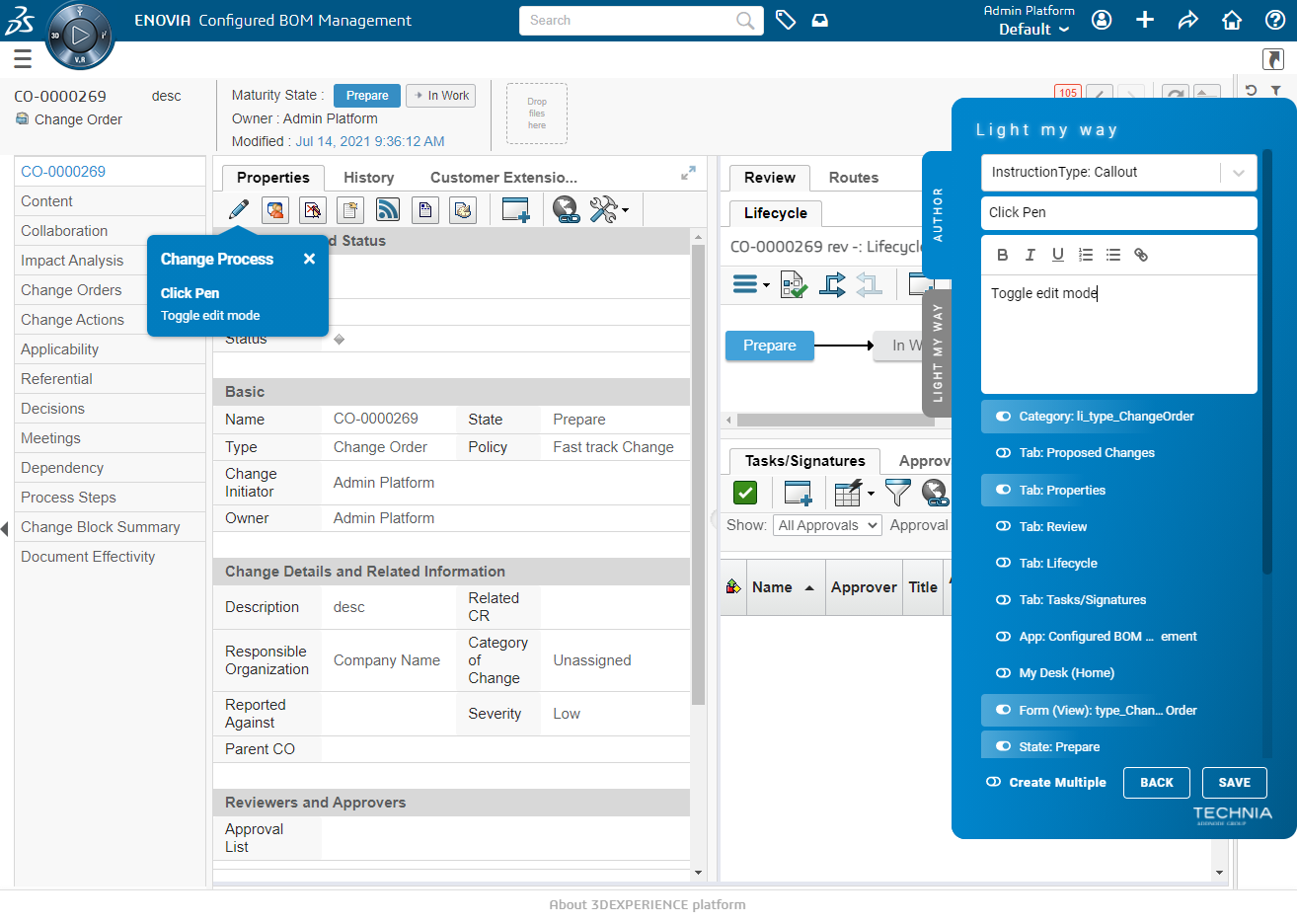
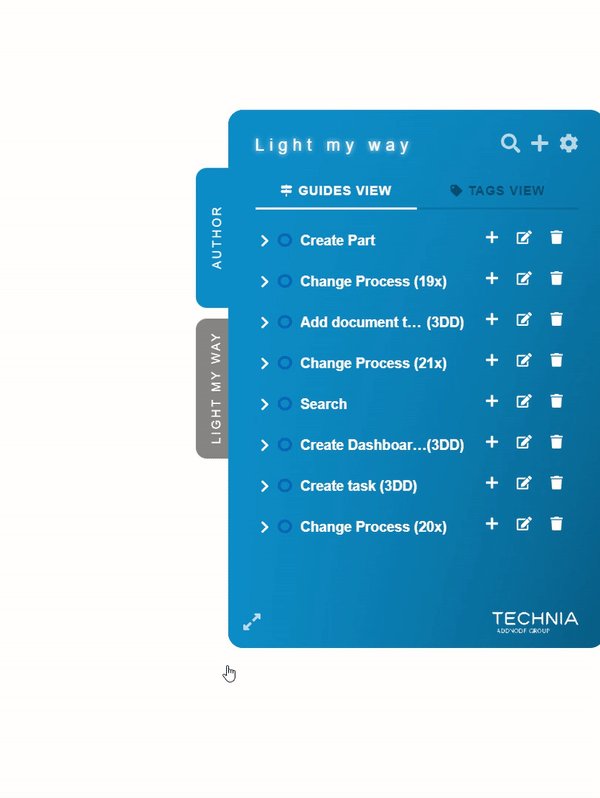
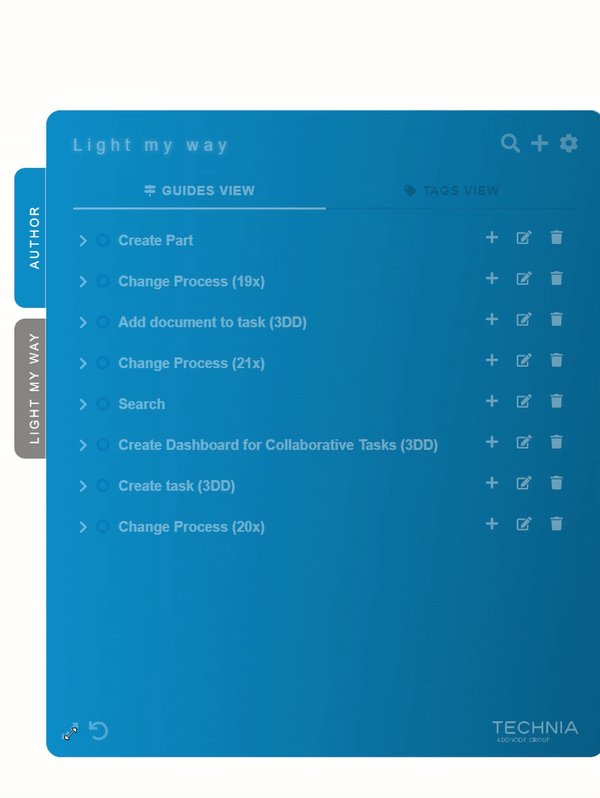
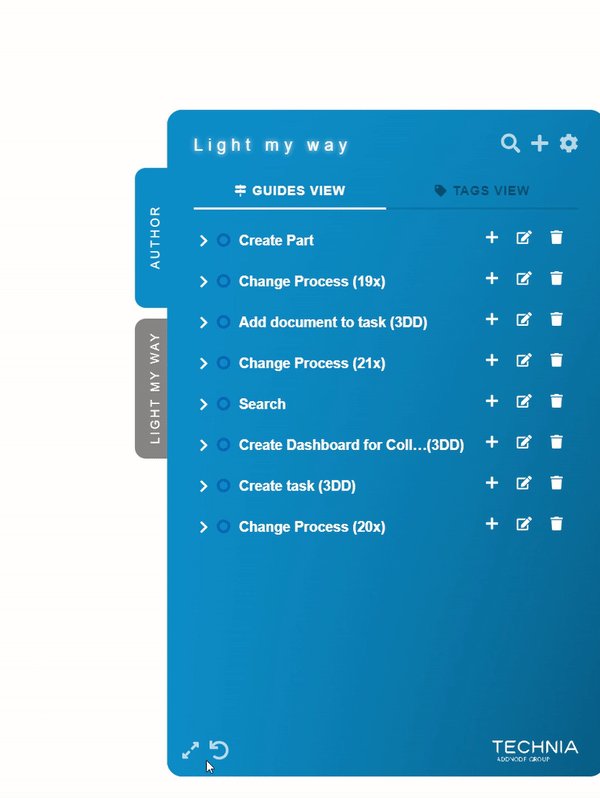
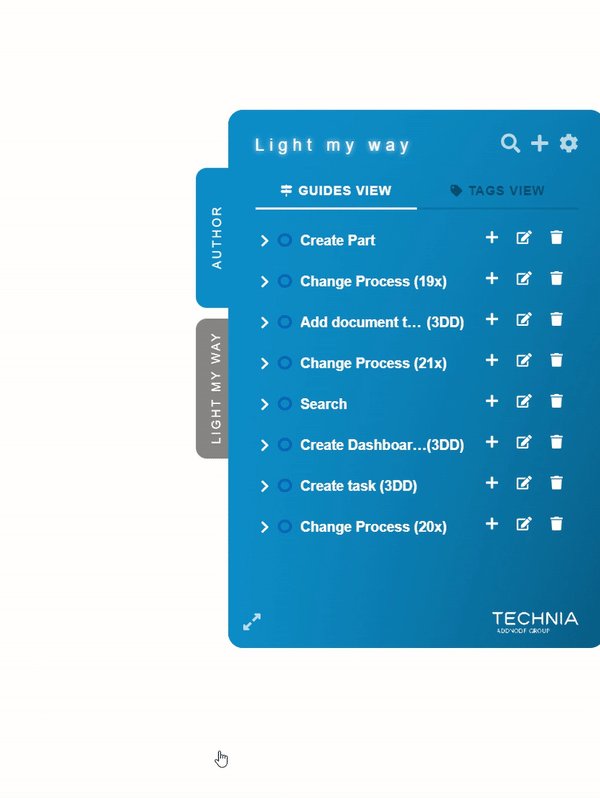
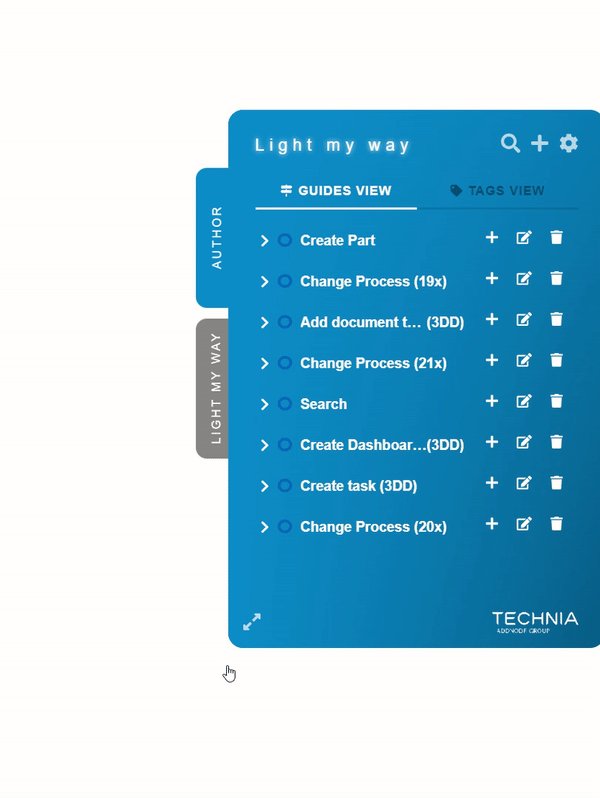
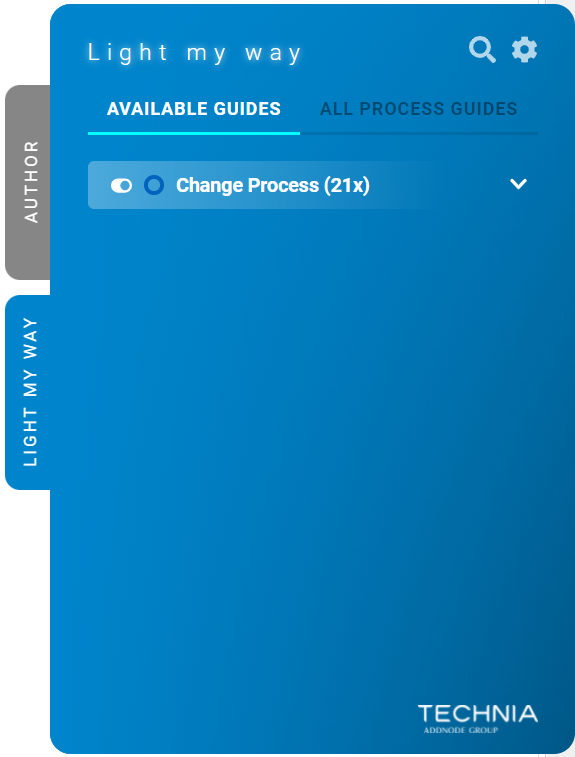
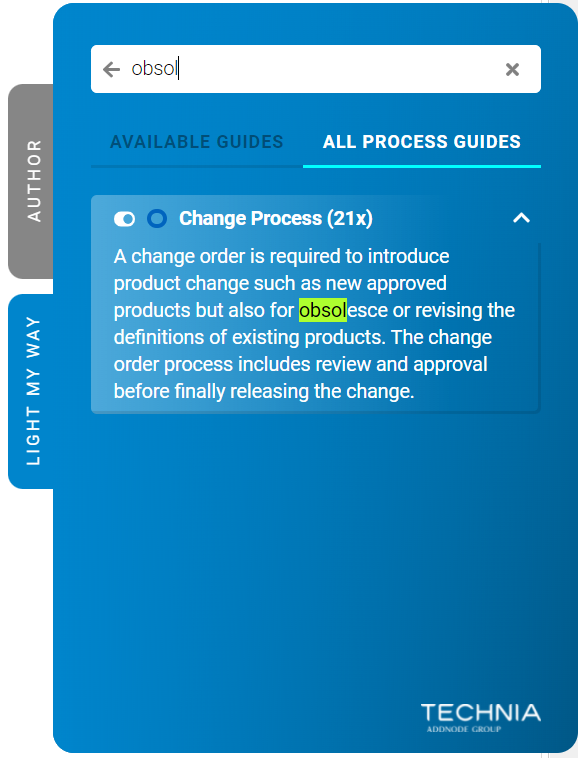
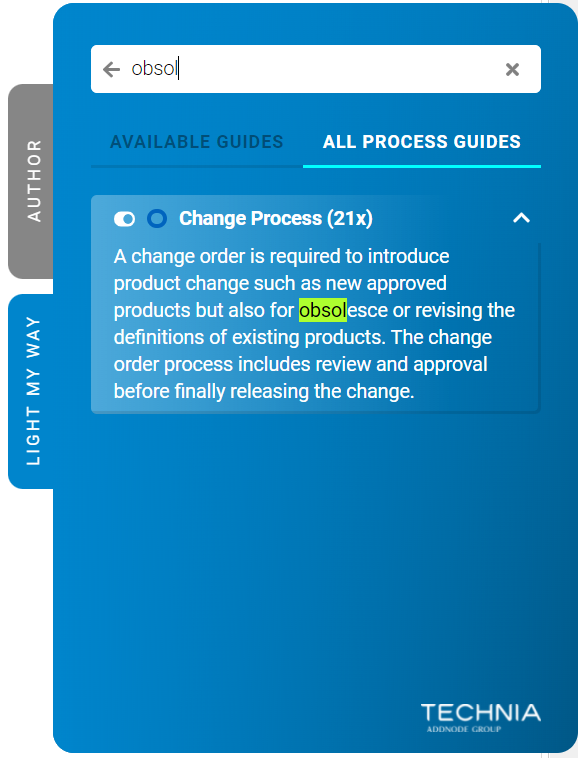
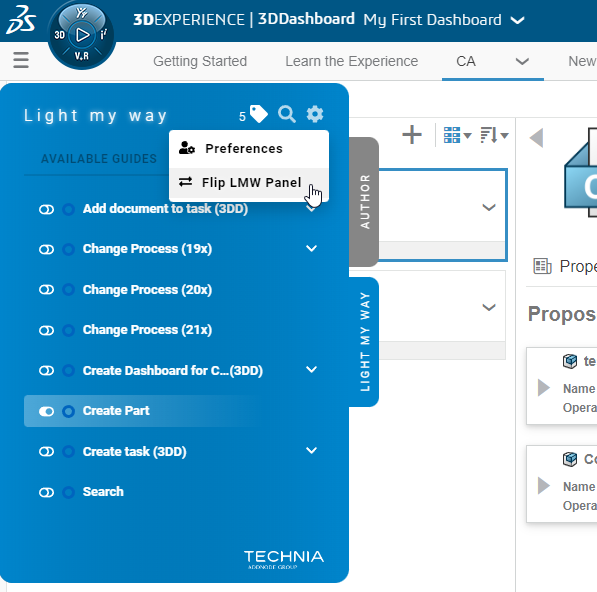
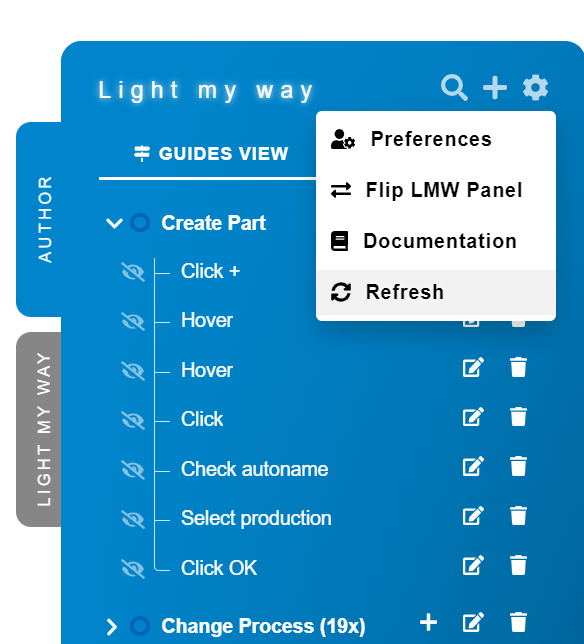
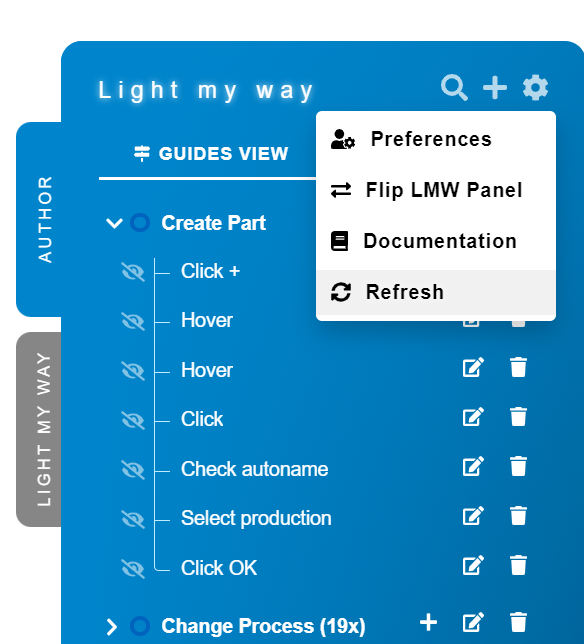
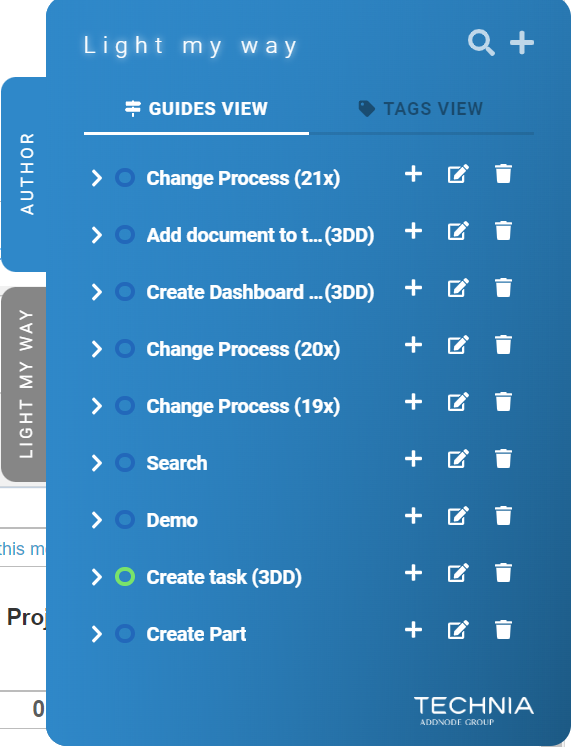
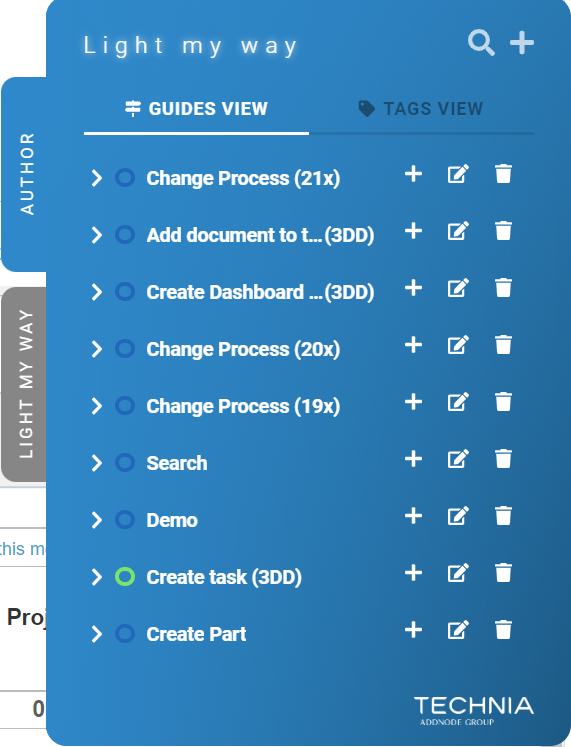
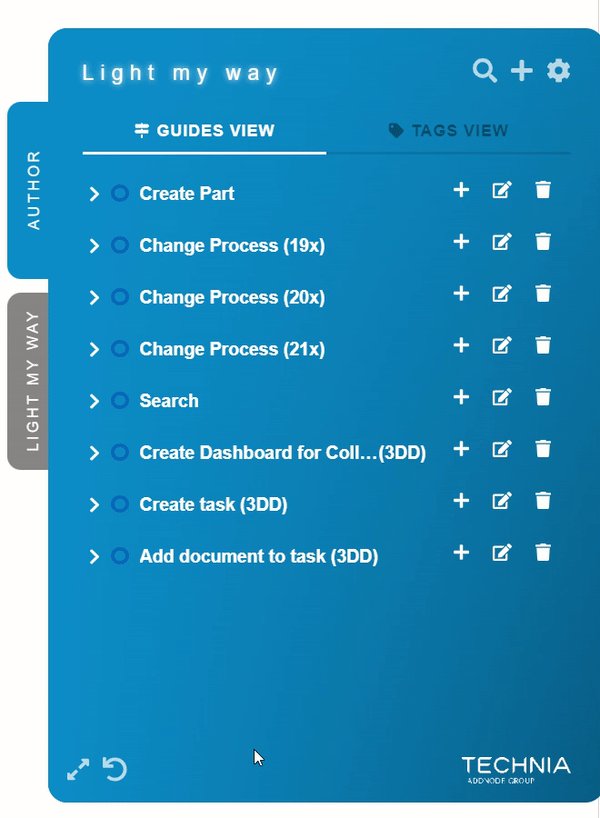
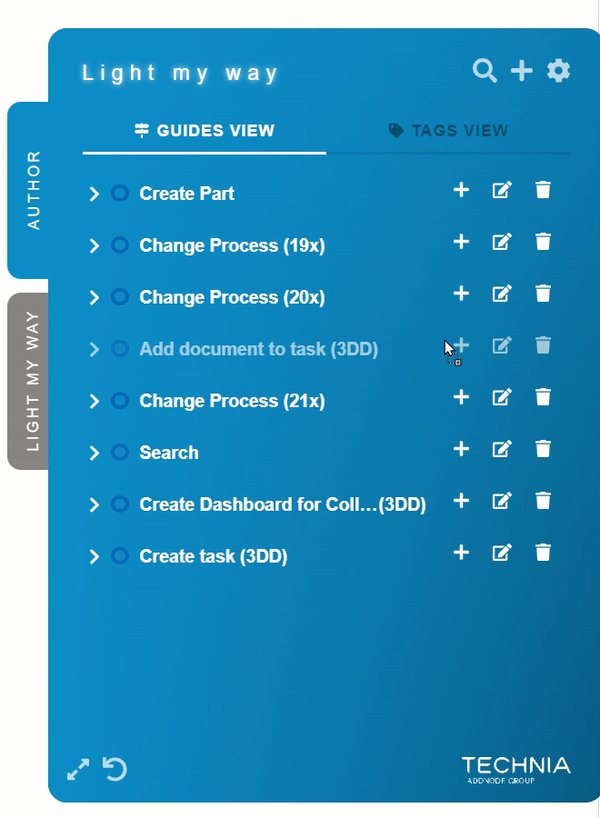
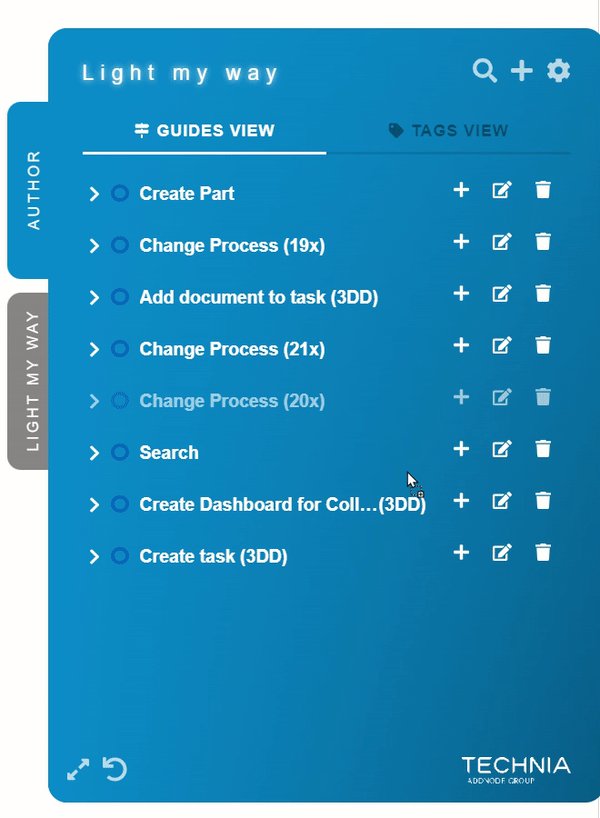
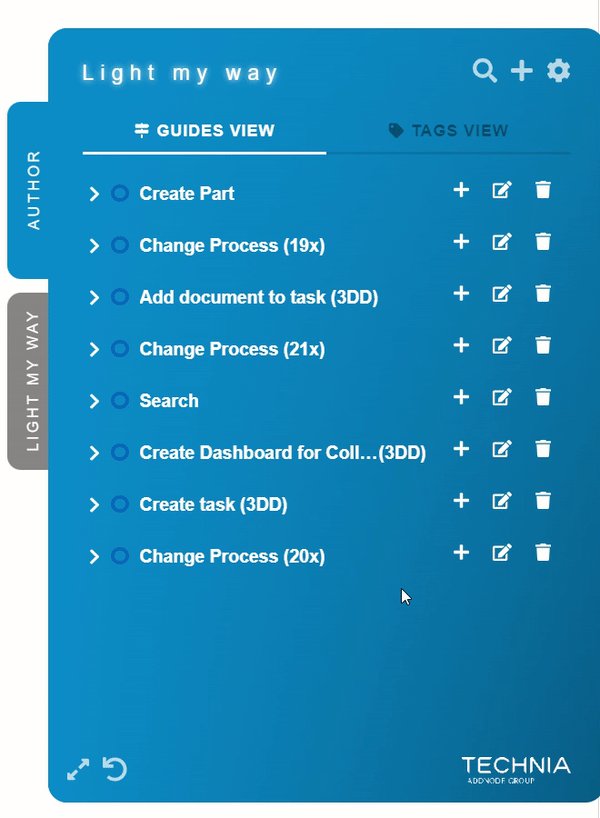
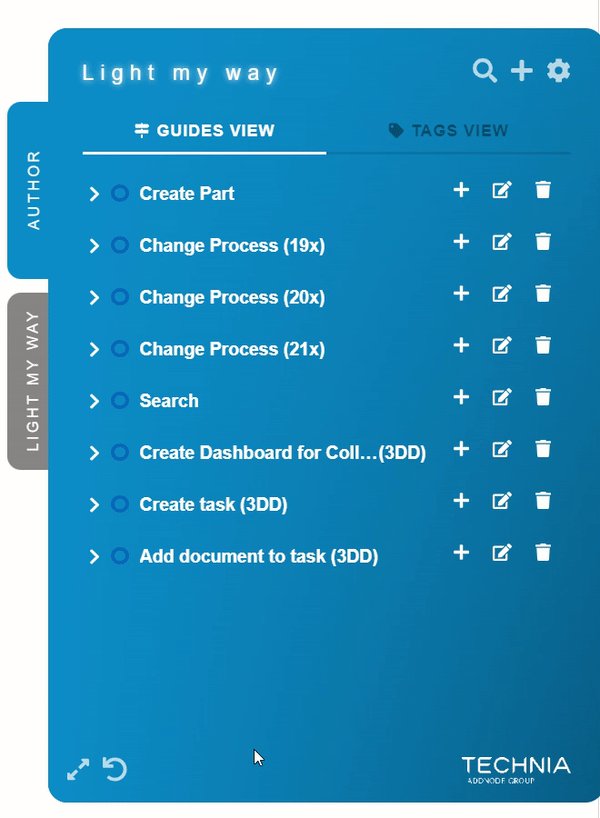
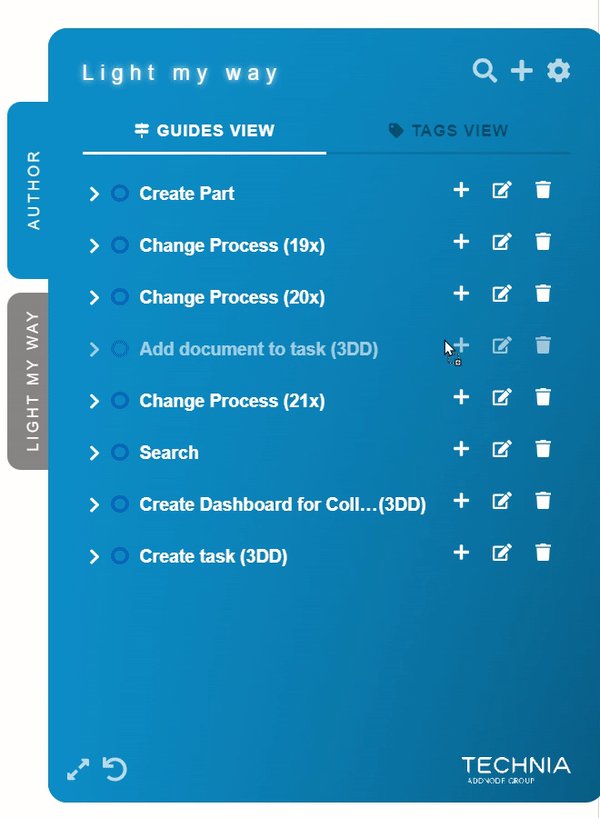
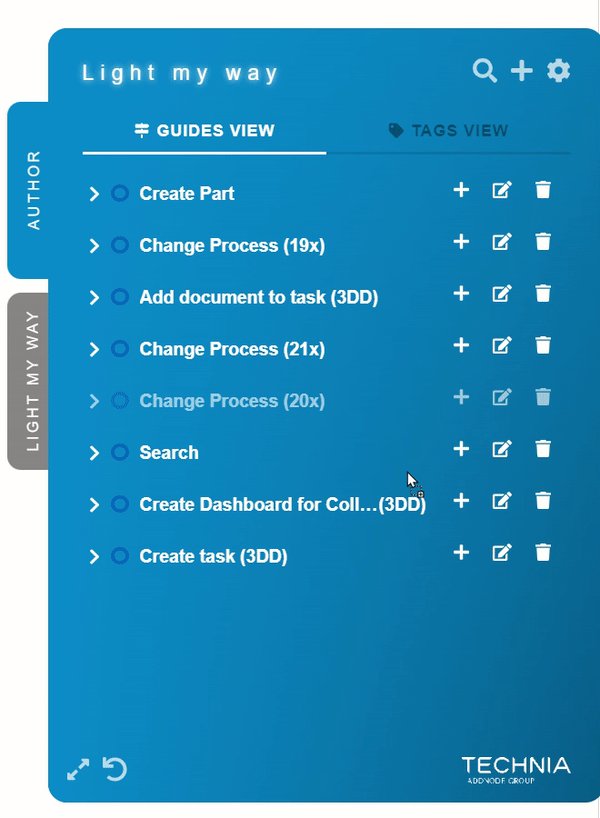
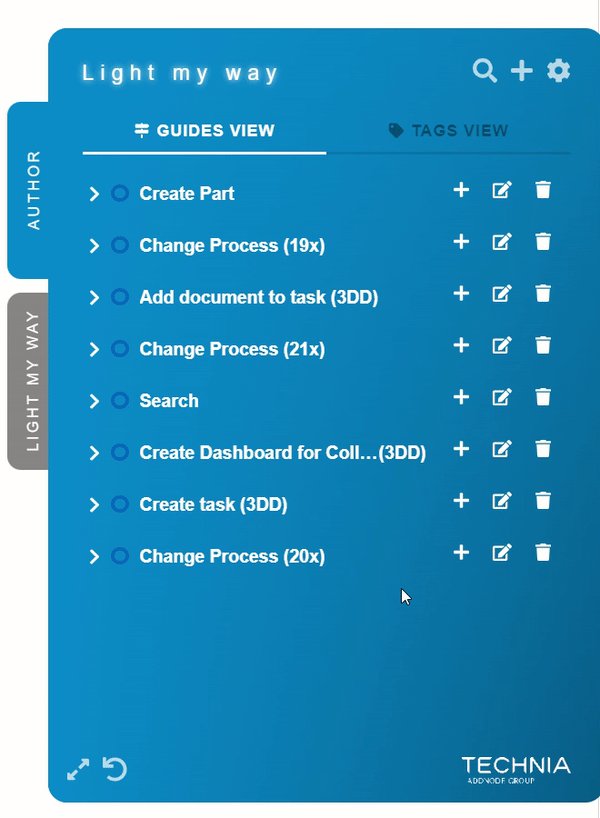
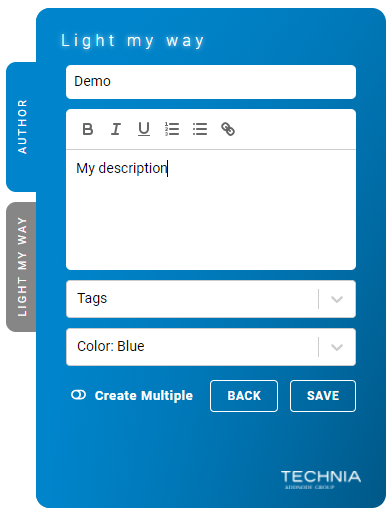
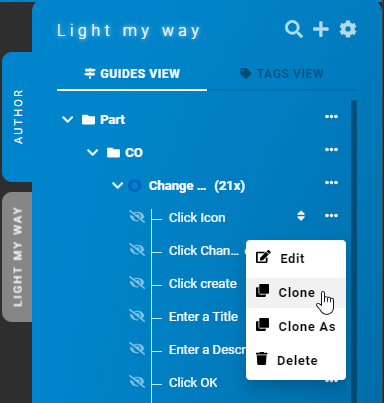
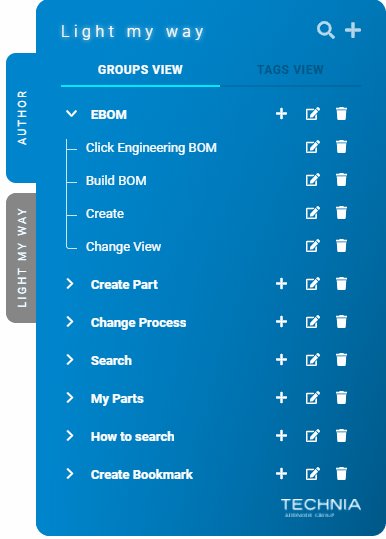
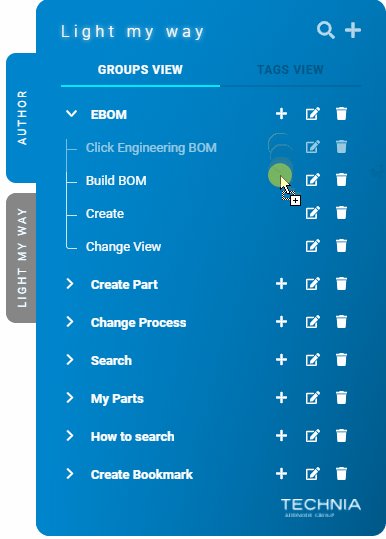
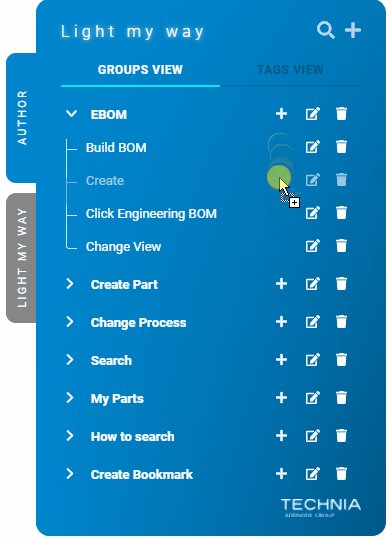
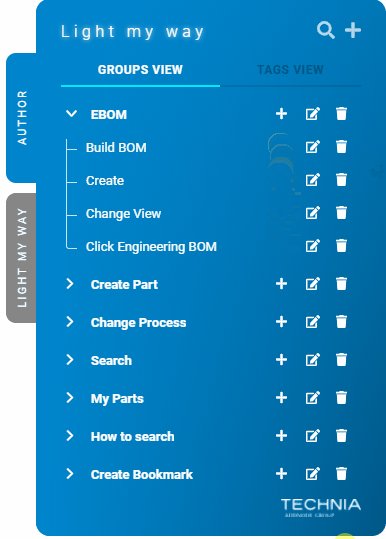
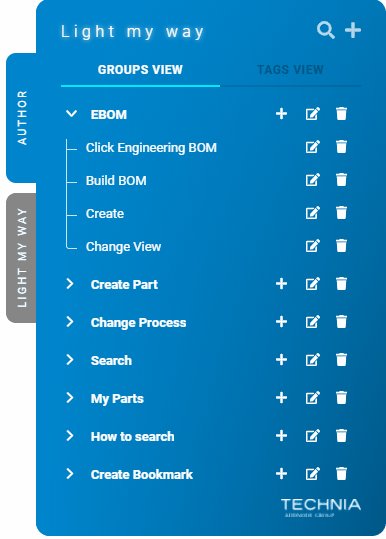
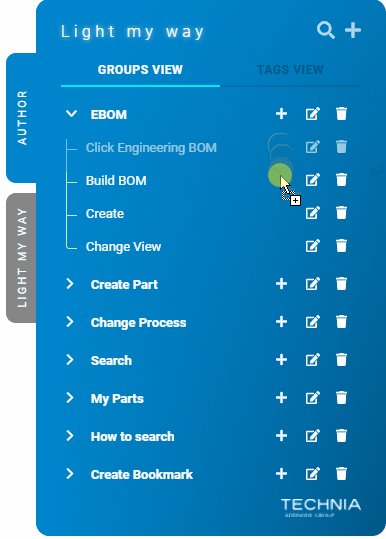
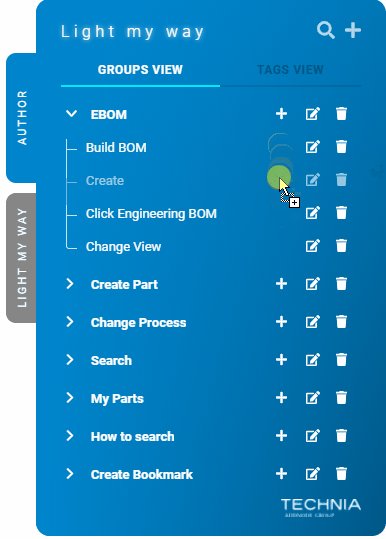
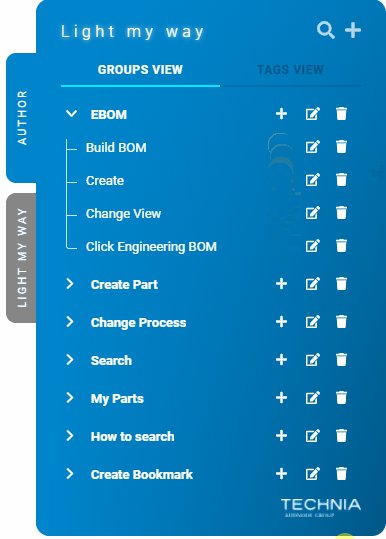
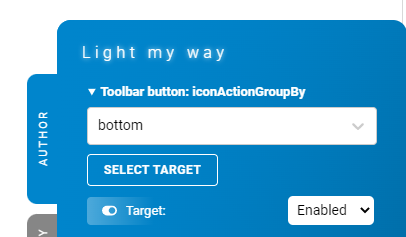
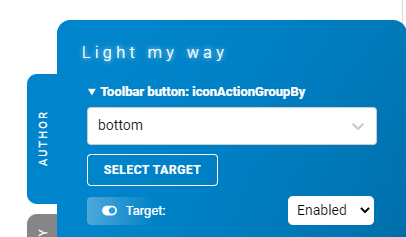
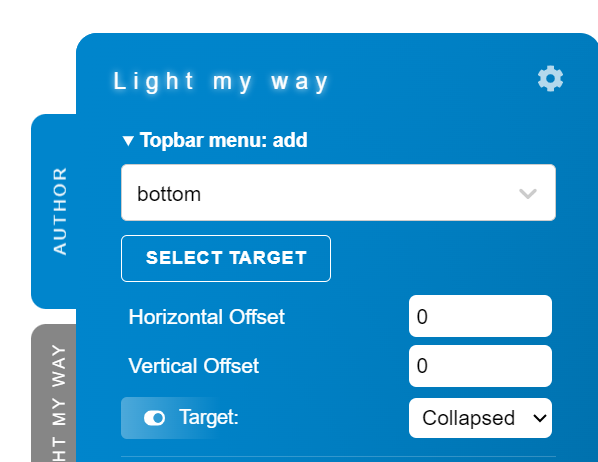
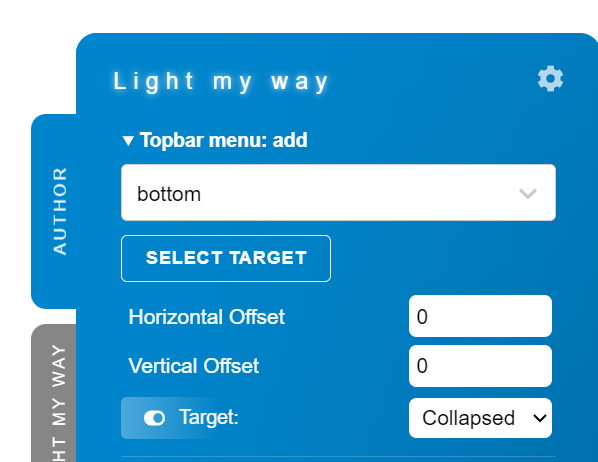
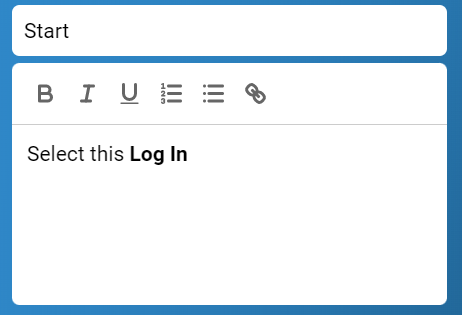
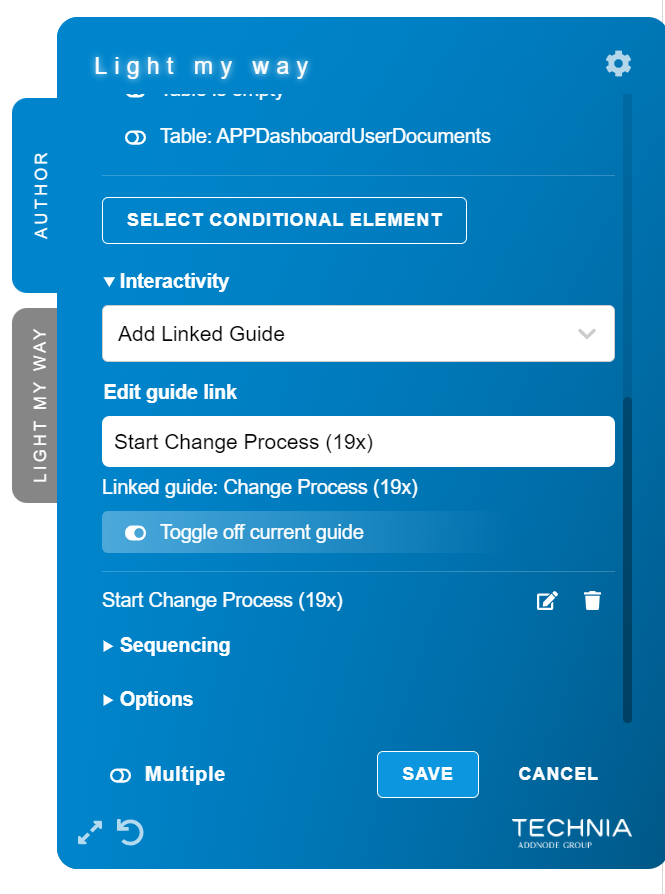
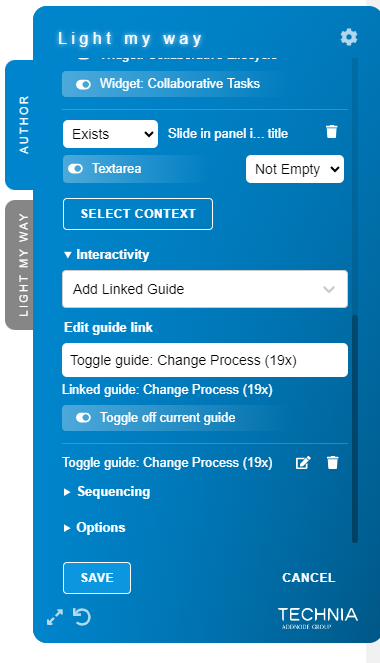
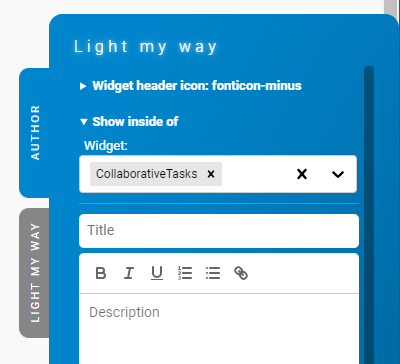
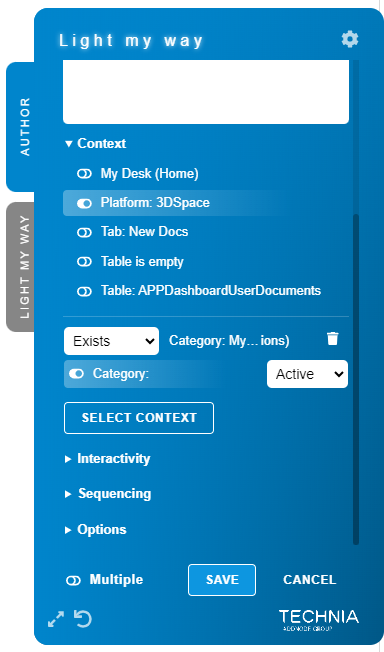
The Author
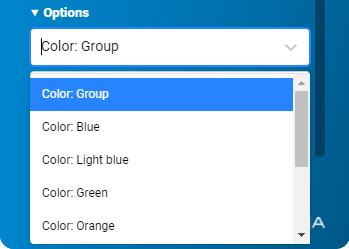
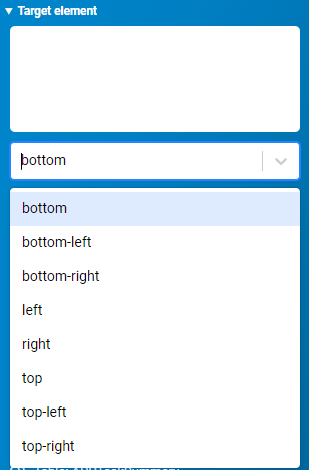
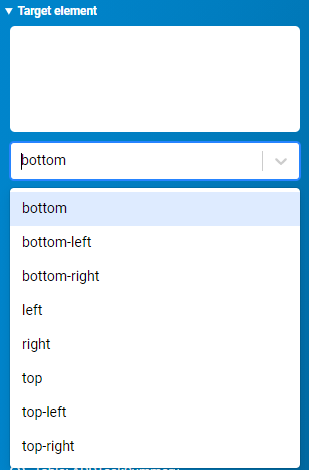
With the Author mode of the extension guides are recorded easily by point and click, without getting into the technical details, using pre-set configurations for the different platform target elements, app states contexts and contexts.
For the supported platforms, such as 3DEXPERIENCE, a rich and build-in default configuration is included with the product. The built-in platform configurations allows authors to:
Tie instructions to UI elements
Control when it should be shown.
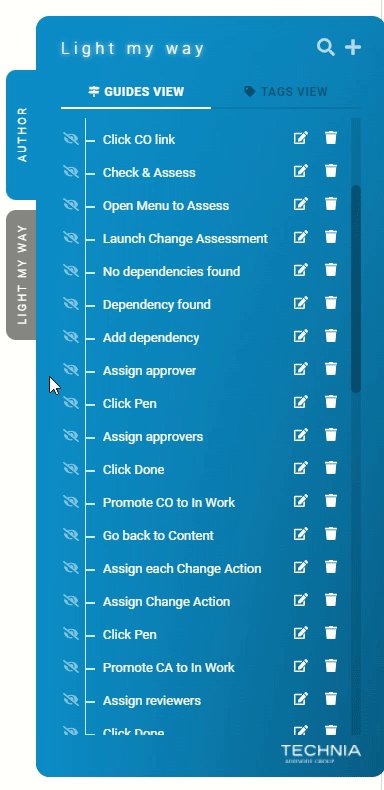
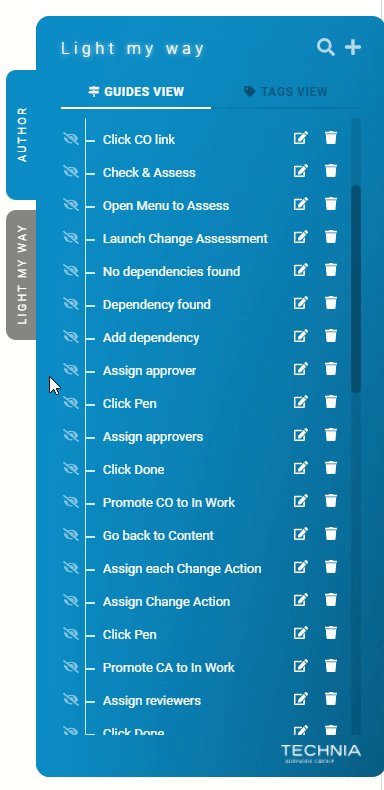
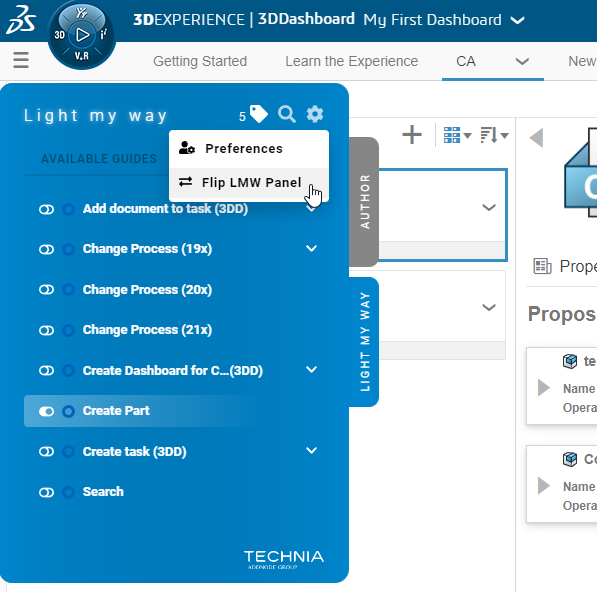
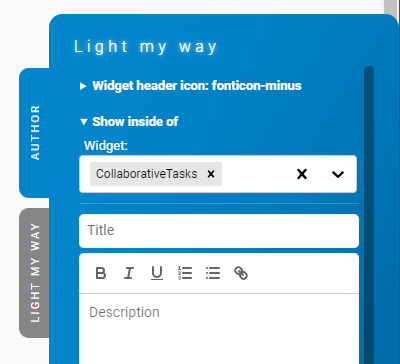
The author extension has two tabs:
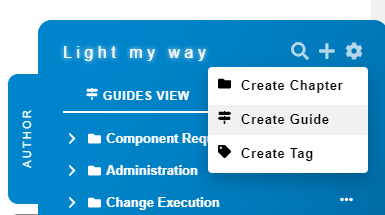
‘AUTHOR’
Used to record new or modify existing guides.
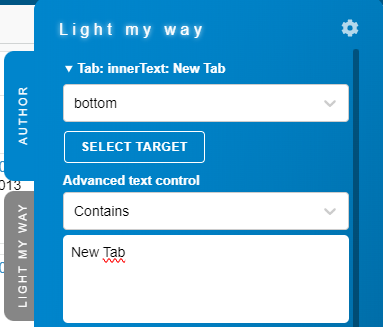
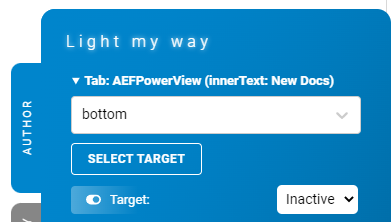
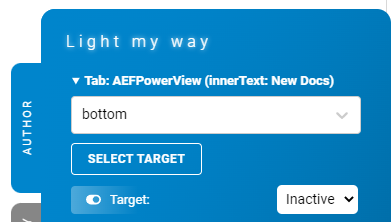
‘LIGHT MY WAY’
Used to test the guides exactly how the consumer would see it.
If for some reason the built-in configurations (targets, conditions contexts etc) is not enough, it is possible to extend it. Administrators can extend configurations (see the admin chapter). TECHNIA is also interested in extending the built-in configurations and standard platform product support.
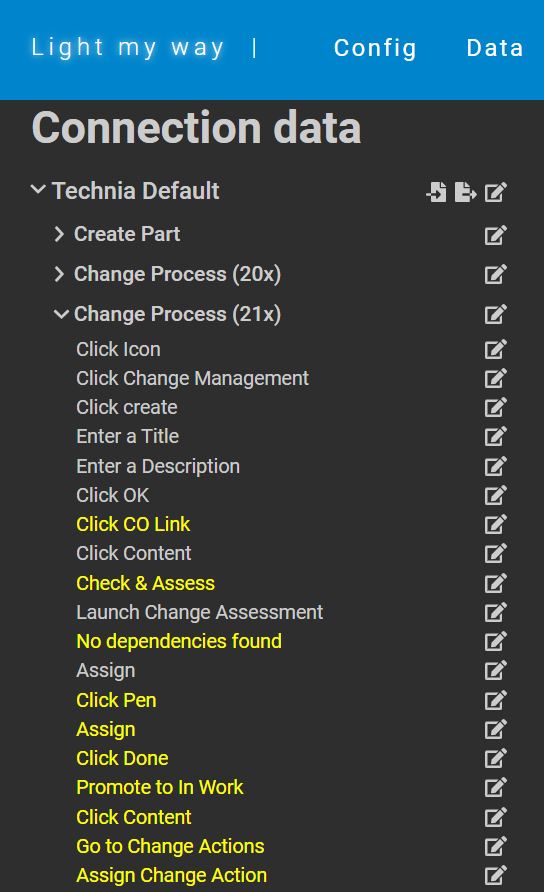
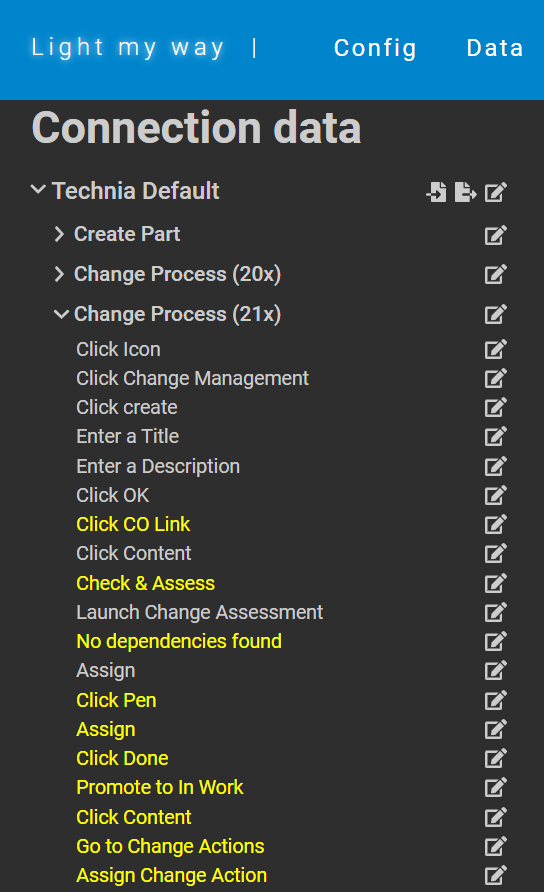
Guides
Instructions
The visual callout elements that guide the user are called instructions.
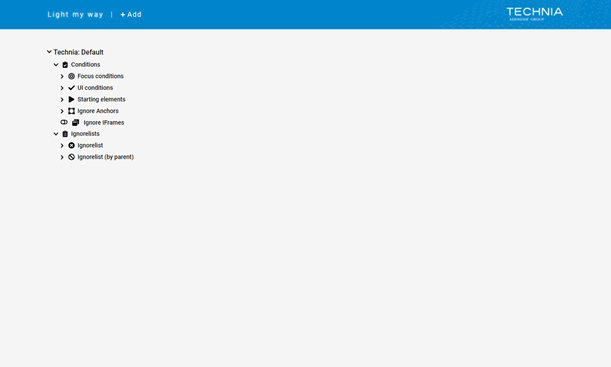
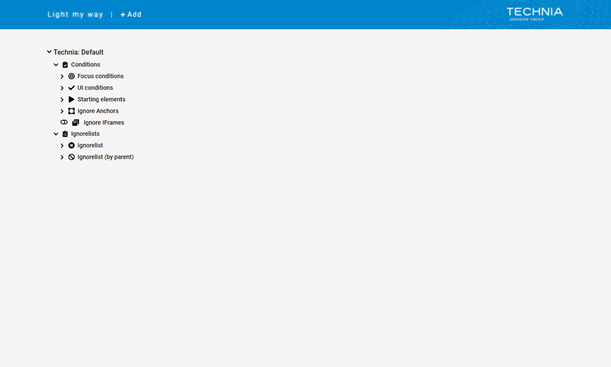
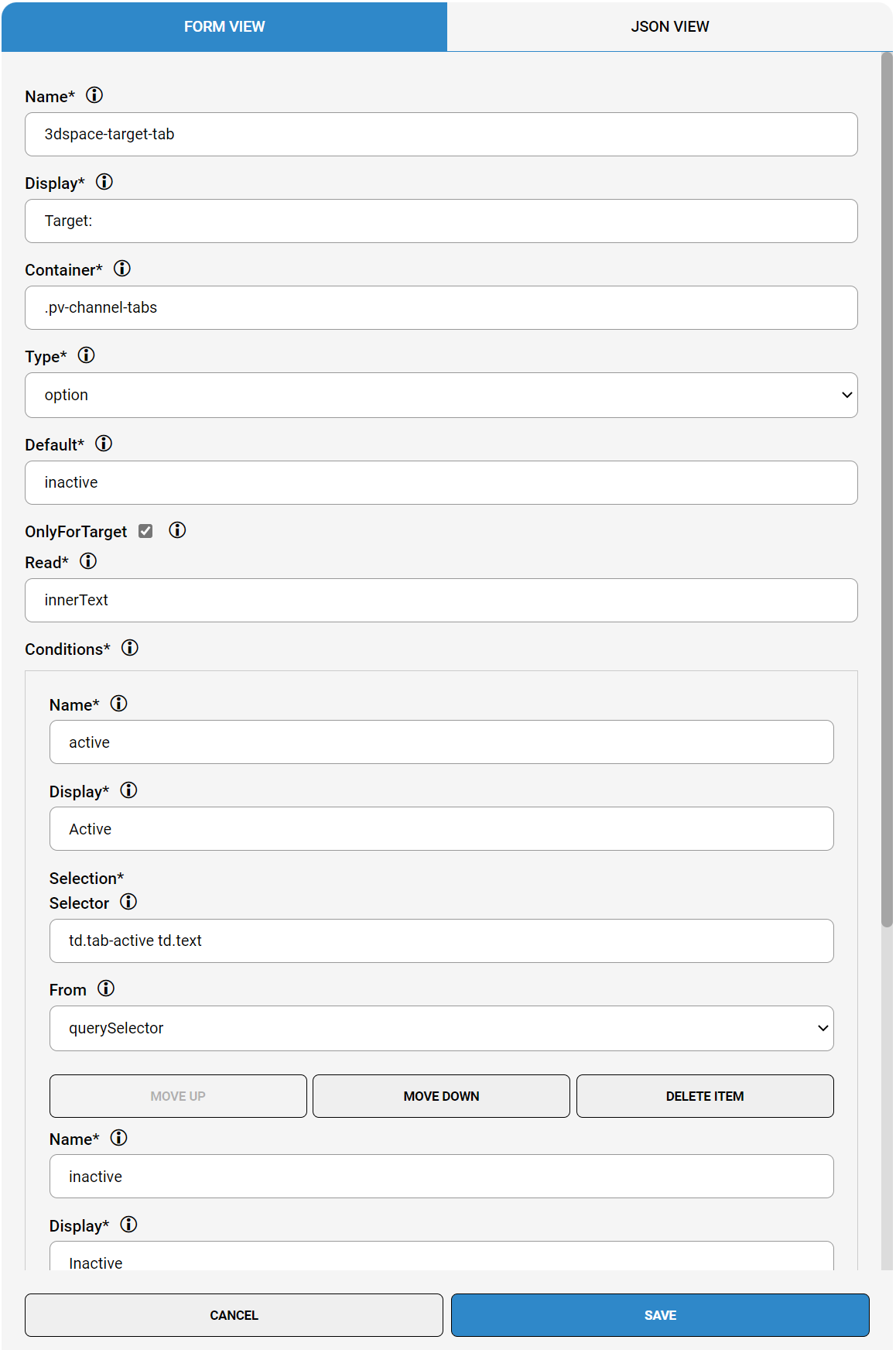
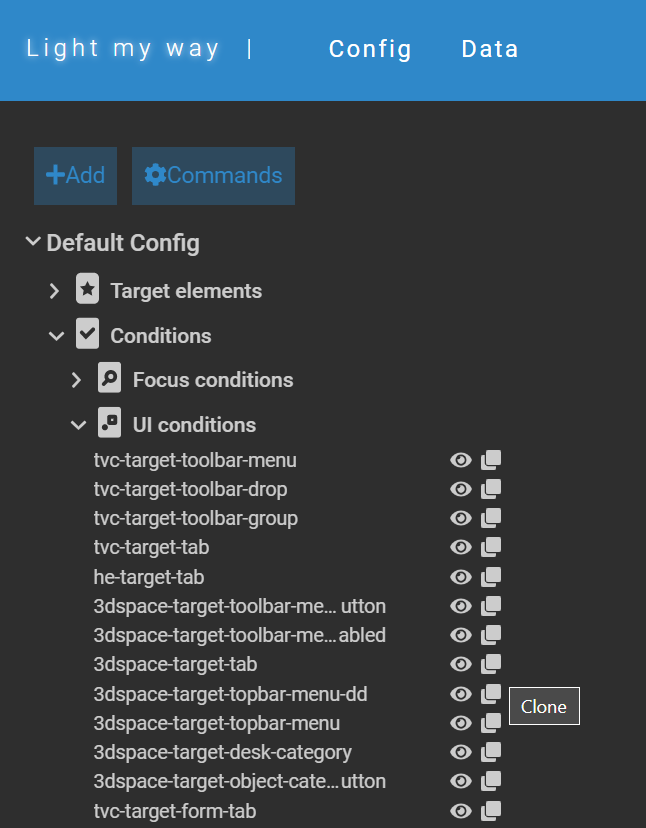
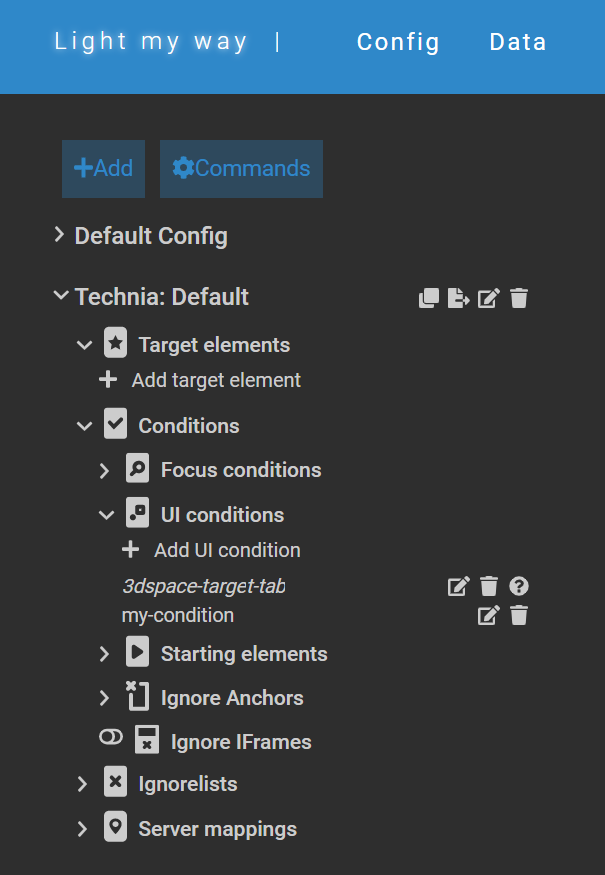
The Administrator
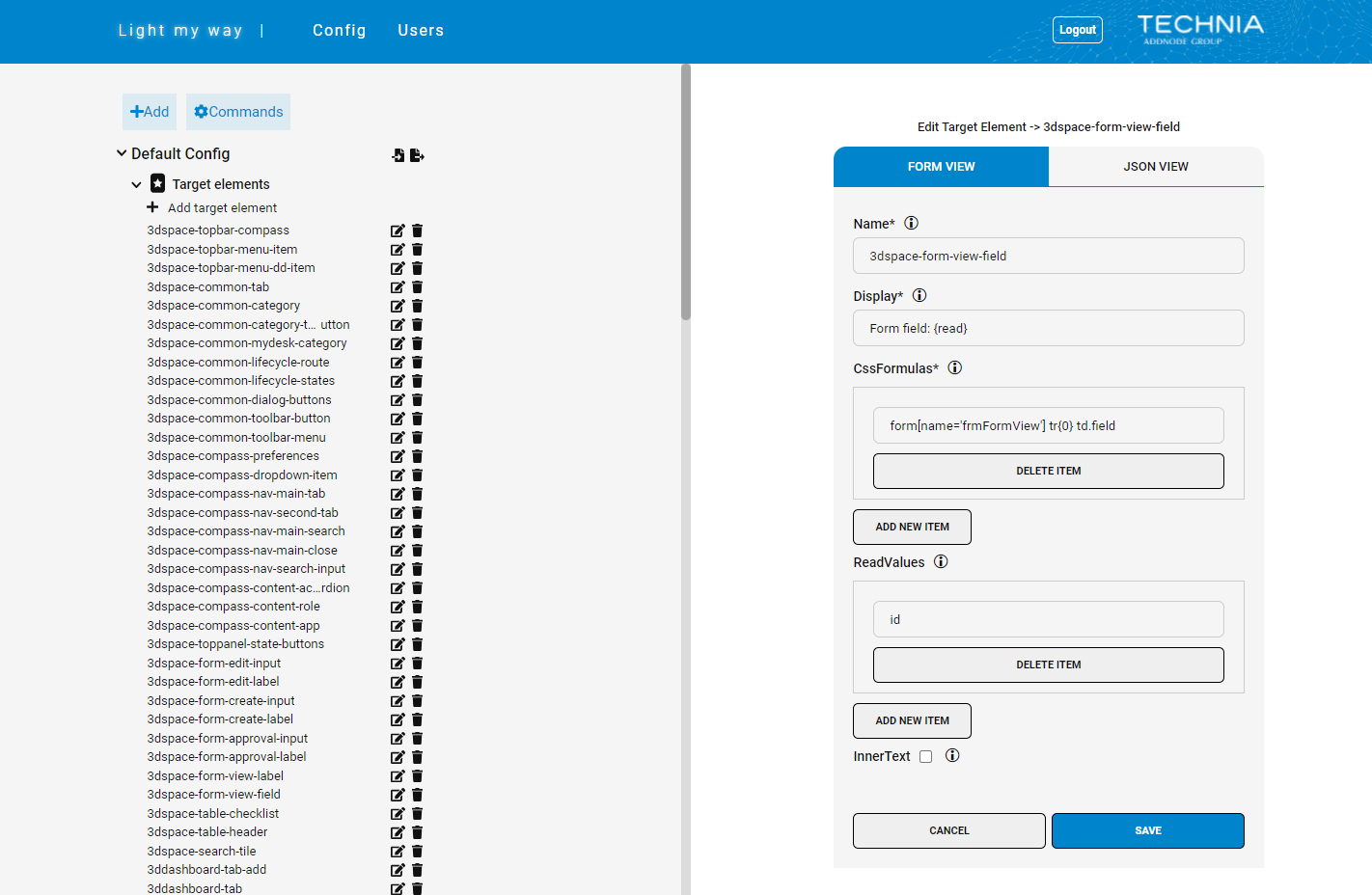
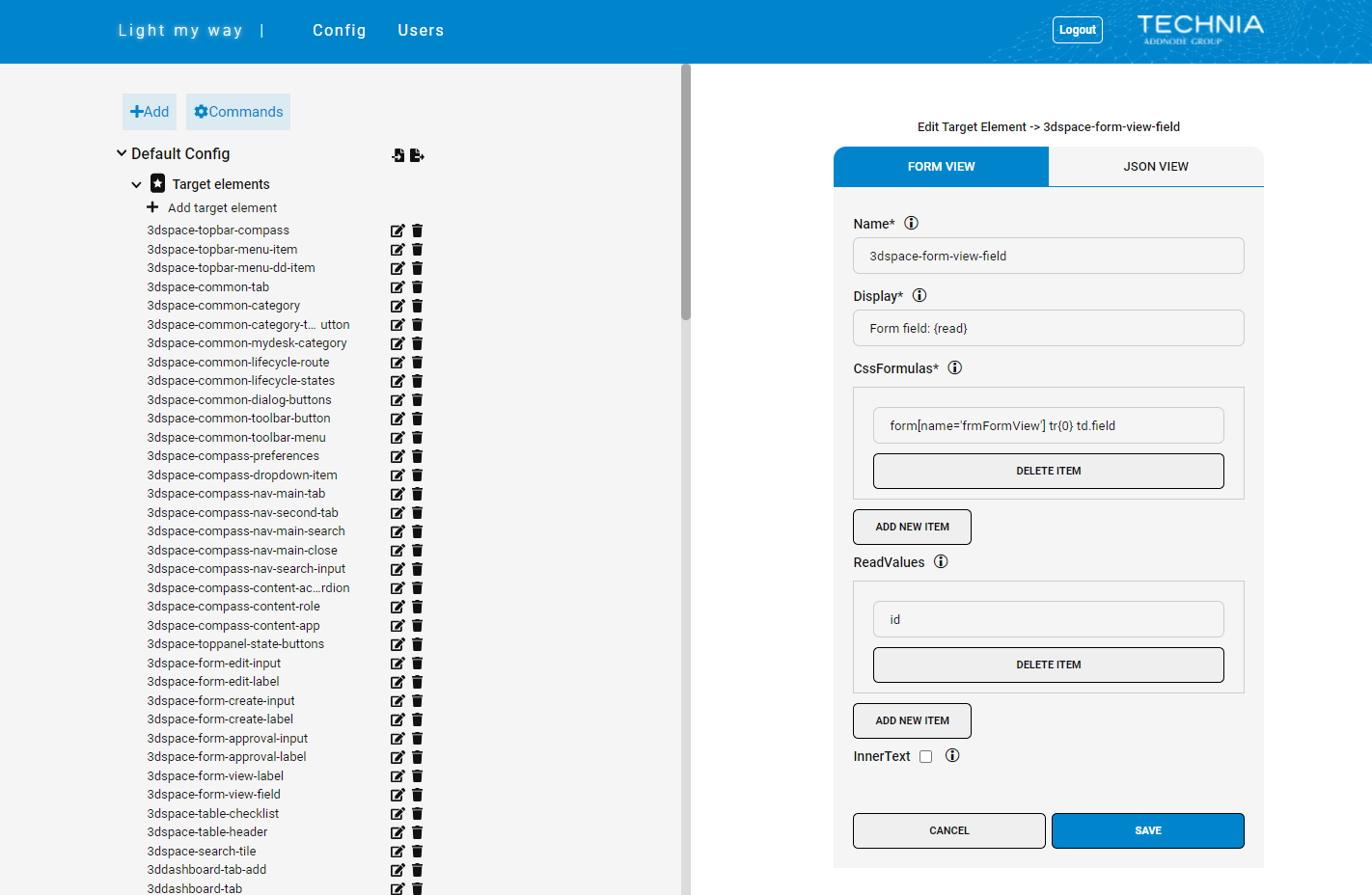
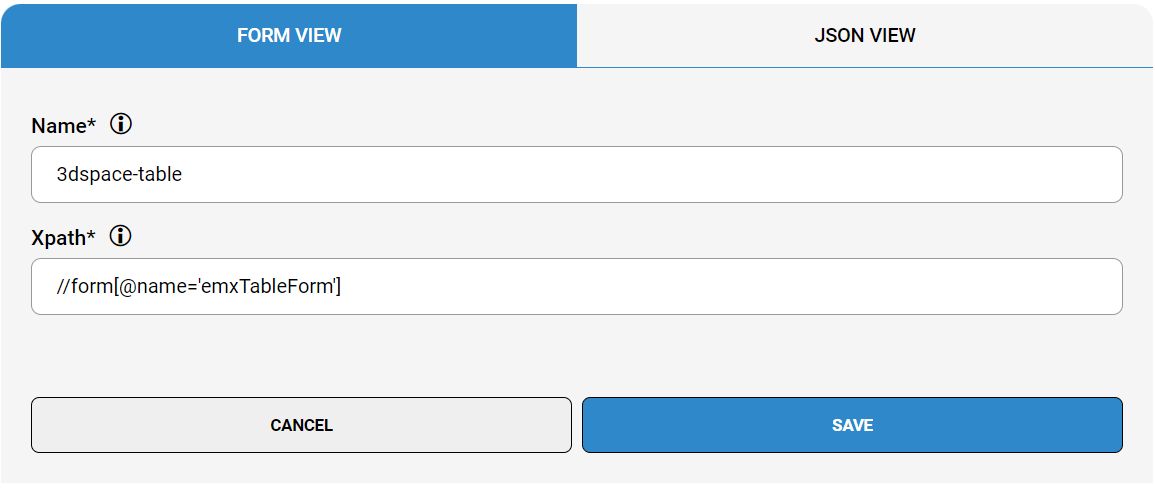
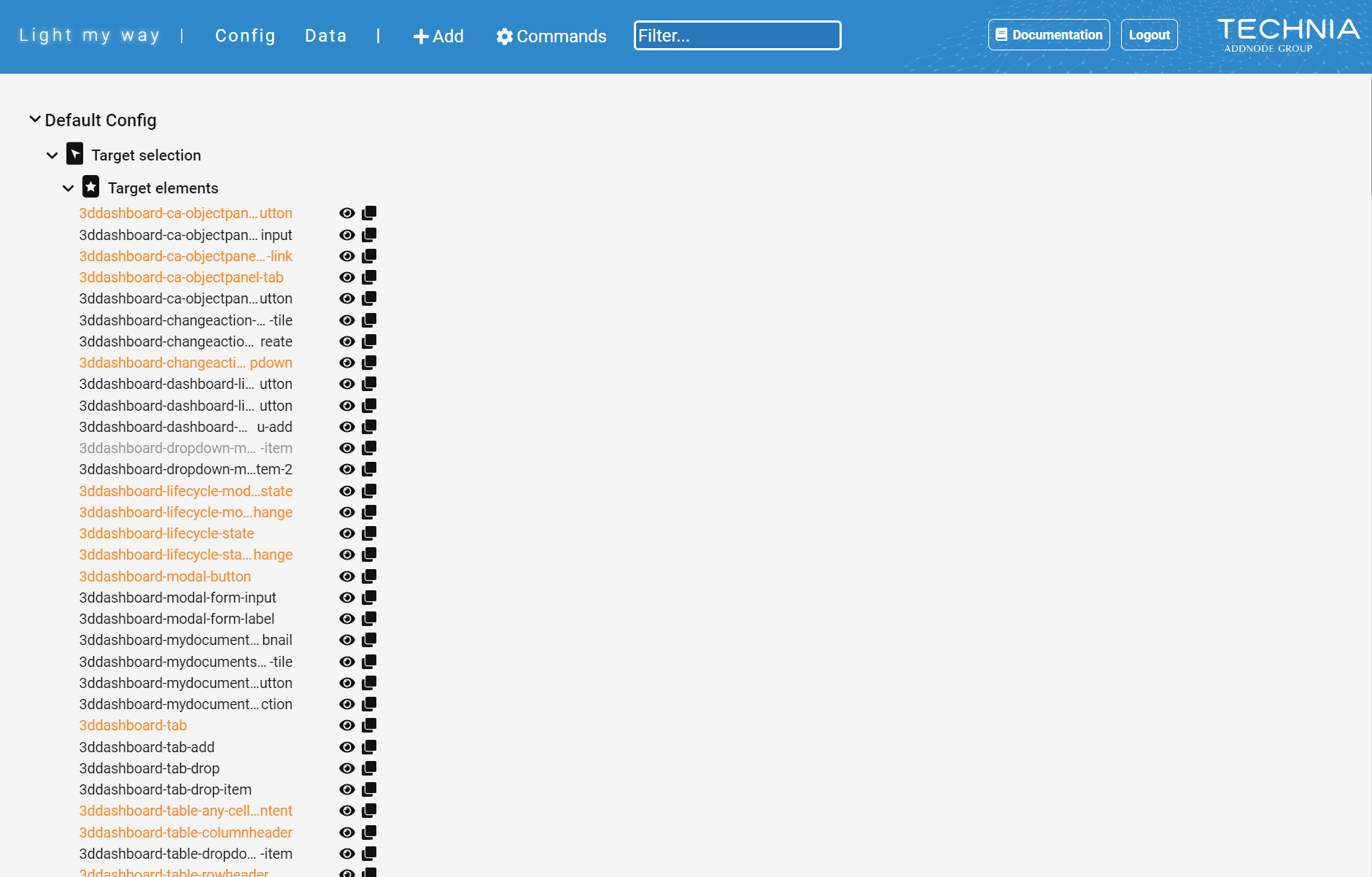
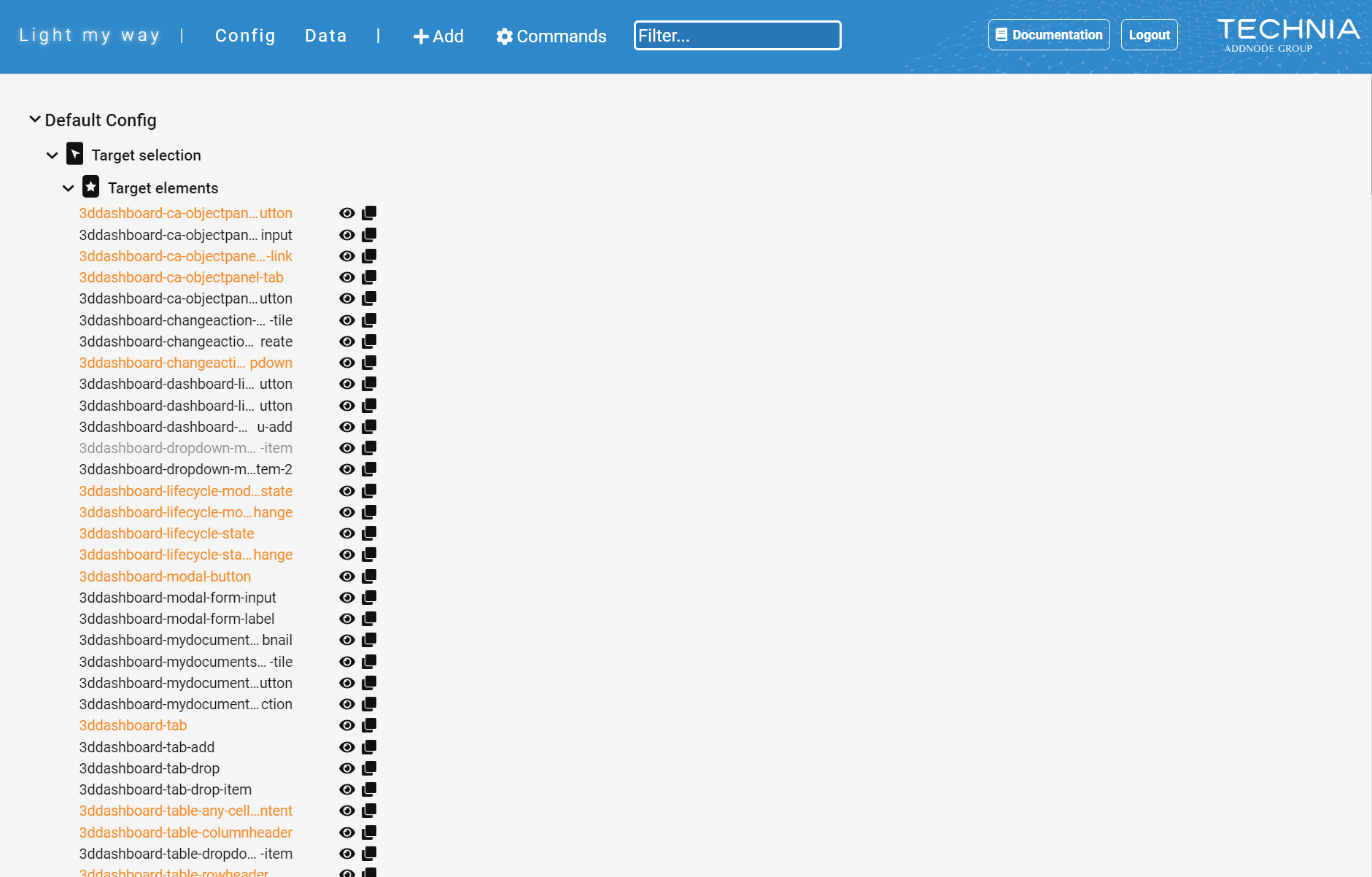
To enable authors to record guides easily by point and click, without getting into the technical details, pre-set configurations are used to control how things are recorded for different platform target elements and app statescontexts.
As example these configurations control
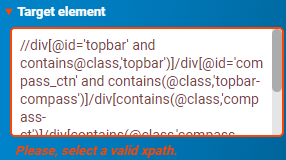
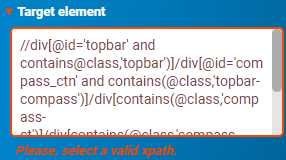
How target elements are identified
The app state conditions contexts used to control when instructions should show
For the supported platforms, such as 3DEXPERIENCE, rich and build-in default configuration are included with the product.
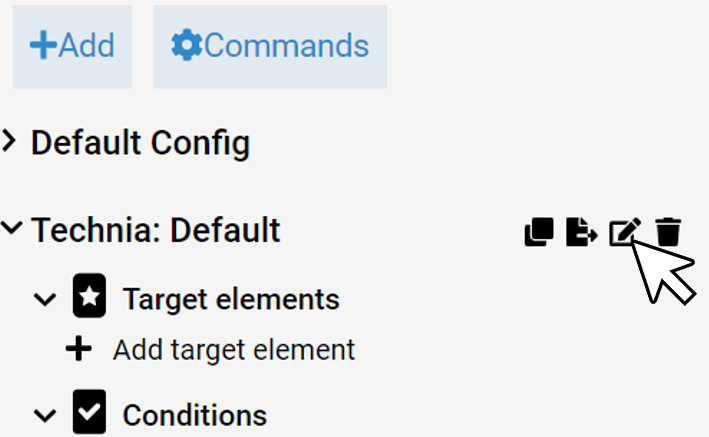
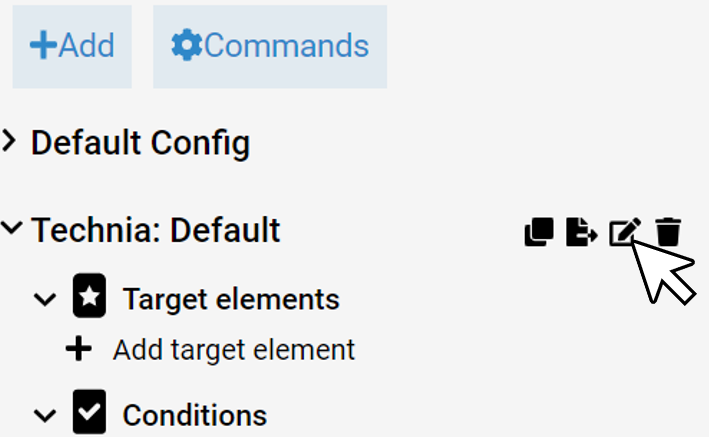
To allow authors to record new, customized or for other reason modify or override configurations to better fit customer specific needs it is possible to extend these configurations.
TECHNIA is interested in extending the built-in configurations and standard platform product support.
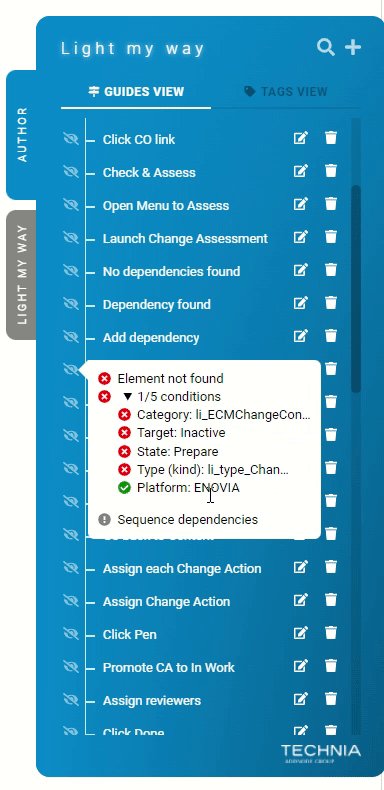
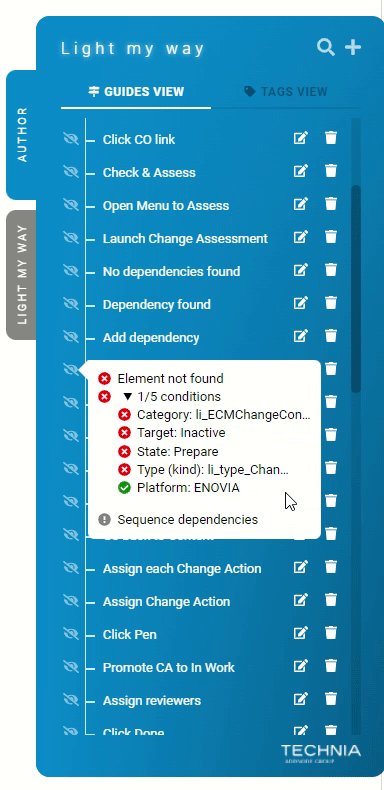
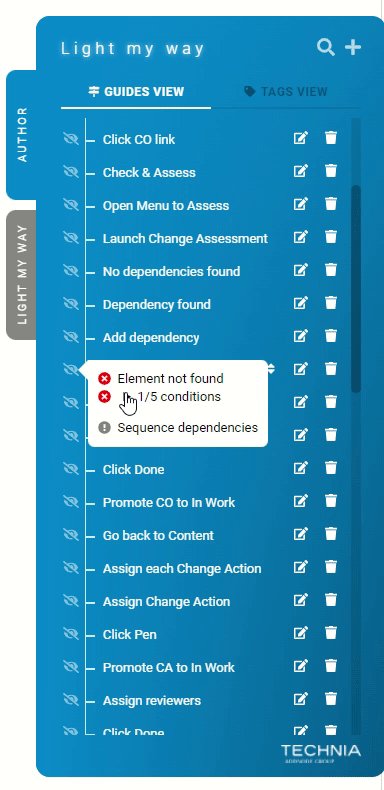
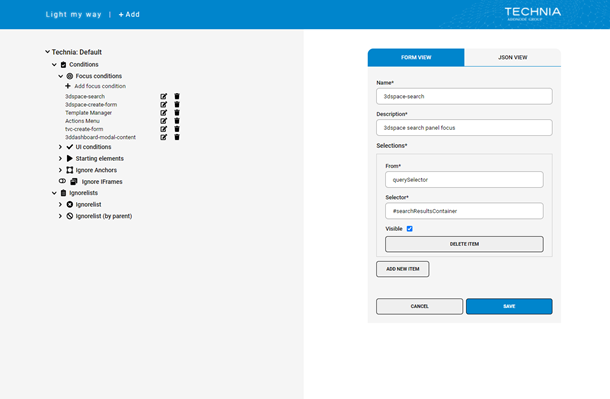
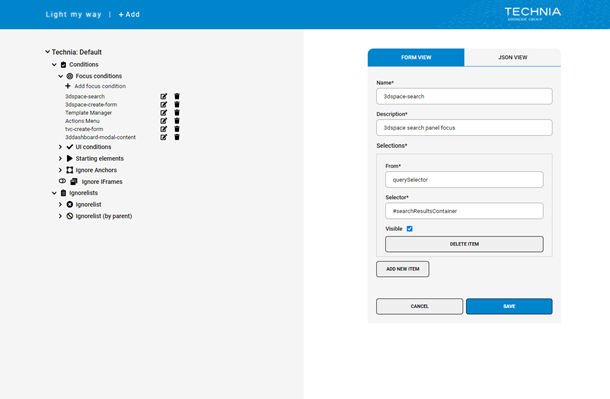
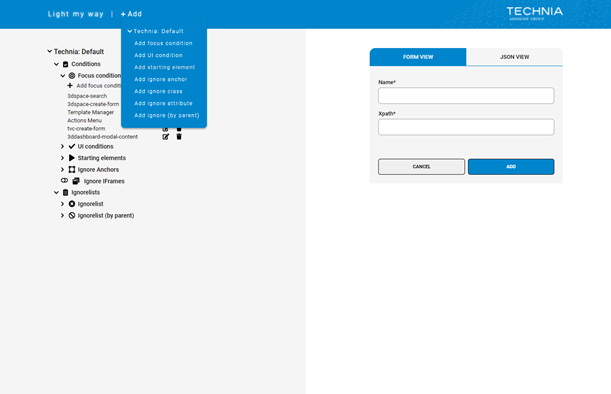
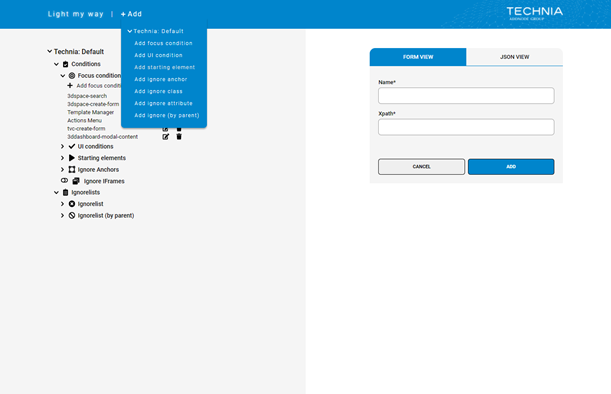
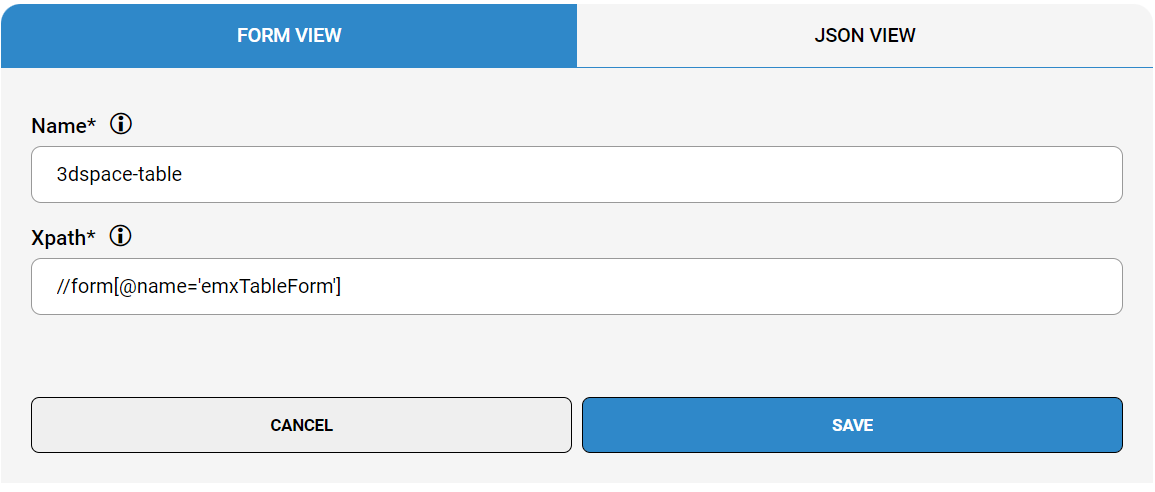
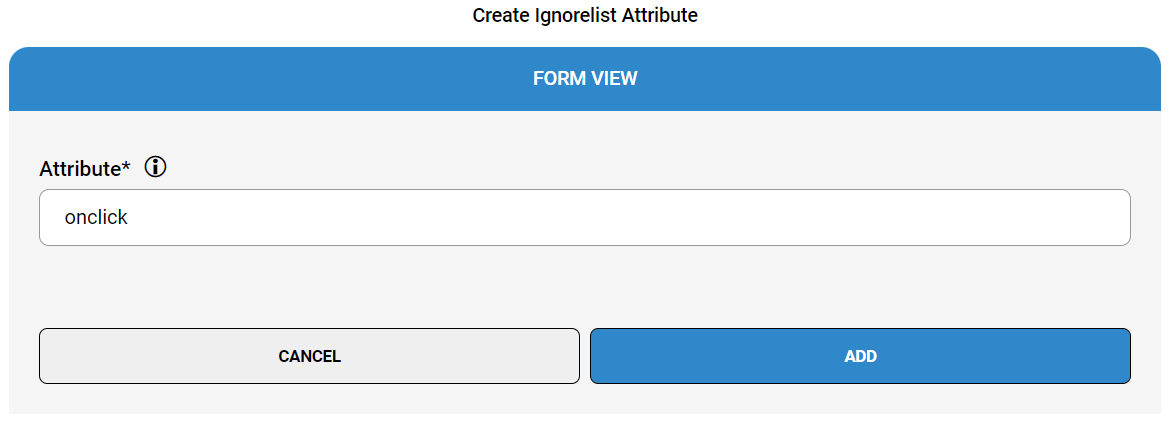
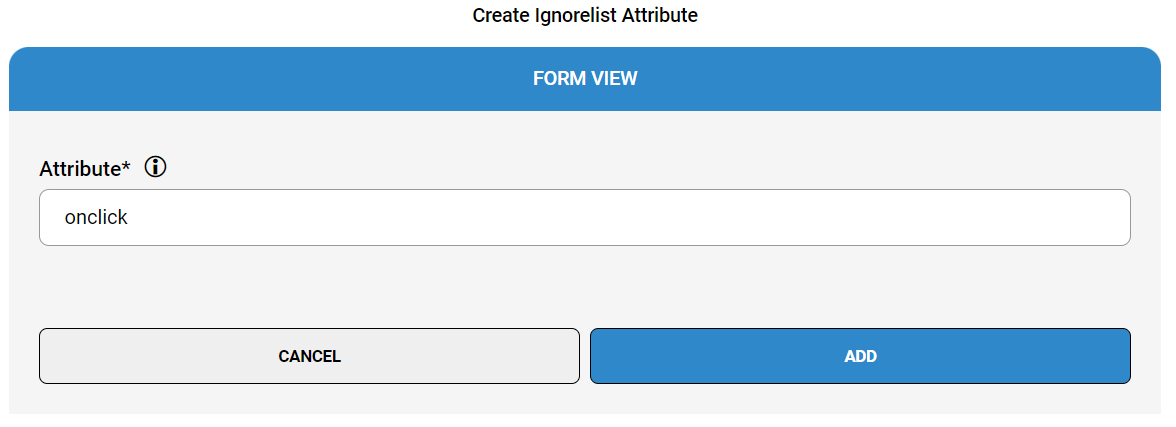
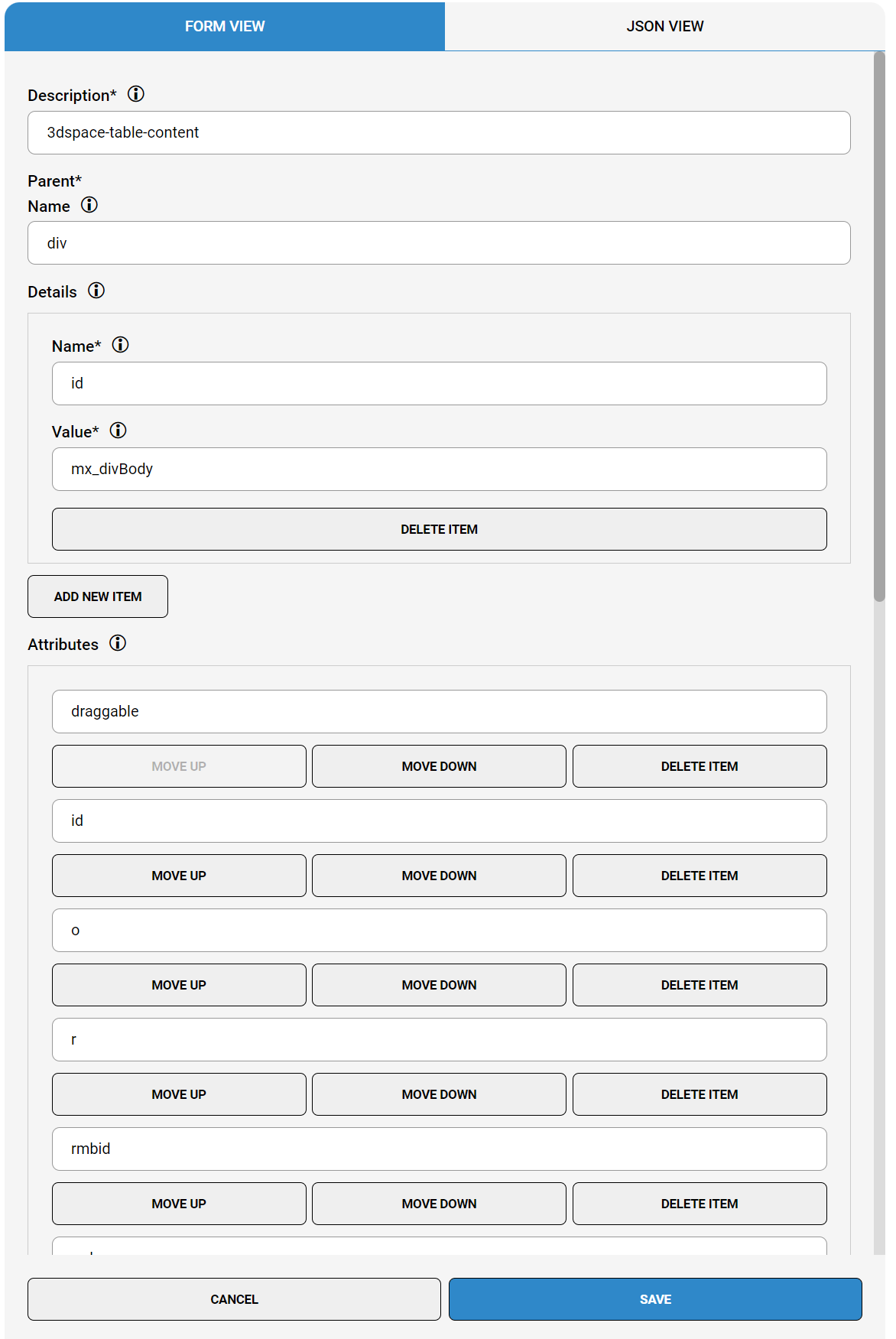
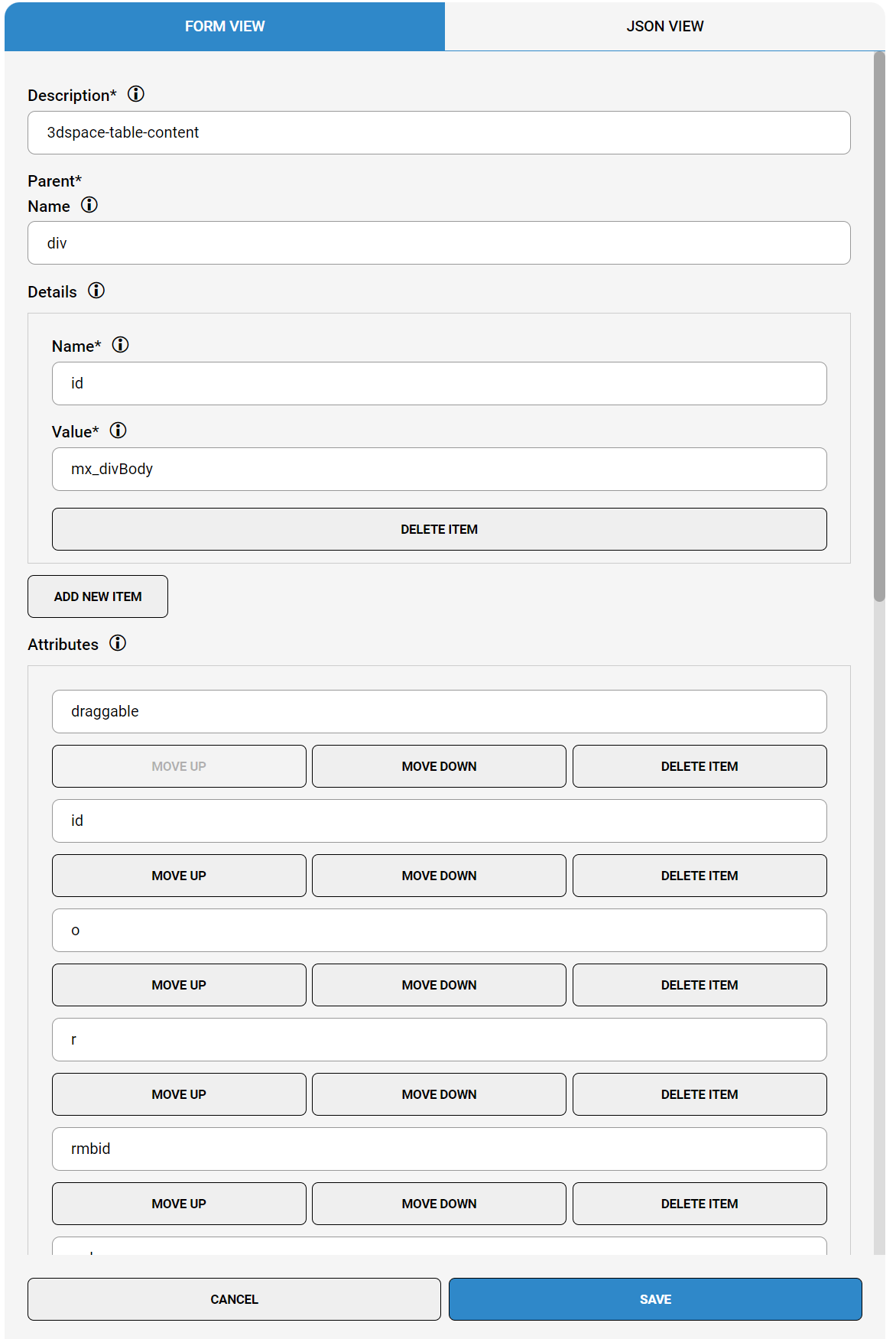
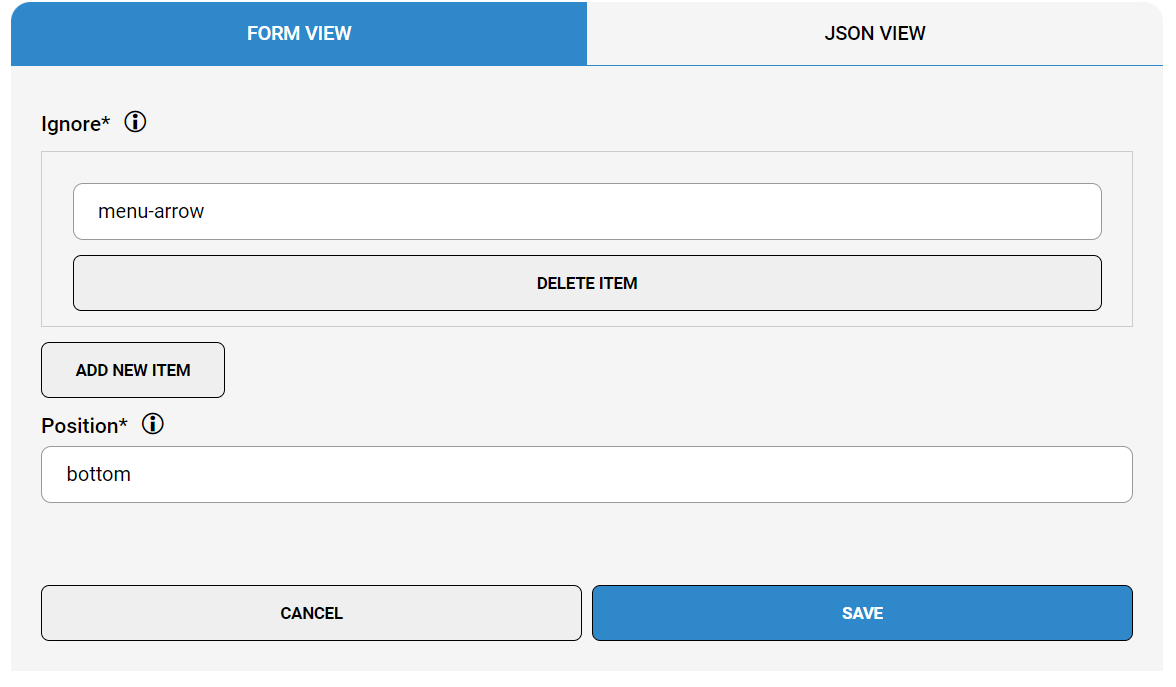
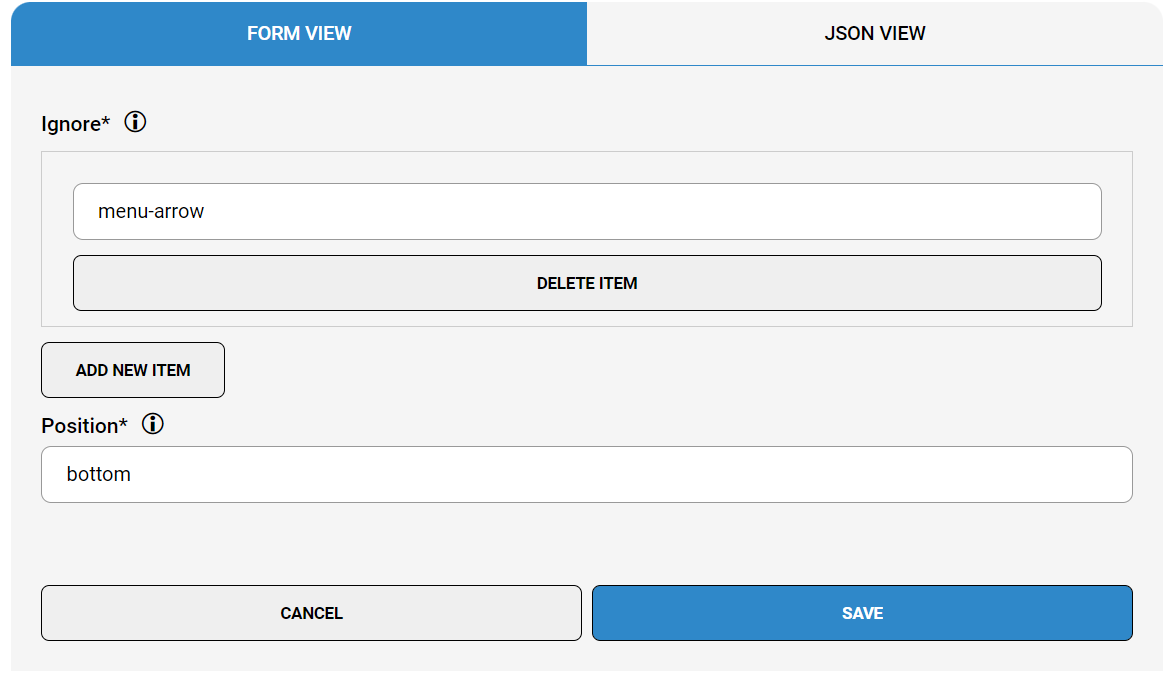
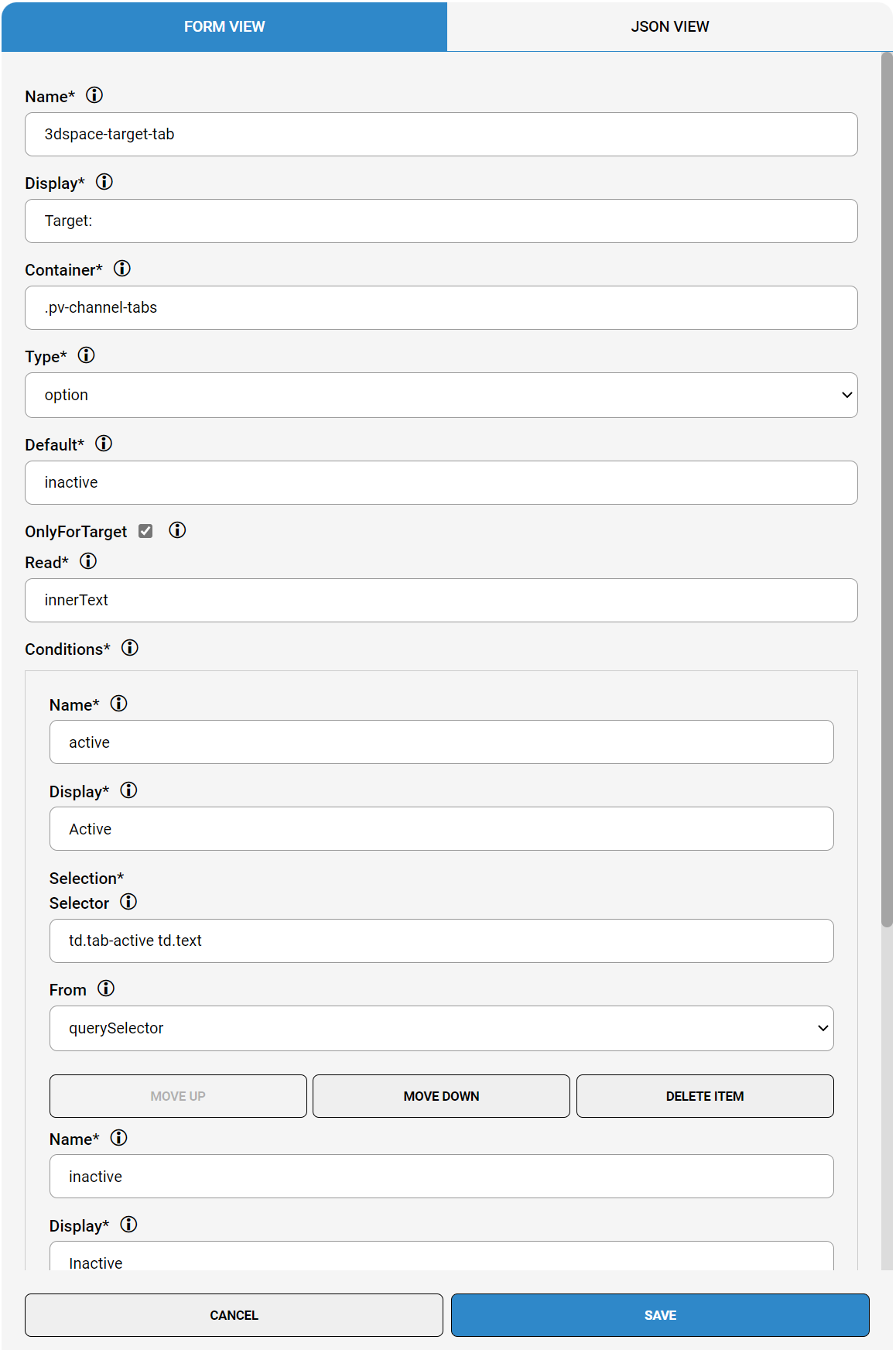
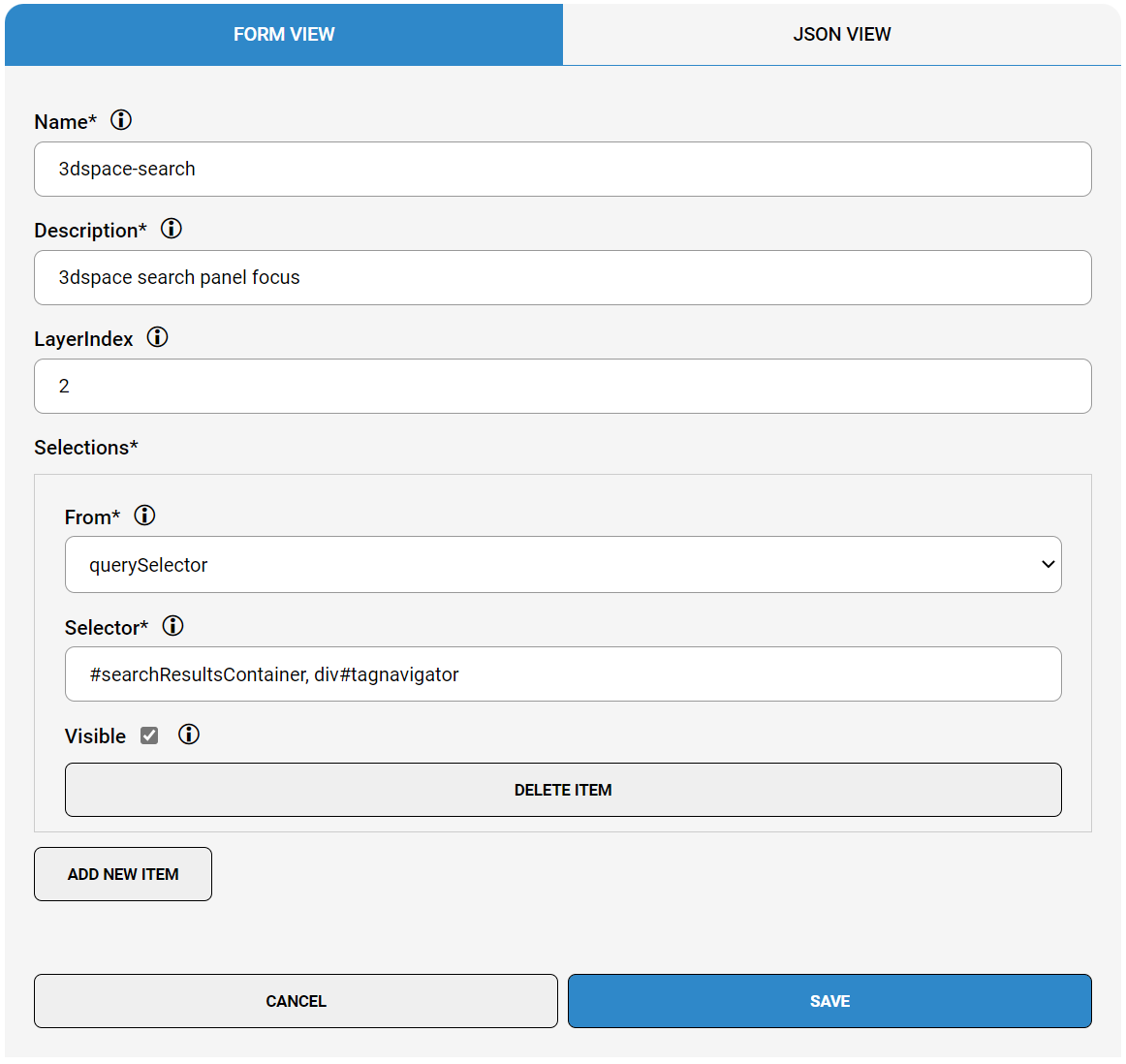
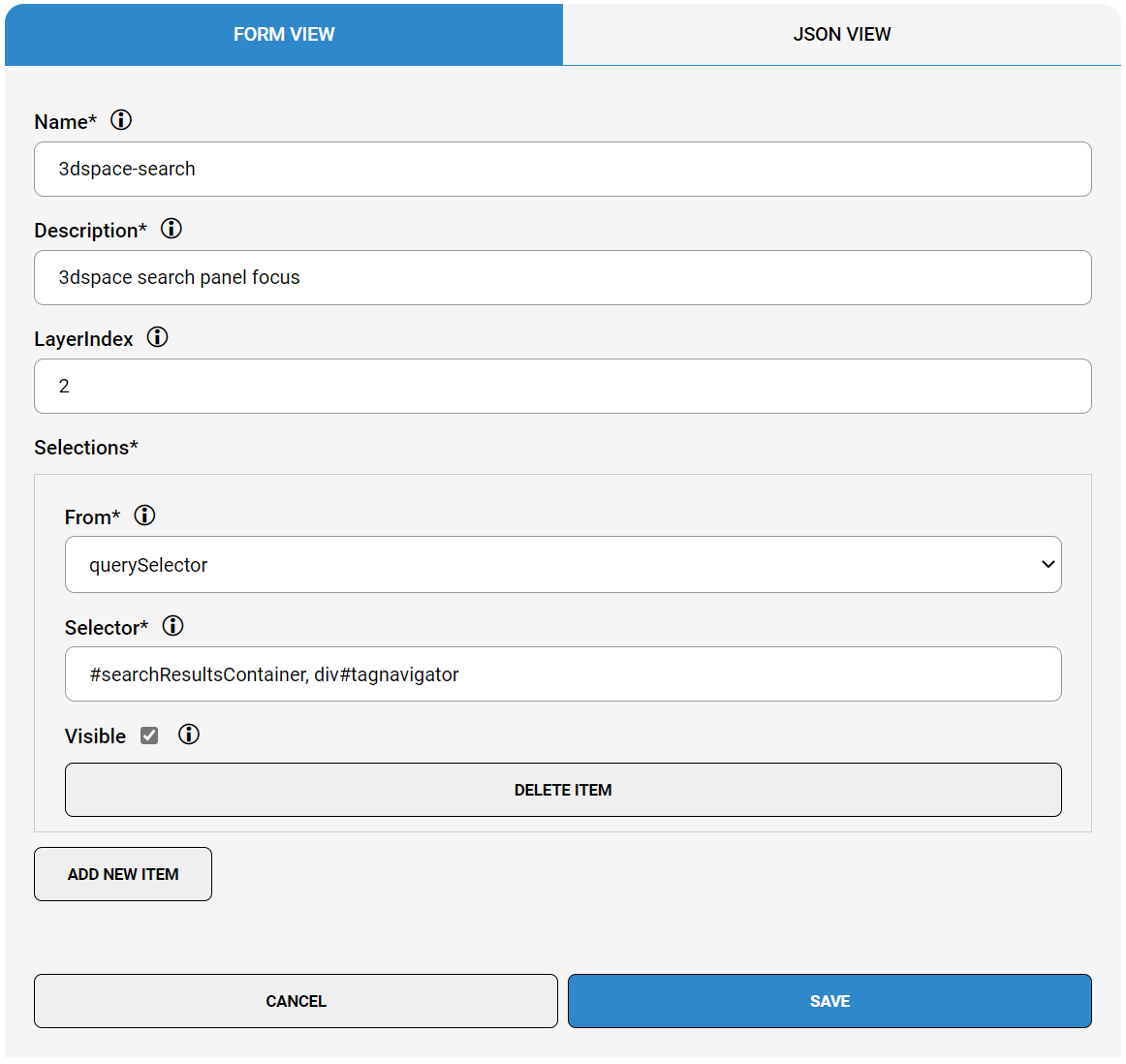
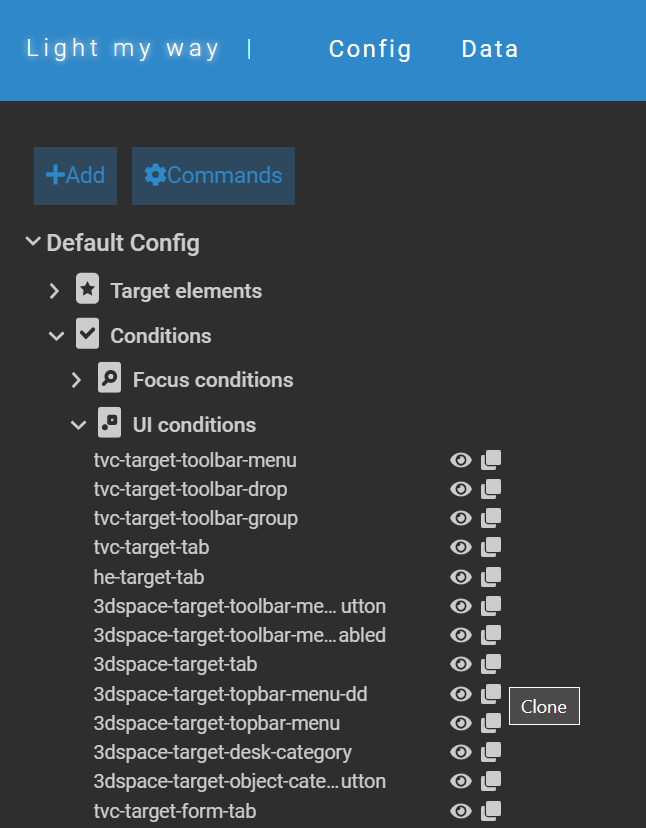
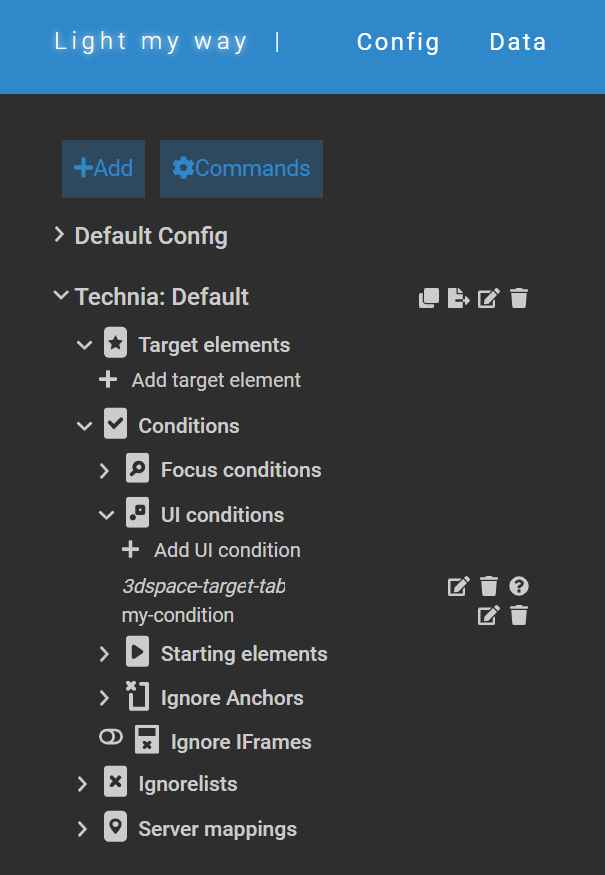
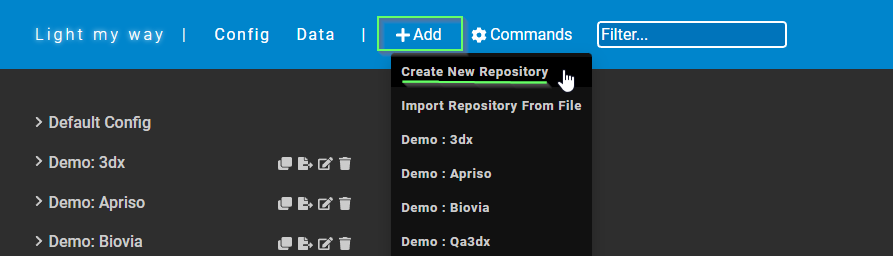
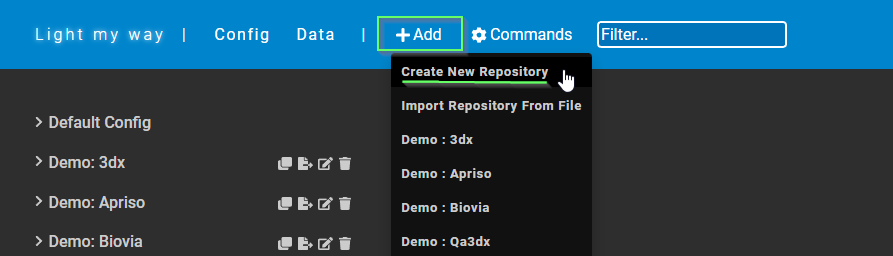
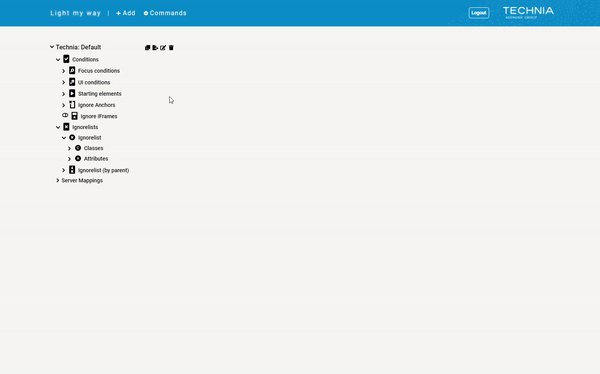
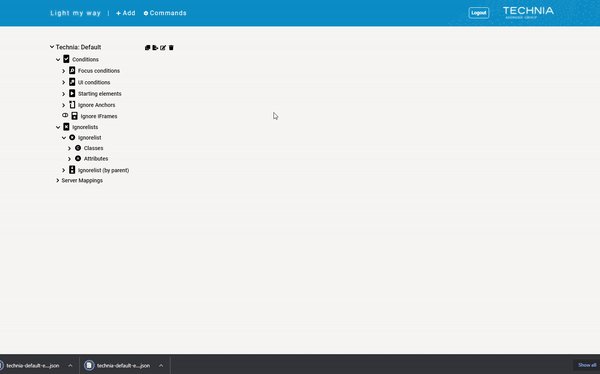
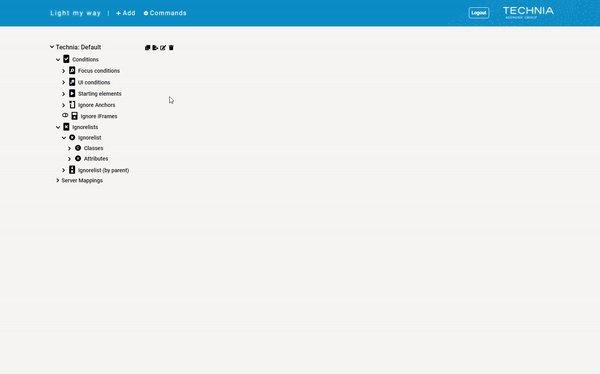
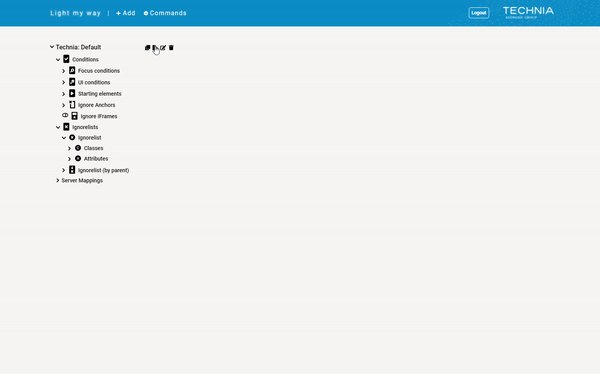
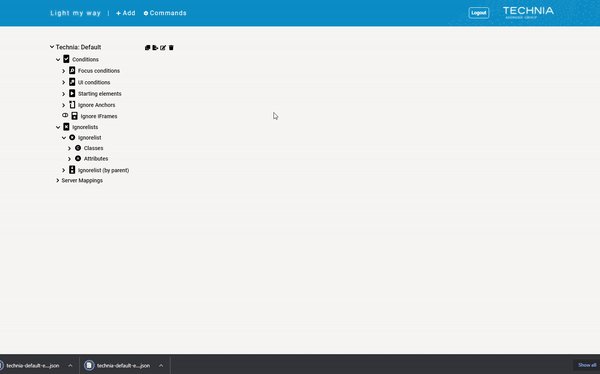
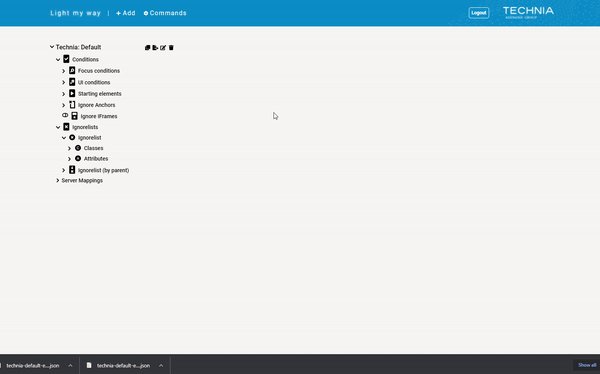
Config
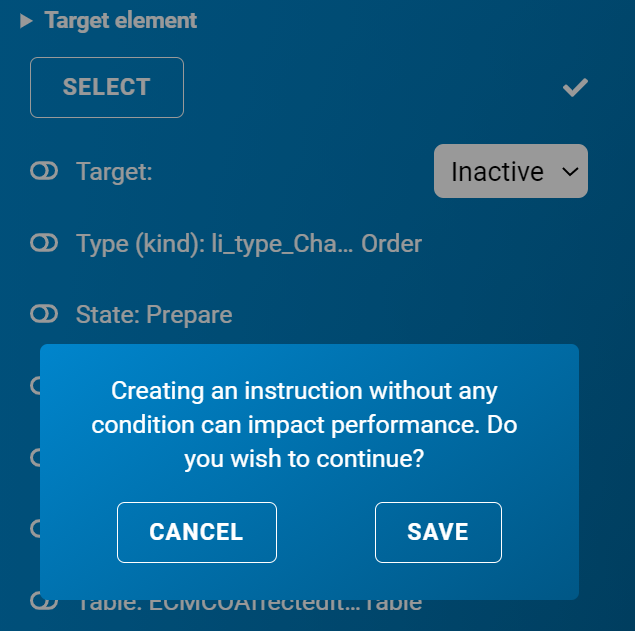
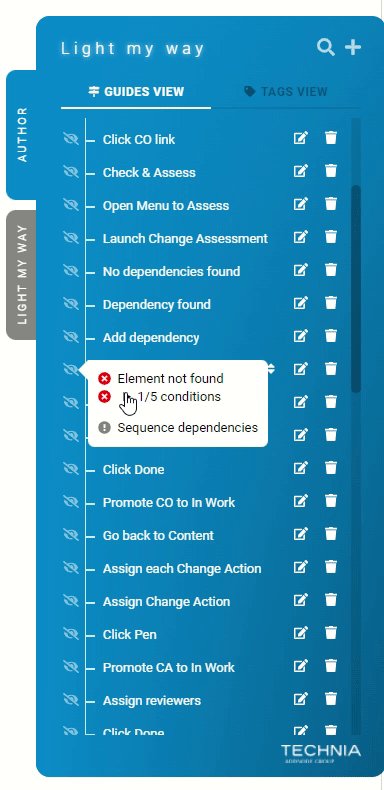
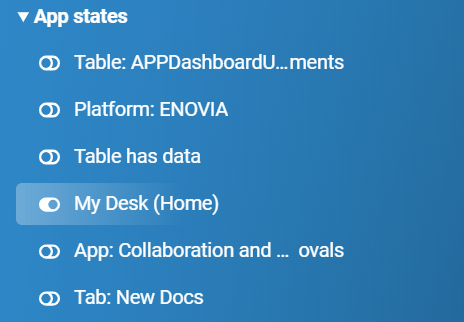
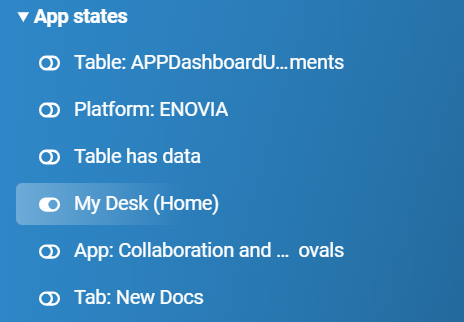
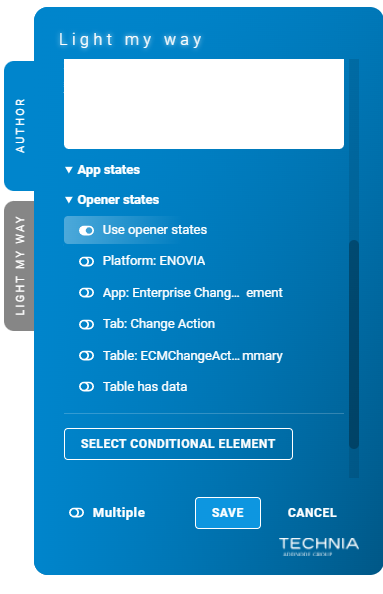
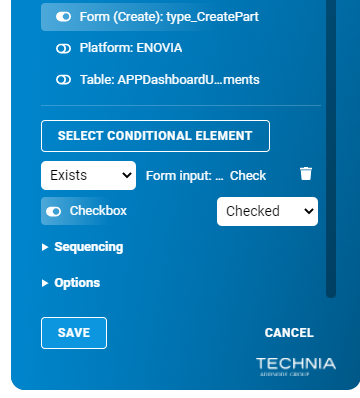
Controlling when instructions are shown
To make instructions show at the right time, the recordings have to react properly to application state. For this to happen there are some different configurations related. While ‘App states’ ‘Contexts’ and ‘Target states’ are presented for the author to choose, the ‘Focus’ condition is silently used in the background.
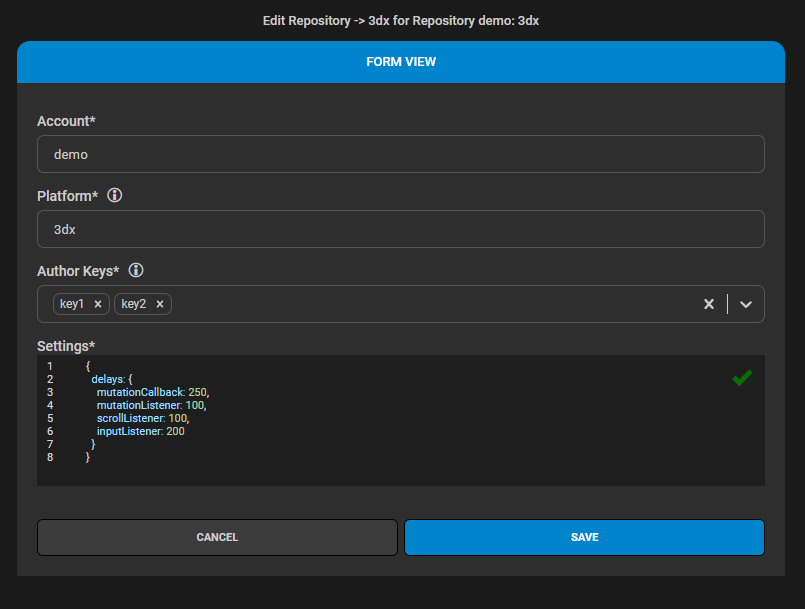
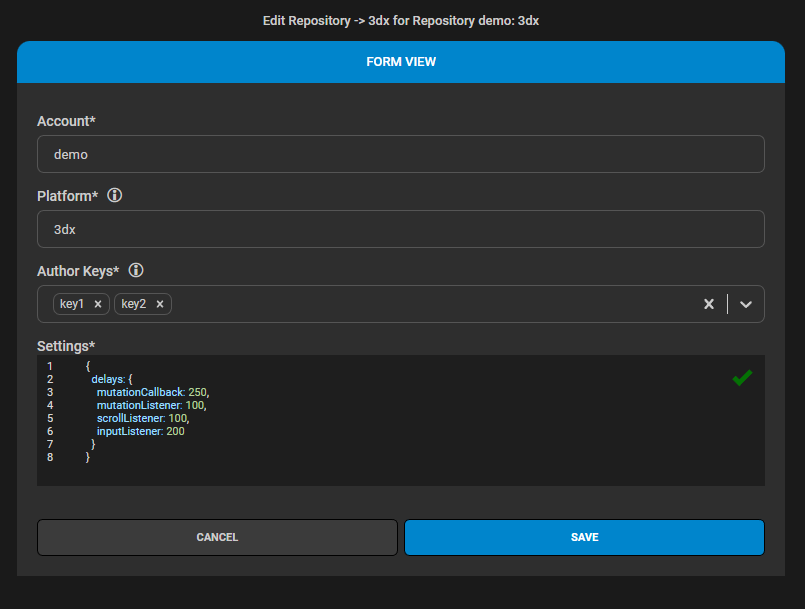
Setting (key) | Description | Type | Default |
|---|---|---|---|
| Used to tune debounce for performance based on your env specifics. A low debounce gives a quick response to the user but a higher performance footprint as evaluation happens more often. All evaluation debounce is controlled inside |
| |
| Input fields. e.g. debounce when typing text |
|
|
| The time between evaluation |
|
|
| How often html DOM updates is communicated (per document / iframe) |
|
|
| When scrolling how long to wait until reposition |
|
|
| Depending on your authors recording methodology you might consider a different evaluation strategy. In case you want to record guides in the context it belong only and use the available now feature you will go by the default and evaluate all by context. In case you want to guide users from anywhere to everywhere the available now feature makes no sense but the extra evaluation would only drive load and you should evaluate toggled guides only. |
|
|
Licenses
| Include Page | ||||
|---|---|---|---|---|
|
Update log
| Include Page | ||||
|---|---|---|---|---|
|









































-20220303-153322.png?version=1&modificationDate=1680708426587&cacheVersion=1&api=v2&width=680)

-20220303-153322.png?version=1&modificationDate=1680708426587&cacheVersion=1&api=v2&width=233)



















































































-20220303-145545.png?version=1&modificationDate=1680708426679&cacheVersion=1&api=v2)
-20220303-145545.png?version=1&modificationDate=1680708426679&cacheVersion=1&api=v2&width=233)